Handleidingen
Testomgeving maken met WP Staging
Handleiding W3 Total Cache
Deze handleiding beschrijft de installatie van W3 Total Cache met Redis Object Caching voor WordPress op een VPS.
1. Log in op de backend van je WordPress-installatie.
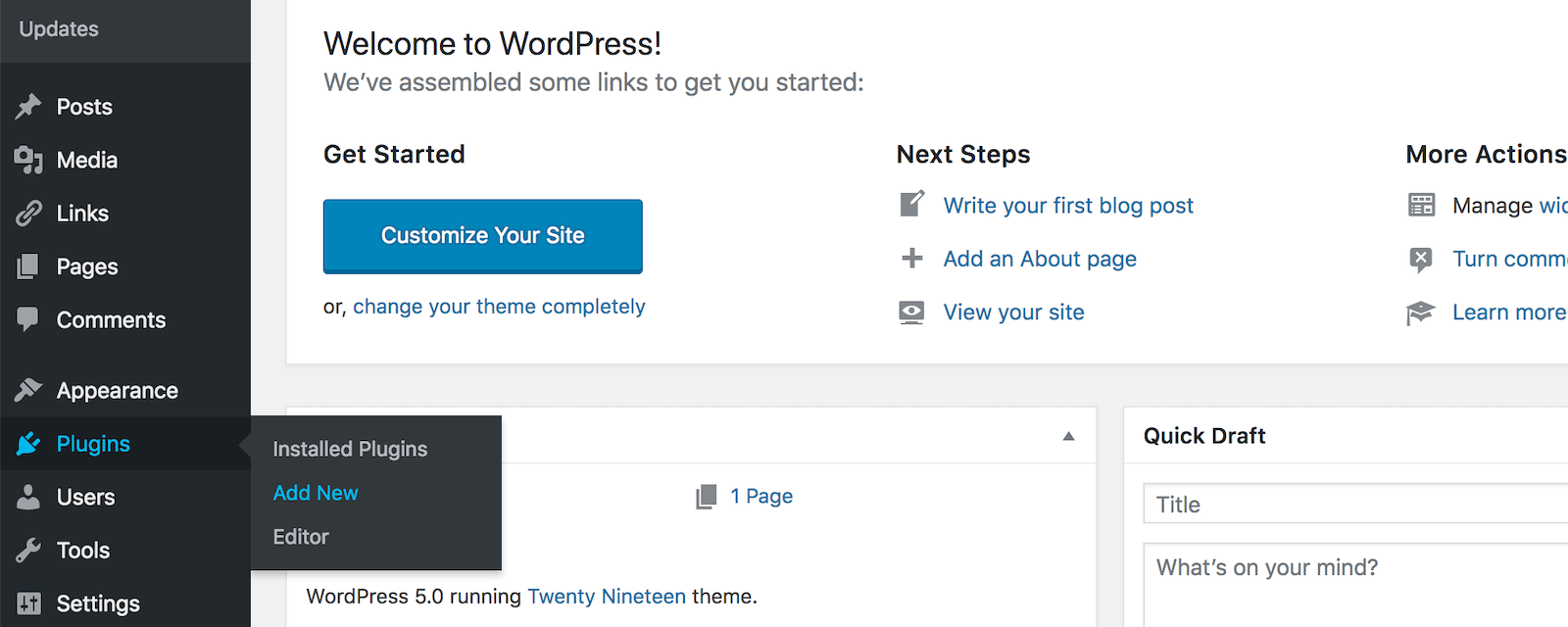
2. Klik links in het menu op 'Plugins' en dan op 'Add New'.
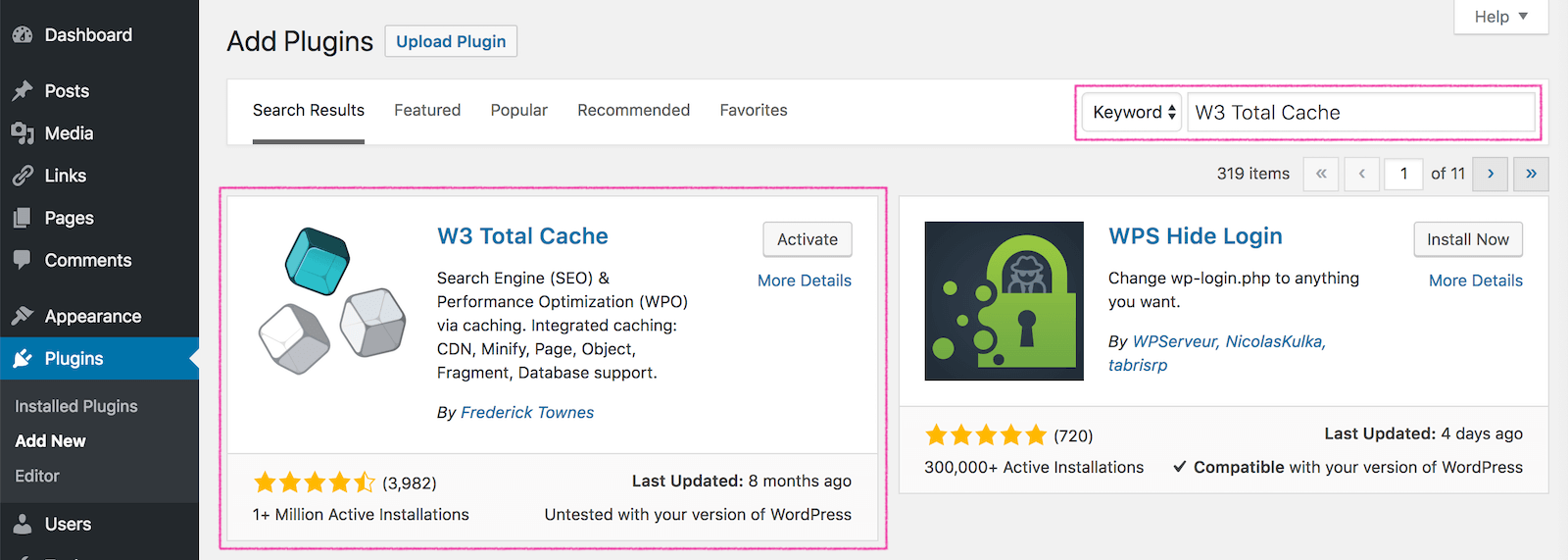
3. Zoek op 'W3 Total Cache', installeer de plugin en klik daarna op 'Activate'.
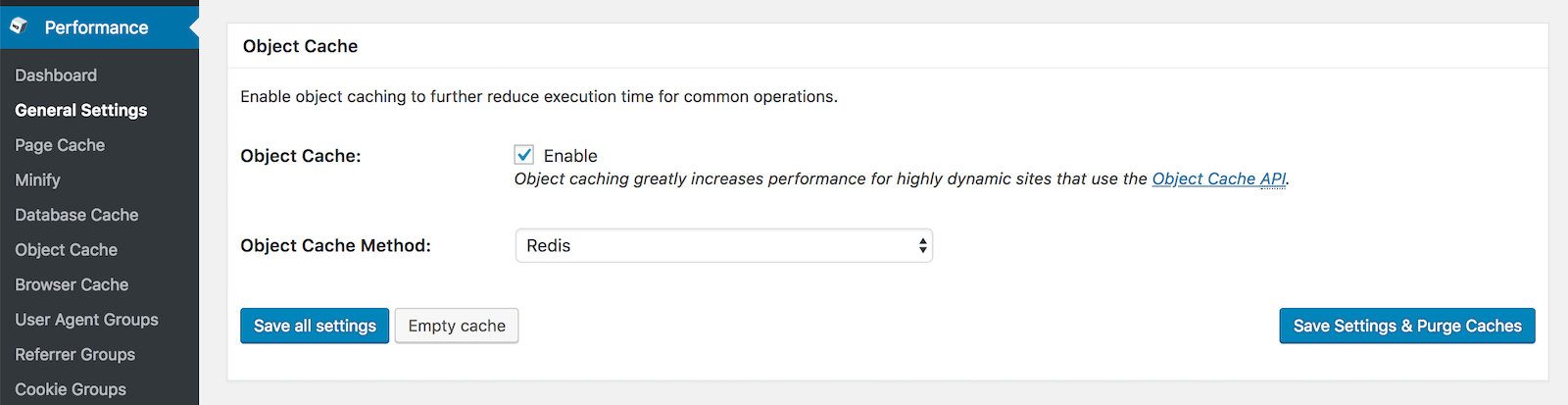
4. Klik nu links in het menu op 'Performance' en dan op 'General Settings'. Zoek daar de instellingen voor 'Object Cache'. Vink daar 'Enable' achter 'Object Cache' aan en zet 'Object Cache Method' op 'Redis'.
Als je de aanpassingen hebt gedaan, dan klik je op 'Save all settings' om het op te slaan.
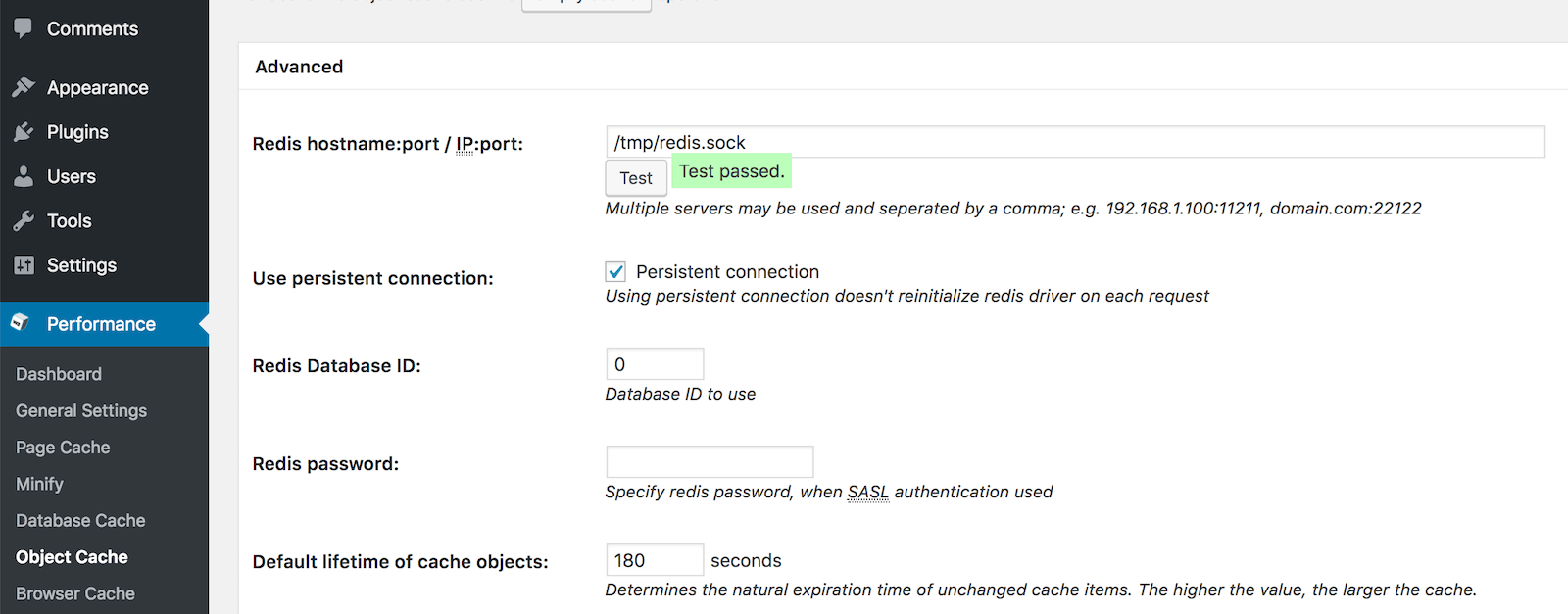
5. Ga nu naar 'Performance' → 'Object Cache' en verander daar de 'Redis hostname' naar: /tmp/redis.sock
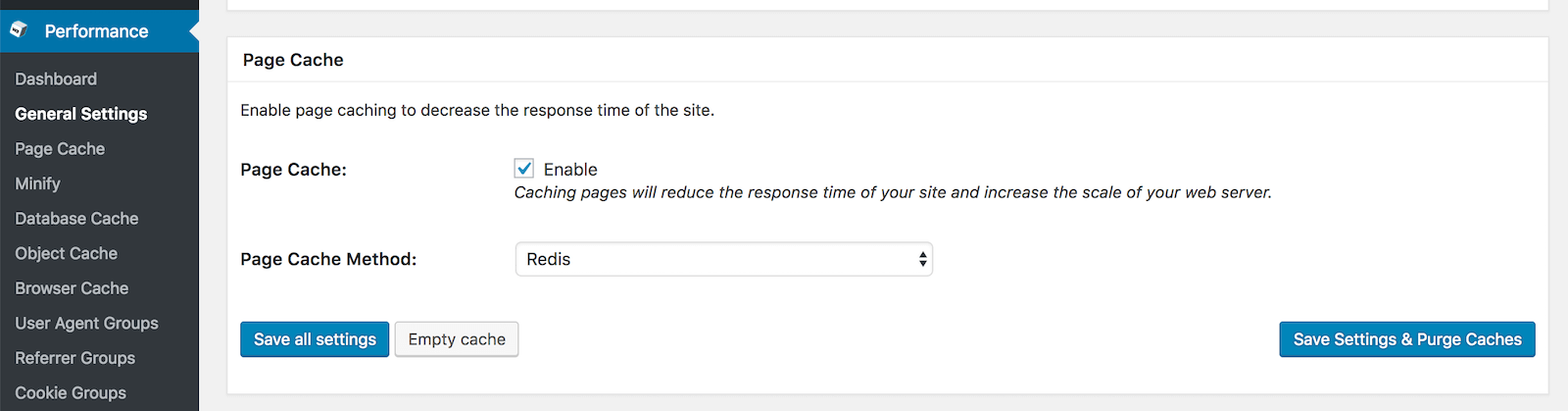
Optioneel: de default Redis-database is 0. Stel je Redis voor meerdere websites binnen hetzelfde pakket in, dan kun je het beste per website een andere Redis-database aanspreken. Bij 'Redis Database ID' kun je de database kiezen (0 t/m 15). 6. Als je de hostname hebt ingevuld, dan klik je op 'Test' om te controleren of de verbinding slaagt. Zo ja, klik dan daarna onderaan op 'Save all settings'. 7. Ga nu weer 'Performance' → 'General Settings' en zoek de instellingen voor 'Page Cache'. Vink daar 'Enable' achter 'Page Cache' aan en zet 'Page Cache Method' op 'Redis'.
Klik op 'Save all settings' als je de aanpassingen hebt gedaan.
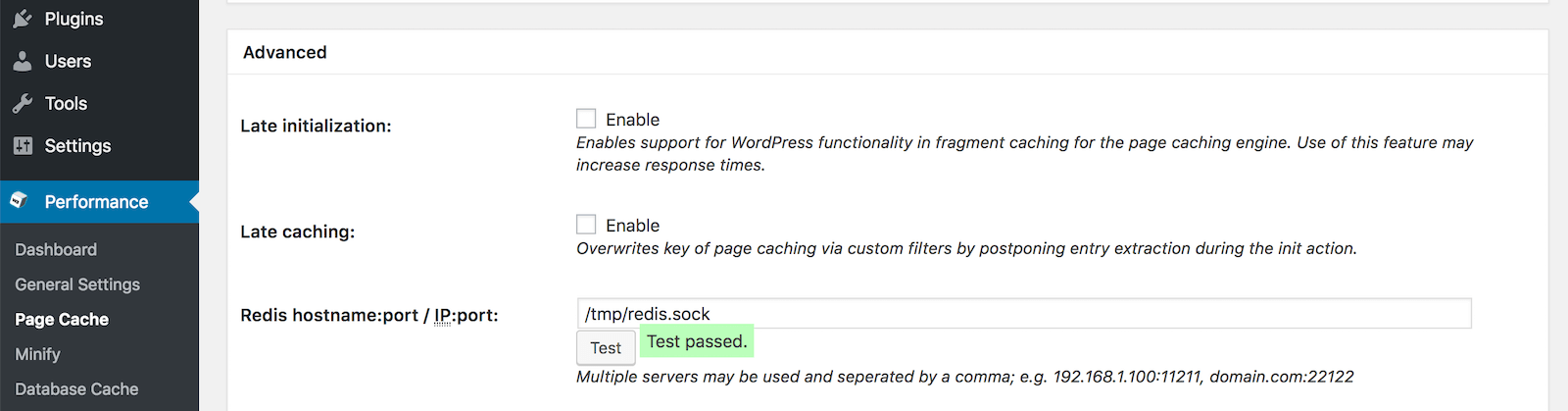
8. Ga nu naar 'Performance' → 'Page Cache' en verander de 'Redis hostname' naar: /tmp/redis.sock
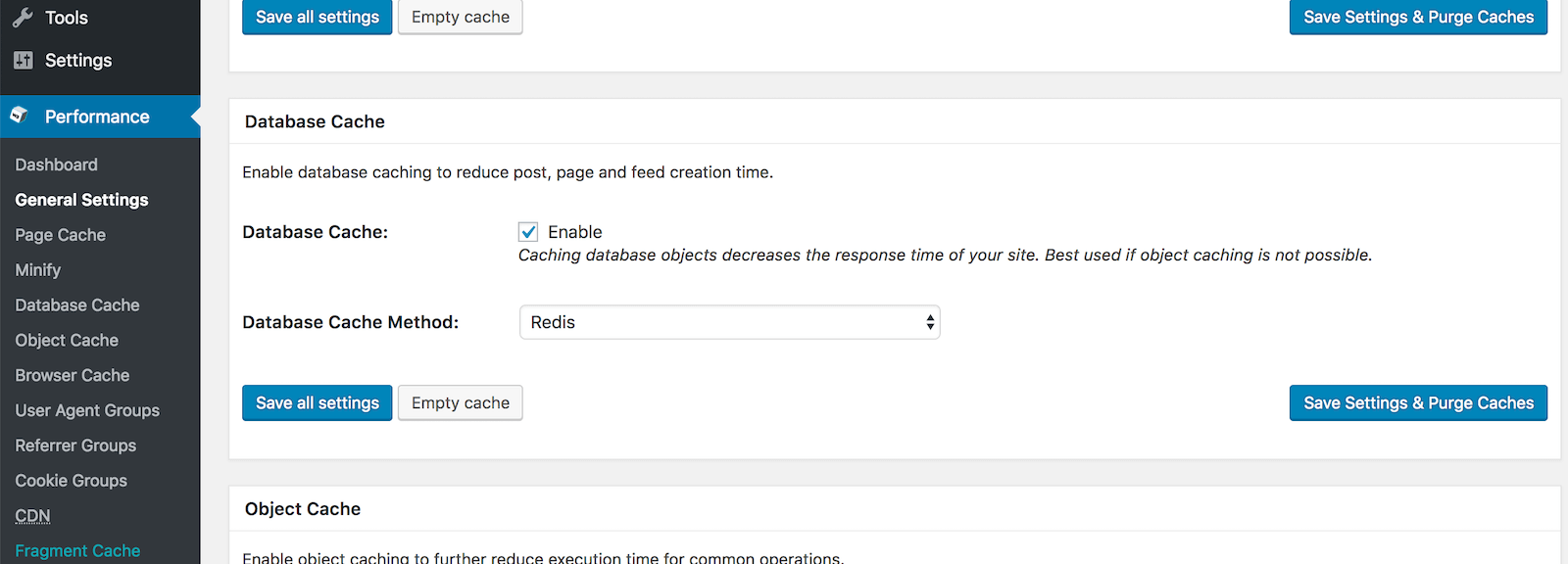
Klik op 'Test' of de verbinding slaagt. Zo ja, klik dan daarna onderaan op 'Save all settings'. 9. Klik nu links in het menu op 'General Settings' en zoek de instellingen voor 'Database Cache'. Zet achter 'Database Cache' een vinkje bij 'Enable' en wijzig de 'Database Cache Method' naar 'Redis'.
10. Ga naar 'Performance' → 'Database Cache' en verander de 'Redis hostname' naar: /tmp/redis.sock
Klik op 'Test' of de verbinding slaagt. Zo ja, klik dan daarna onderaan op 'Save all settings'. Als je de betaalde versie van W3 Total Cache bezit, dan kun je op soortgelijke wijze ook Fragment Cache instellen. Ben je een gevorderde gebruiker, dan kun je tevens eens naar de instellingen bij Minify kijken.
Instellingen testen
Merk op dat het lastig is om instellingen te adviseren die overal optimaal zijn. Wil je een snellere website, dan is over het algemeen Full Page Cache altijd aan te raden. Ook Object Cache zorgt doorgaans voor een snellere frontend en backend.
Iedere website is anders. Test daarom de snelheid ervan, zowel voor als na een wijziging. Bijvoorbeeld via WebPagetest of PageSpeed Insights. Zo weet je of de aanpassing het gewenste effect heeft gehad en of je het eventueel moet terugdraaien.
Handleiding DNS wijzigen
Goed om te weten:
Het wijzigen van DNS instellingen kan tot gevolg hebben dat uw e-mail, website of andere zaken niet meer werken en niet meer 100% compliant zijn aan de beveiligingsstandaarden. Wijzig alleen DNS records als u zeker weet wat u doet, en weet wat de gevolgen zijn.
DNS laten wijzigen of herstellen
Wil je DNS door ons laten wijzigen of herstellen?
DNS Wijzigen of Herstellen
Waar vind je DNS beheer
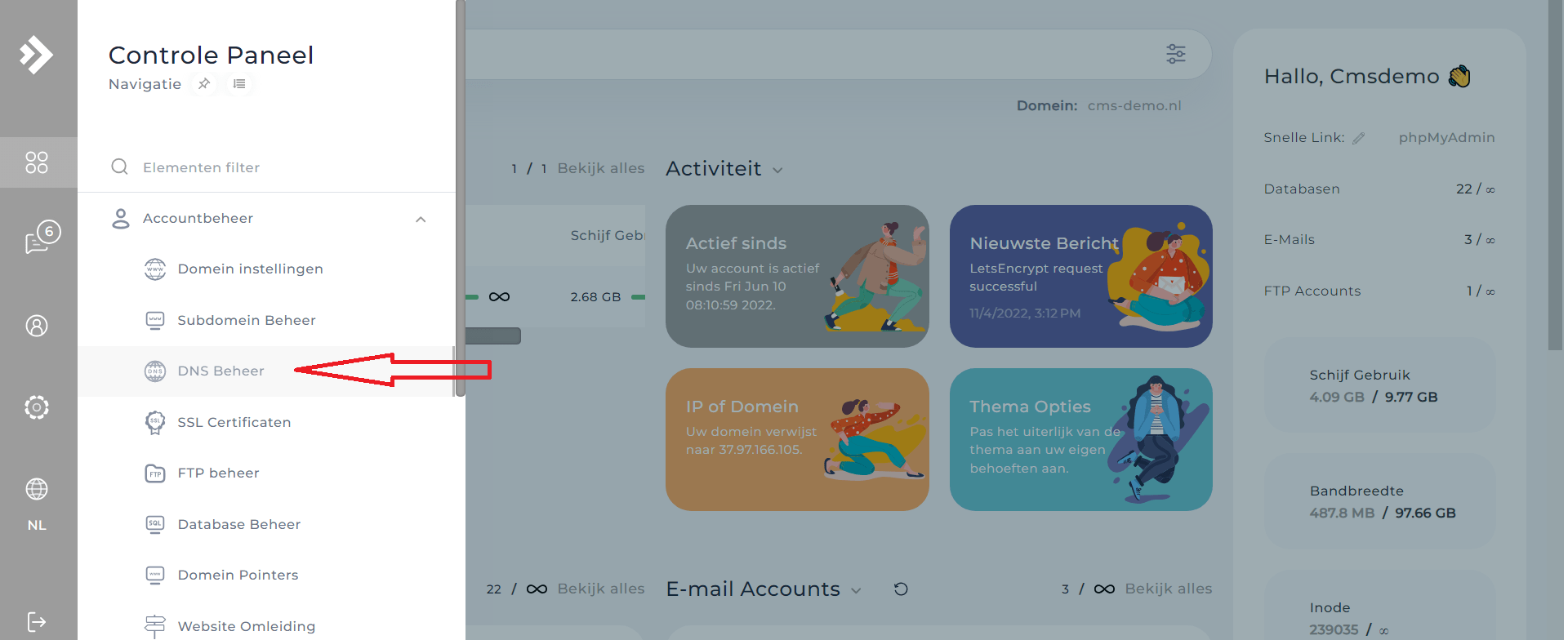
Ga naar je controlpanel DirectAdmin Ga naar Accountbeheer en Klik op DNS Beheer
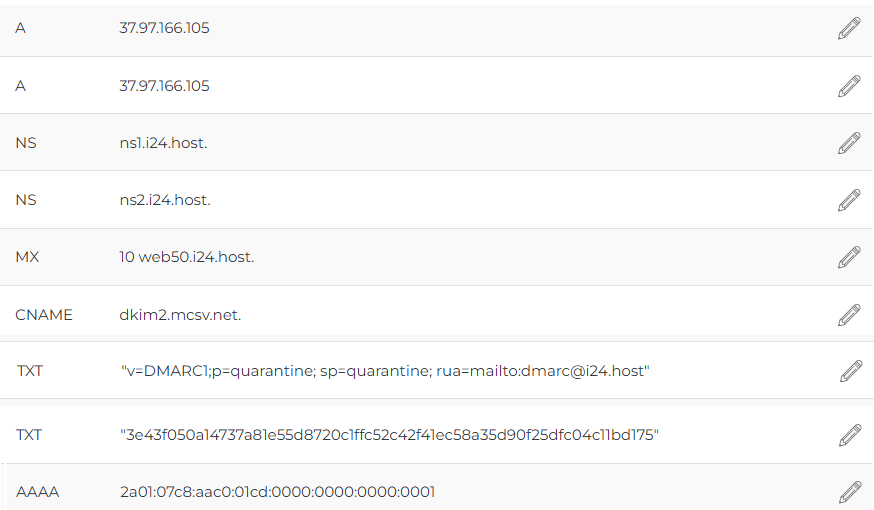
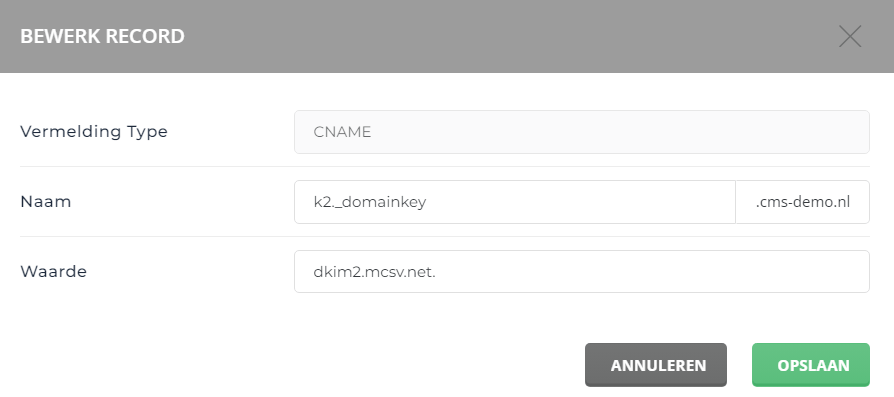
Je kunt records wijzigen of toevoegen en verwijderen. Klik op het icoon rechts om het record te openen.
Er zijn verschillende typen records. Volg nauwkeurig de instructie van de leverancier waarvoor je de wijziging maakt. Let op: Geef achter de Waarde van een NS, MX of CNAME record altijd een . (punt)!
Voorbeeld:
Handleiding Testomgeving maken met Installatron
Je kunt met Installatron een testomgeving maken voor je website. Handig als je wijzigingen wilt aanbrengen en dit eerst wil testen.
Zie ook: Testomgeving voor WordPress maken met WP Staging
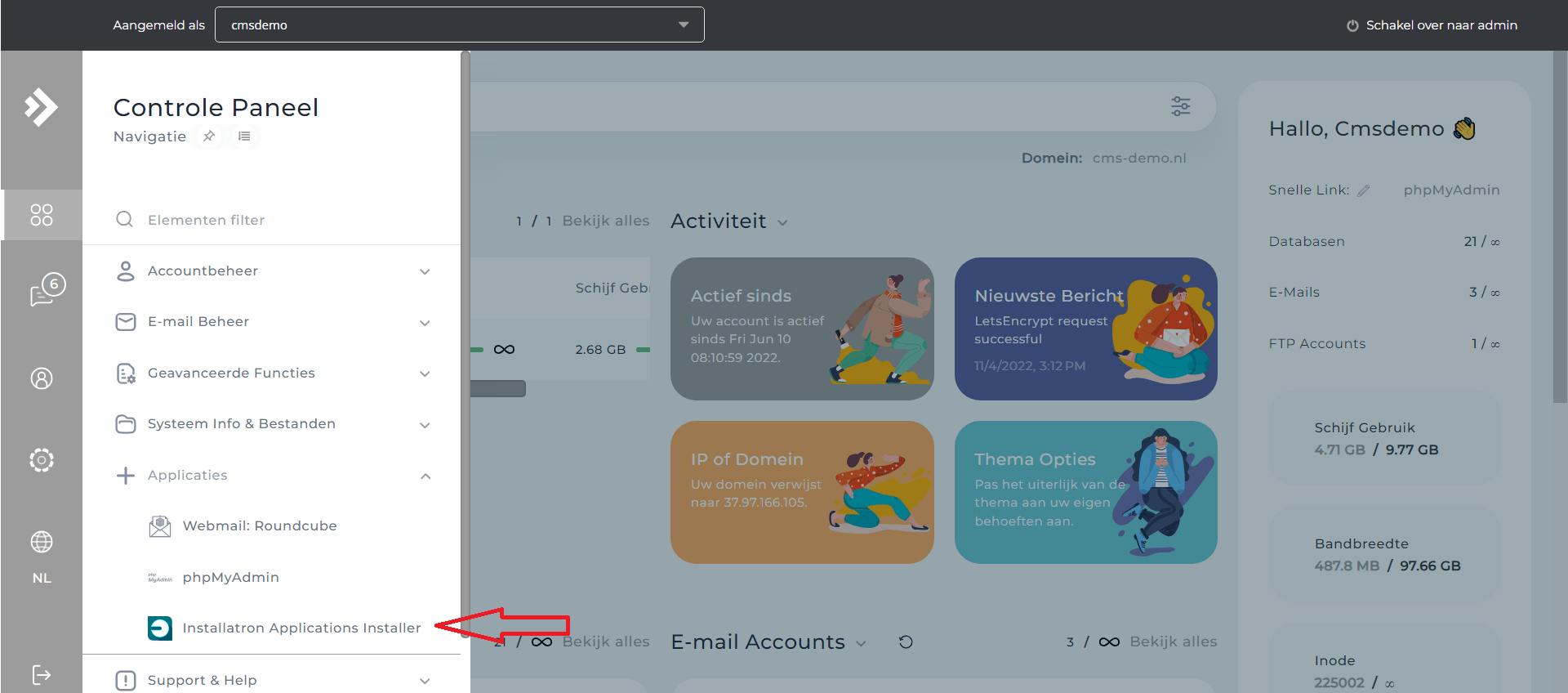
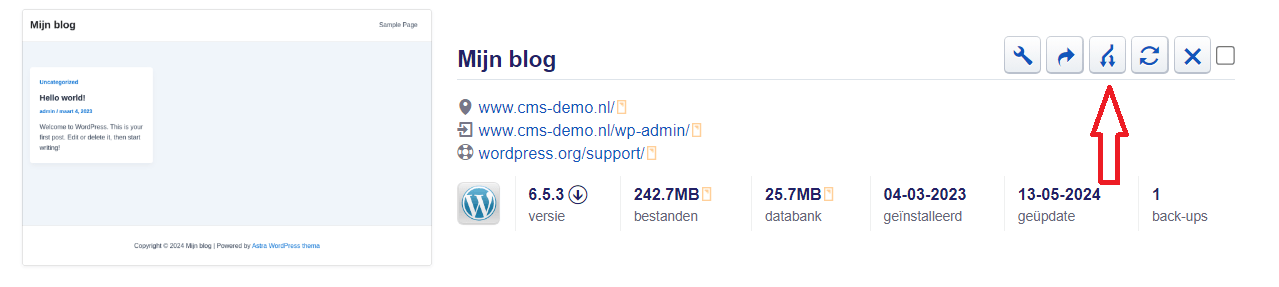
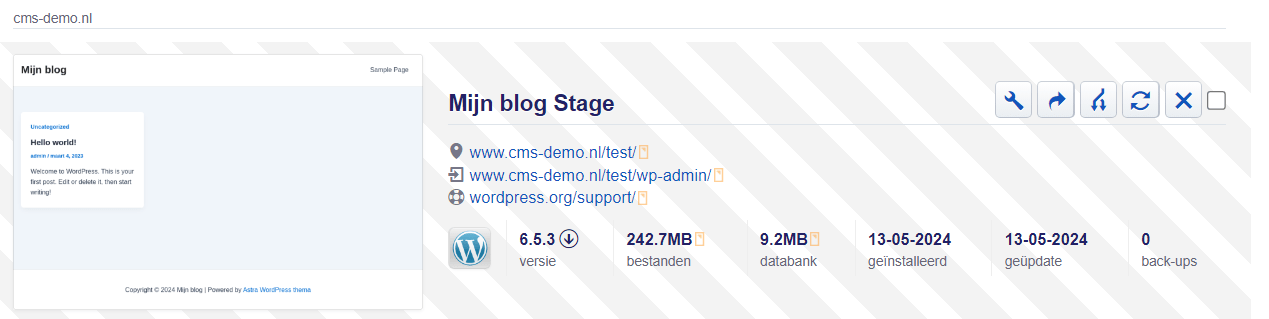
Ga naar DirectAdmin, Applicaties, Installatron
Klik op Kopiëren (Klonen)
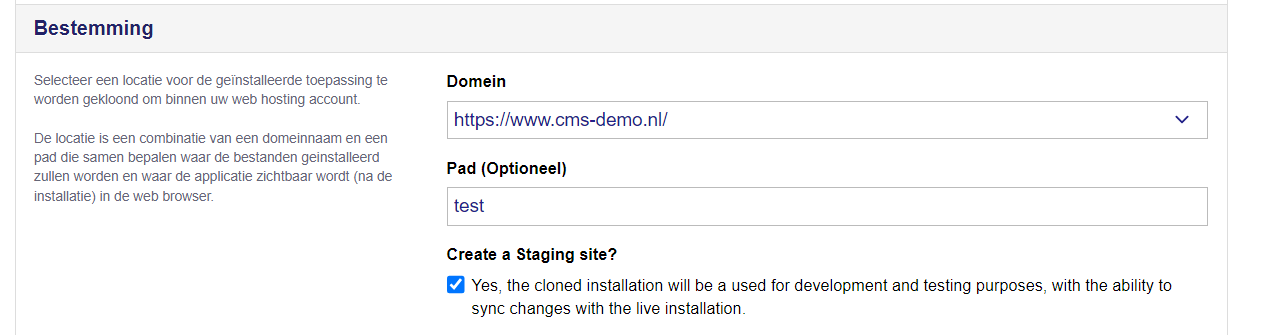
Geef bestemming op. Kies een mapnaam waarin de kloon gezet moet worden, in dit voorbeeld 'test' vink Create a Staging site aan en klik daarna onderaan op Klonen
Je kunt nu op je gekloonde CMS inloggen, wijzigen, testen, enz.
Ben je klaar met testen of niet tevreden over de wijzigingen verwijder de kloon dan door bovenaan op het kruisje te klikken.
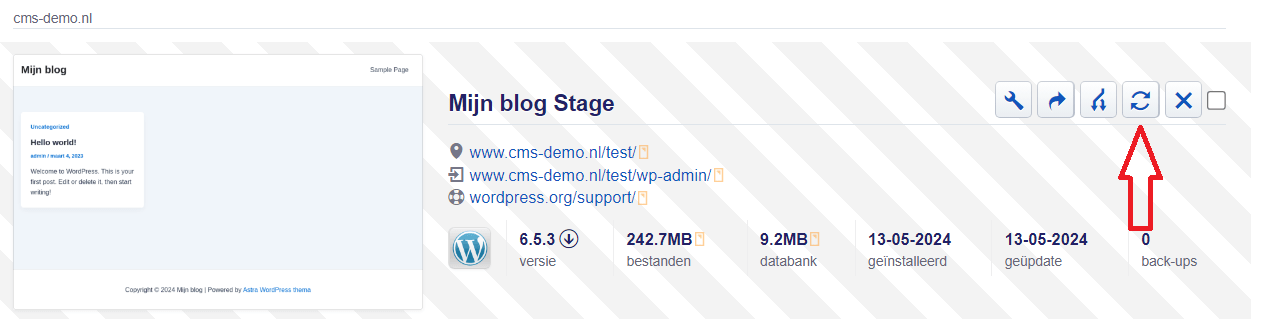
Heb je wijzigen gemaakt en alles goed getest dan kun je de kloon synchroniseren met je originele website. Alle wijzigingen die je hebt gemaakt worden dan in je originele website doorgevoerd. Klik bovenaan op de knop Sync
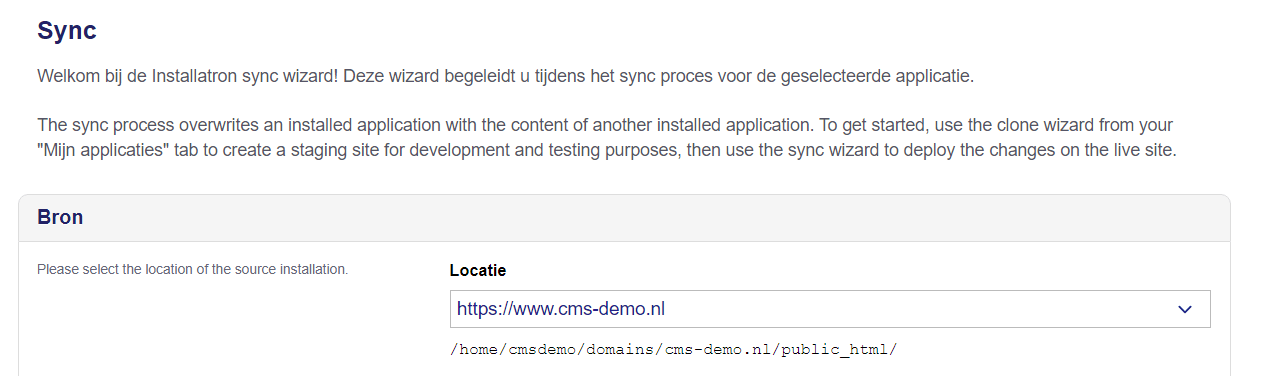
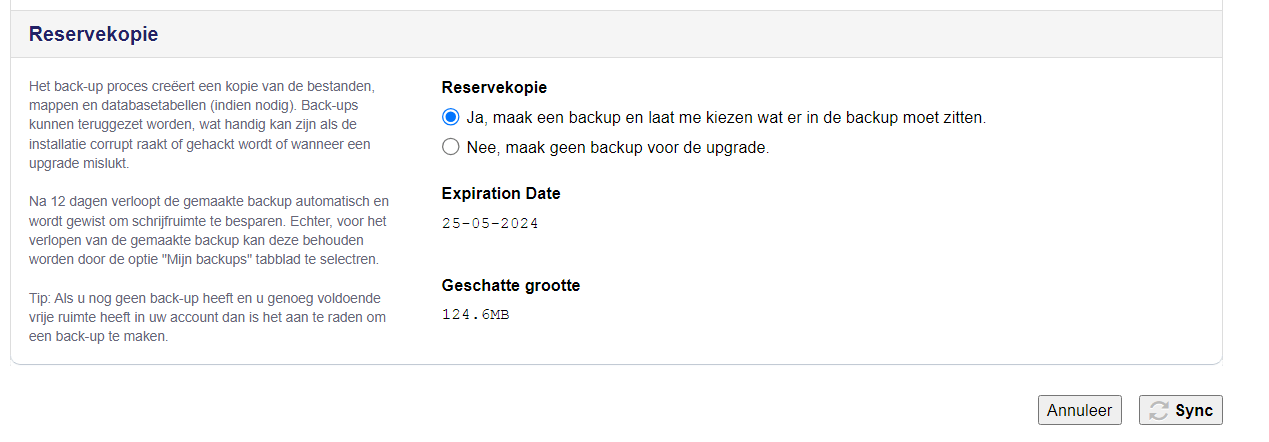
Het Sync scherm. Laat alle instellingen zoals ze zijn. Maak een Reserverkopie selecteren voor het geval er iets mis gaat met het syncen. Dan kun je de originele website nog terugzetten. Klik onderaan op Sync
Als het synchroniseren is afgerond zijn de wijzigingen die je in de testomgeving hebt gemaakt doorgevoerd. Heb je de Kloon niet meer nodig, verwijder deze dan. Voor de volgende test kun je weer een nieuwe kloon maken.
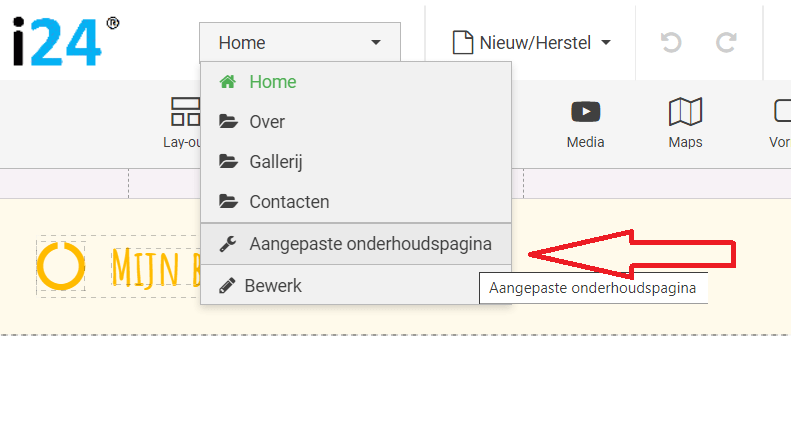
Handleiding Onderhoudspagina in Sitebuilder instellen
Handleiding Backup maken of herstellen
BELANGRIJK
Het is verstandig voordat je wijzigingen aan je website maakt, of plugins of updates installeert eerst een eenmalige backup te maken. Dit kan eenvoudig vanuit DirectAdmin. De backups worden opgeslagen in de root van je hosting in de map Backups. Wil je backups downloaden naar je PC klik dan op de betreffende backup in de mak en kies download. Voor het herstellen van backups die je eerder op je PC had gedownload, zet de backup eerst terug in de map Backups.
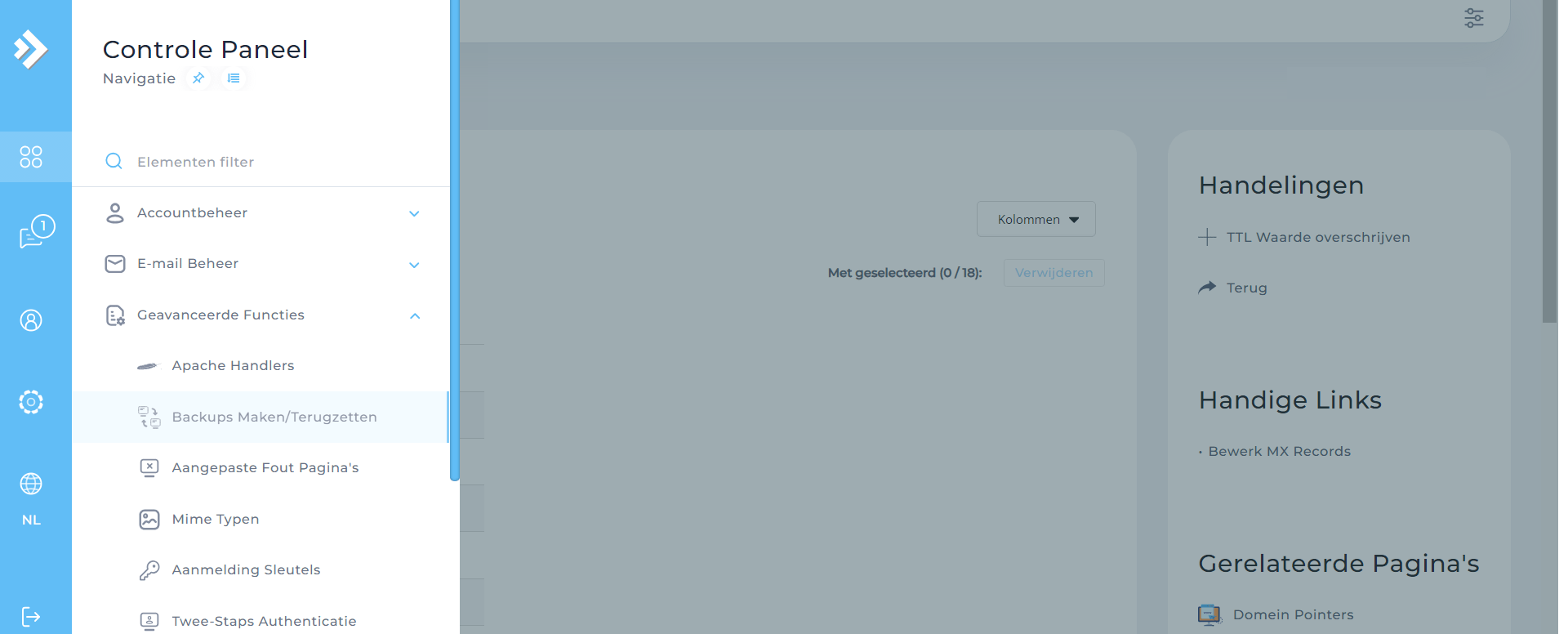
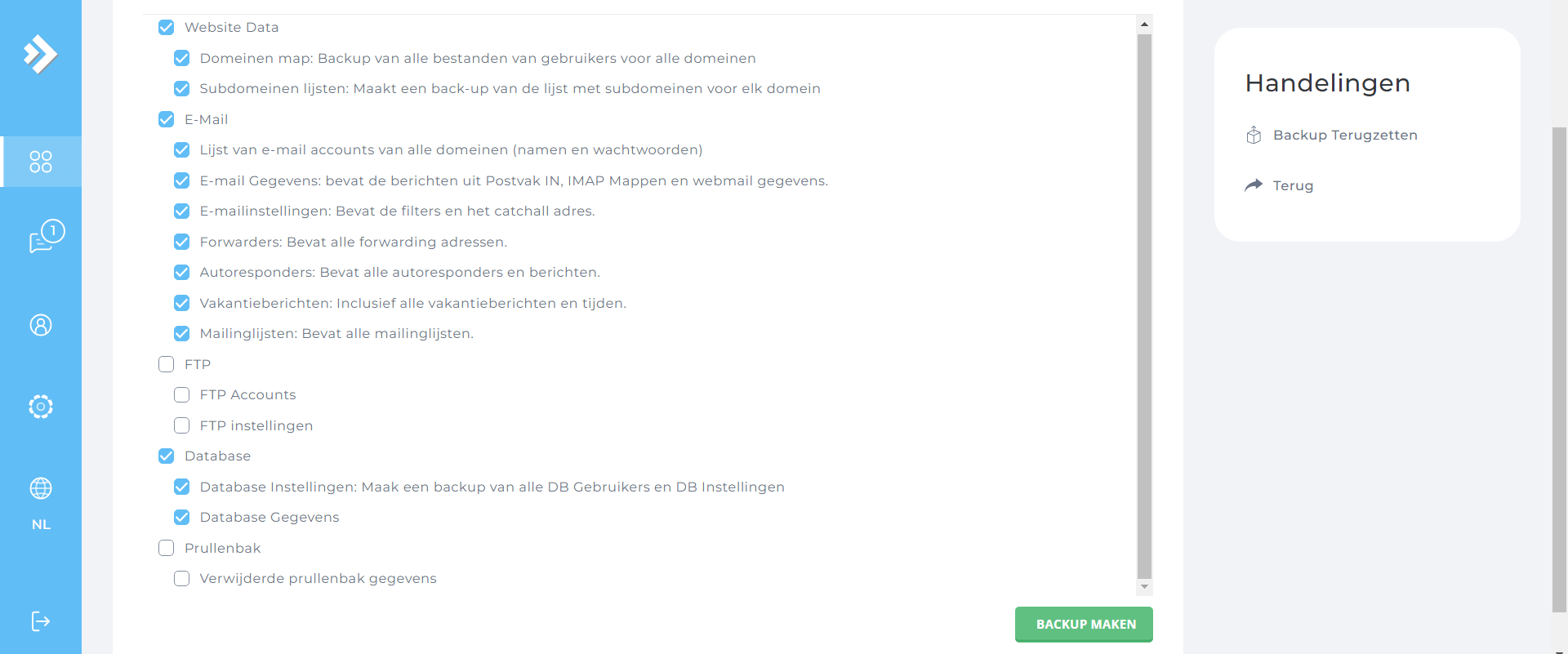
BACKUP MAKEN Ga naar DirectAdmin > Geavanceerde functies > Backups Maken/Terugzetten.
Selecteer waarvan je een backup wilt maken en klik onderaan op BACKUP MAKEN Je ontvangt per mail een bevestiging wanneer de backup gereed is.
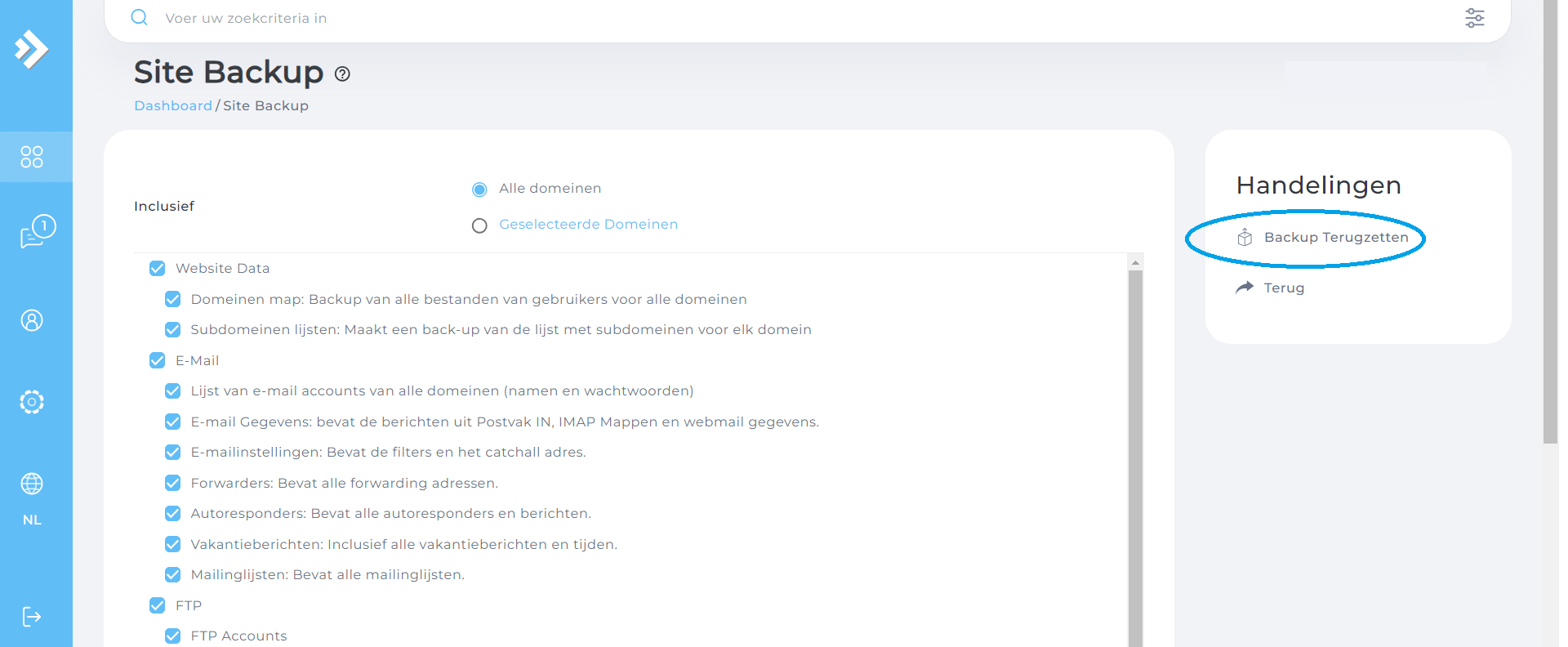
BACKUP TERUGZETTEN Ga naar DirectAdmin > Geavanceerde functies > Backups Maken/Terugzetten. Klik rechts op de link Backup Terugzetten
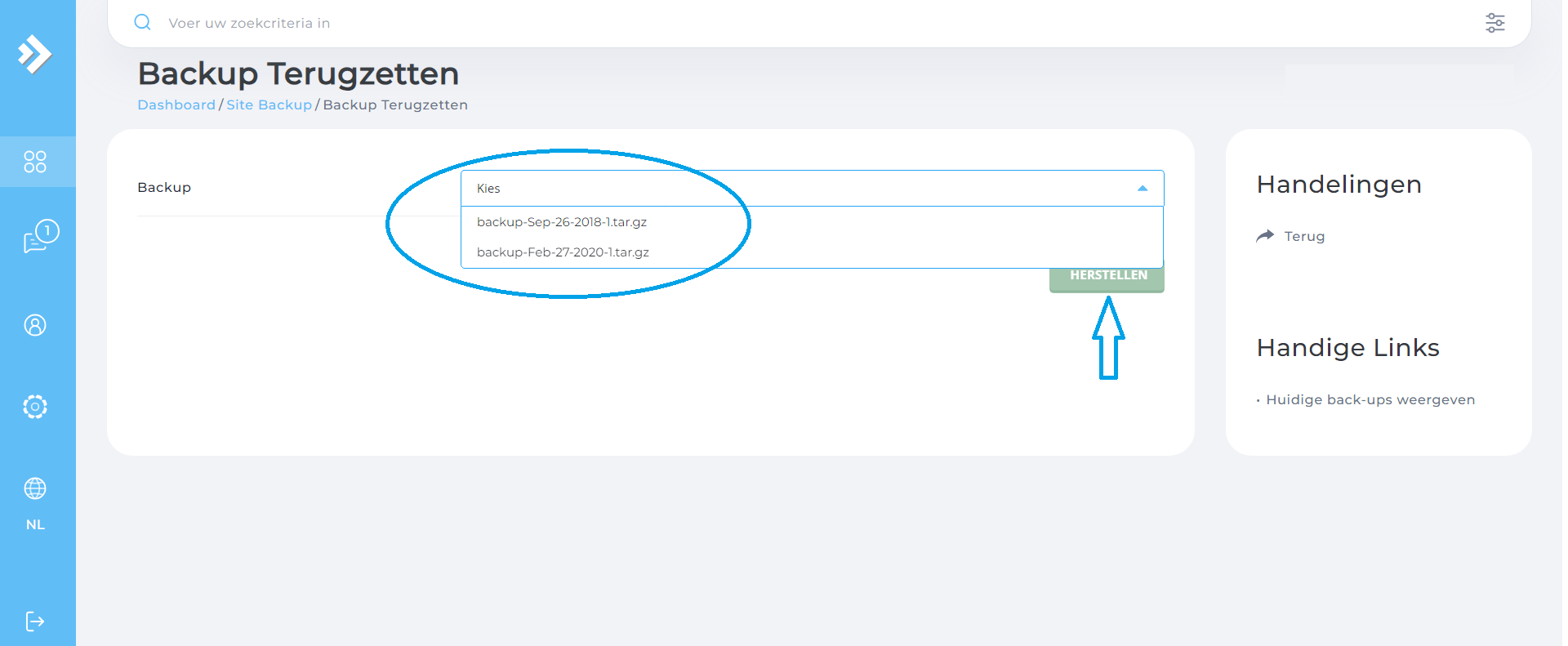
Selecteer de eerder gemaakte backup en klik eronder op HERSTELLEN. Je ontvangt een e-mail als de backup is teruggezet.
Handleiding Remote Support met Chrome Desktop
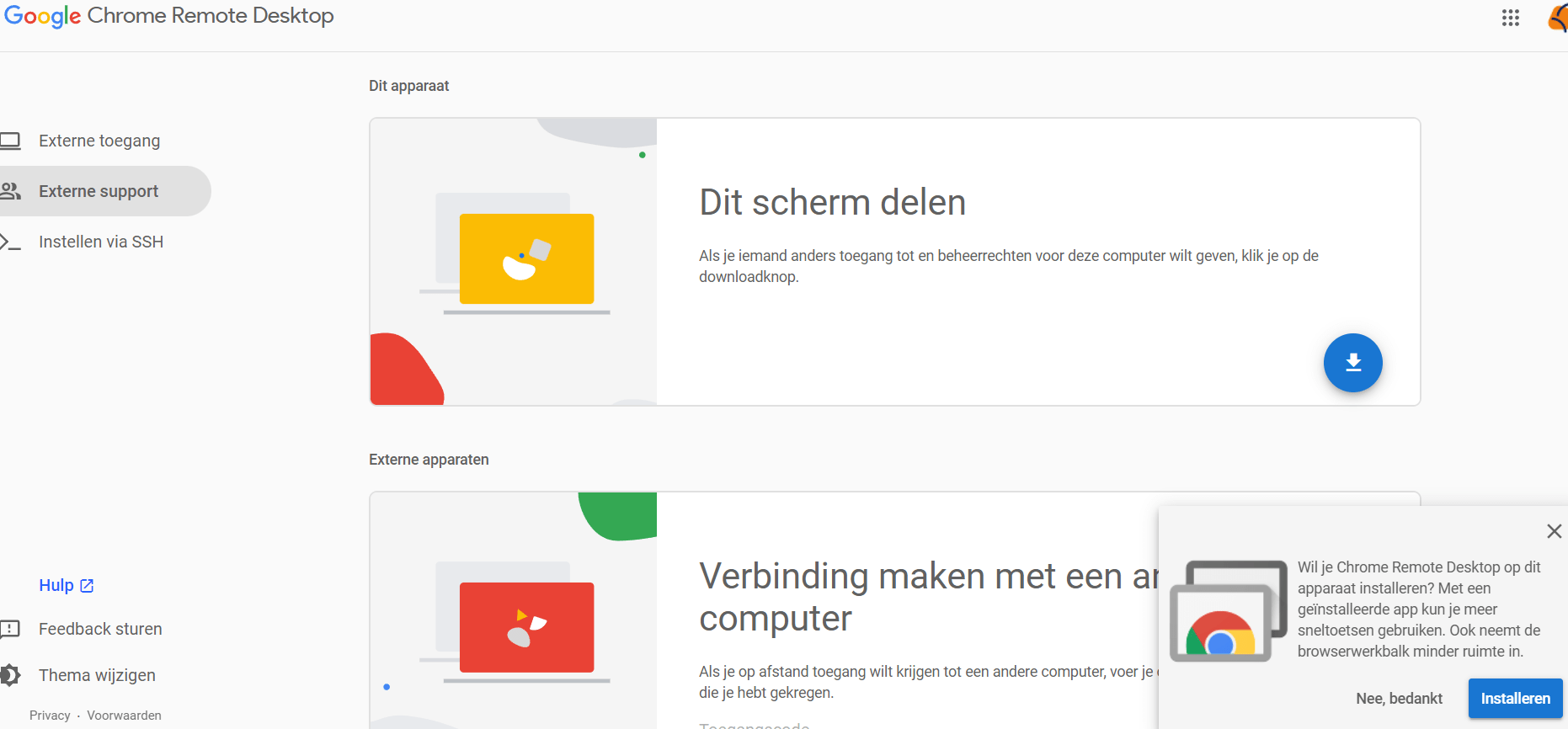
De supportmedewerker belt u op. U gaat in uw Chrome browser naar https://remotedesktop.google.com/support Klik op de downloadknop. Daarna verschijnt een venster met Installeren. Klik op Installeren onderaan.
Klik op de knop toevoegen aan Chrome. Bevestig de vraag Extensie toevoegen.
Klik op Extensie toevoegen
Remote Desktop is geïnstalleerd Activeer Extensie.
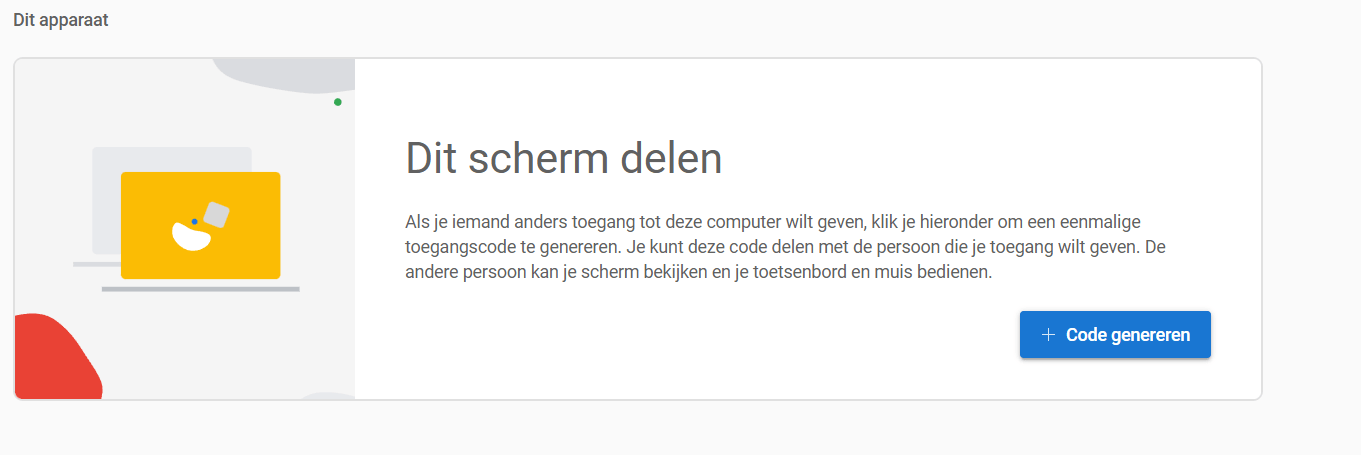
Ga terug naar https://remotedesktop.google.com/support Klik op + Code generen.
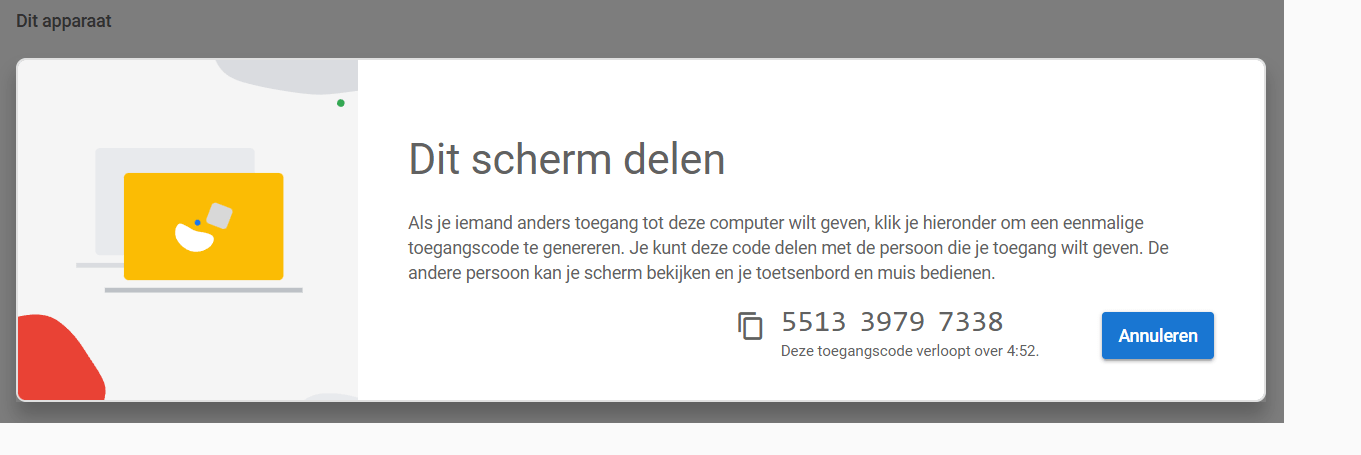
Er verschijnt nu een code die u aan de supportmedewerker kunt geven. De supportmedewerker maakt verbinding en kan op uw scherm meekijken.
Handleiding ProtonMail
How to configure your domain for ProtonMail hosted email
If you’ve selected ProtonMail as your email provider, this guide is for you. We’ll show you how to configure your domain on ProtonMail and then update your domain’s MX records to route mail to ProtonMail’s servers.
Setting up your domain at ProtonMail
- 1
- Sign in to your ProtonMail paid account and go to Domain Names in the menu:
- 2
- On the Domain names page, select the purple “Add domain” button. On the page that pops up, type in the domain you want to add and select the purple “Next” button (you may be prompted to type in your ProtonMail password again):
- 3
- On the Verify tab, copy to clipboard the TXT record value that you will need to create in Porkbun’s DNS editor.
Adding the TXT Verification Record & MX Records
- 1
- Log in. You should arrive at the Domain Management screen. If you’re already logged in, click on ACCOUNT in the top-right corner and select Domain Management.
- 2
- Locate your domain and click the “Details” button list to the right. In the domain Details area that appears, click the “Edit” option next to “DNS Records”.
- 3
- Scroll down to see your existing DNS records. If there are any existing MX records, or SPF records (TXT records whose answer begin with “v=spf1”). Record types are displayed in the leftmost column. Delete MX and SPF records using the trashcan icon.
- 4
- To add the verification TXT record you copied to the clipboard in the previous section, scroll up to the “configure custom DNS records” area near the top. Here’s how to add a TXT record:
- Change the Type field to “TXT – Text record”
- Leave the Host field blank.
- Under Answer, specify the entry from the TXT record value you just copied from ProtonMail
A sample entry would look like this:
Click the green “Add” button to add the TXT record. - 5
- Go back to the Verify tab and select the purple “Next” button to finish the TXT record verification process.
⚠️️ Note
It may take anywhere from a couple of minutes to 24 hours for the TXT record to be fully verified.
- 6
- On the next page in ProtonMail, you will be given two MX records that you will need to input in your Porkbun DNS. Copy that information from the ProntonMail MX record page.
- 7
- To add the MX records specified, scroll up to the “configure custom DNS records” area near the top. Here’s how to add an MX record:
- Change the Type field to “MX – Mail exchange record”
- Leave the Host field blank.
- Under Answer, specify the entry from the MX record value you just copied from ProtonMail
A sample entry will look like this:
-
- Click the green “Add” button to add the MX record. Repeat this for the second MX record indicated.
- 8
- Go back to the MX tab and select the purple “Next” button to finish the MX record process.
Adding the SPF record
To keep your outgoing mail from being marked as spam, you will need to add the SPF record. This can be found on the SPF record page.
- 1
- On the SPF tab, locate and copy the SPF value.
- 2
- To add the SPF record specified, go back to the Manage DNS records window and add the following:
- Change the Type field to “TXT – Text record”
- Leave the Host field blank.
- Under Answer, specify the entry from the SPF record value you just copied from ProtonMail
A sample entry will look like this:
Click the green “Add” button to add the SPF (TXT) record. - 3
- Back on the SPF ProtonMail page, select the purple “Next” button for the next steps in setting up for DKIM authentication.
DKIM & DMARC Authentication
ProtonMail supports DKIM signing for custom domains. To use DKIM authentication, you will need to add the three CNAME records from the DKIM tab into your DNS settings for this domain.
- 1
- On the DKIM tab, locate and copy one of the CNAME values.
- 2
- To add the CNAME records specified, go back to the Manage DNS Records page. Here’s how to add the CNAME record:
- Change the Type field to “CNAME – Canonical name record”
- Enter in the appropriate Host related to the CNAME record
- Under Answer, specify the entry from the CNAME record value you just copied from ProtonMail
A sample entry would look like this:
Click the green “Add” button to add the CNAME record. Repeat this for the second and third CNAME records needed. - 3
- Back on the DKIM ProtonMail page, select the purple “Next” button for the next steps in setting up for DMARC authentication.
- 4
- If you have set both SPF and DKIM, DMARC allows you to specify how other email services should deliver email for your domain if both SPF and DKIM checks have failed.
- On the DMARC page, copy the value for the DMARC record.
- 5
- Back in your Porkbun account, on the Manage DNS records page, enter in the following for the DMARC record:
- Change the Type field to “TXT – Text record”
- Enter in “_dmarc” for the Host
- Under Answer, specify the entry from the DMARC record value you just copied from ProtonMail
A sample entry would look like this:
Click the green “Add” button to add the DMARC record.
That’s it! From here you can add your new address in the ProtonMail window by choosing your username, the display name, and your email signature with the Porkbun domain you just configured.
Handleiding Starten met Starter Templates
Deze handleiding beschrijft hoe je Starter Templates kunt gebruiken.
Bestel hier Astra Pro + Starter Templates
Login op je WordPress Dashboard (domein.nl/wp-admin)

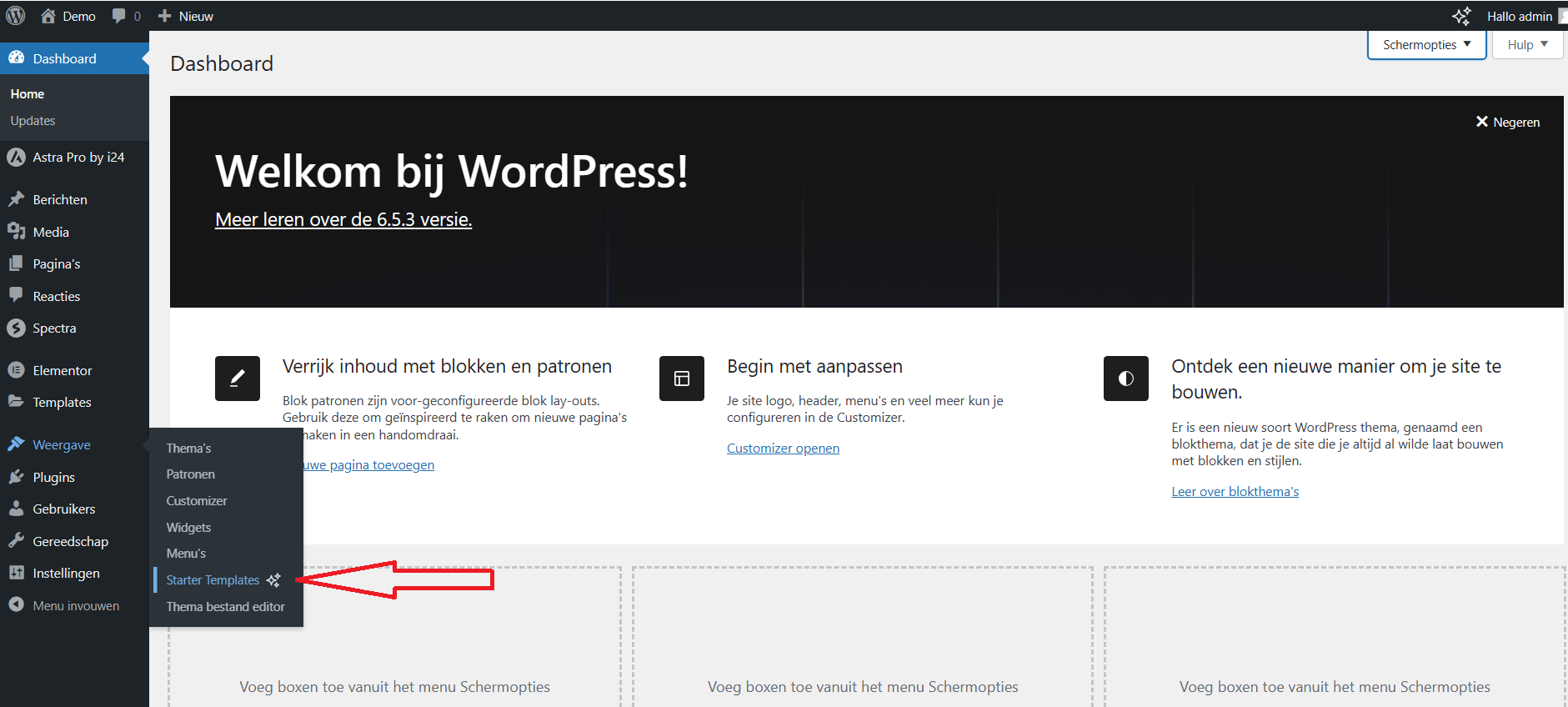
Ga naar Weergave > Starter Templates.

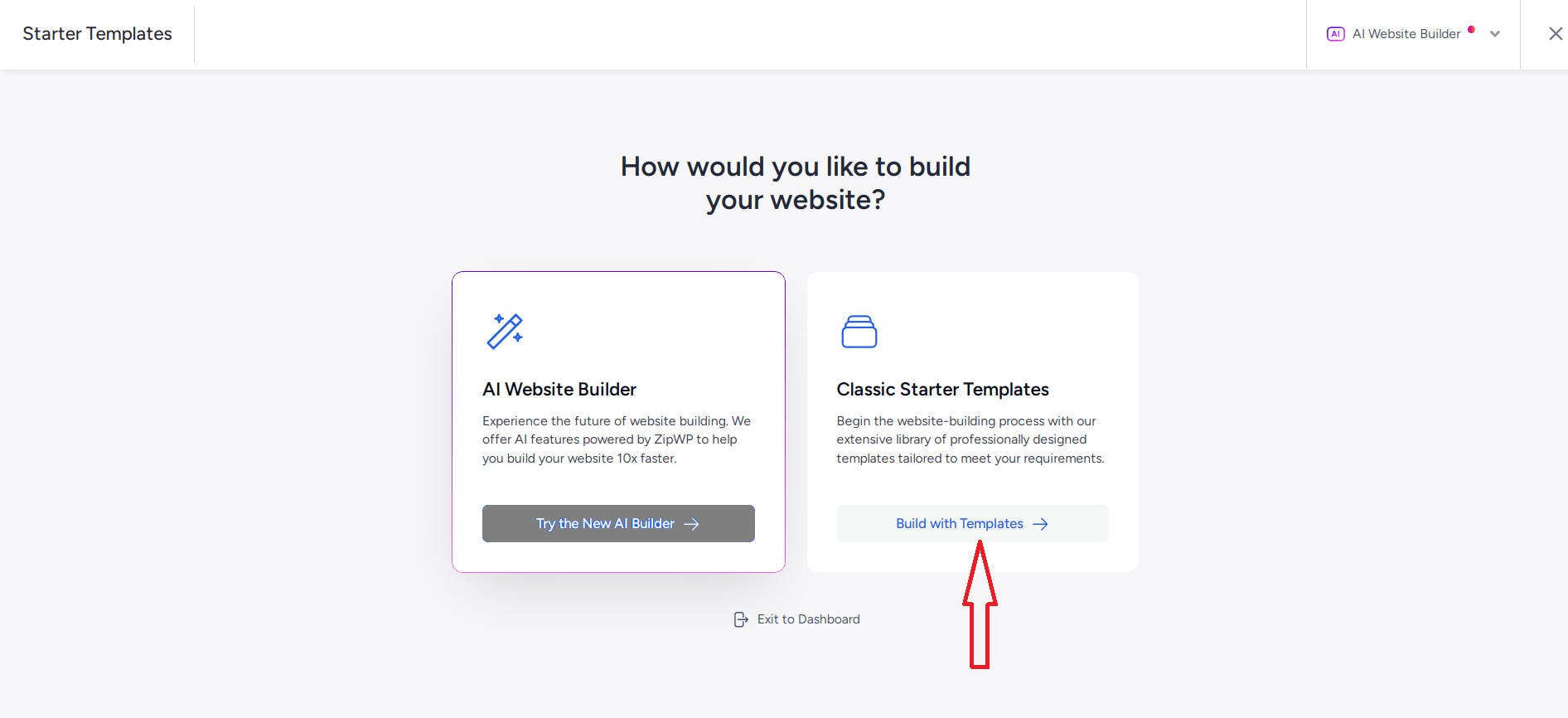
Voor de AI versie moet je je eerst registreren bij WPZIP. Wij kiezen wij voor de Classic Starter Templates.

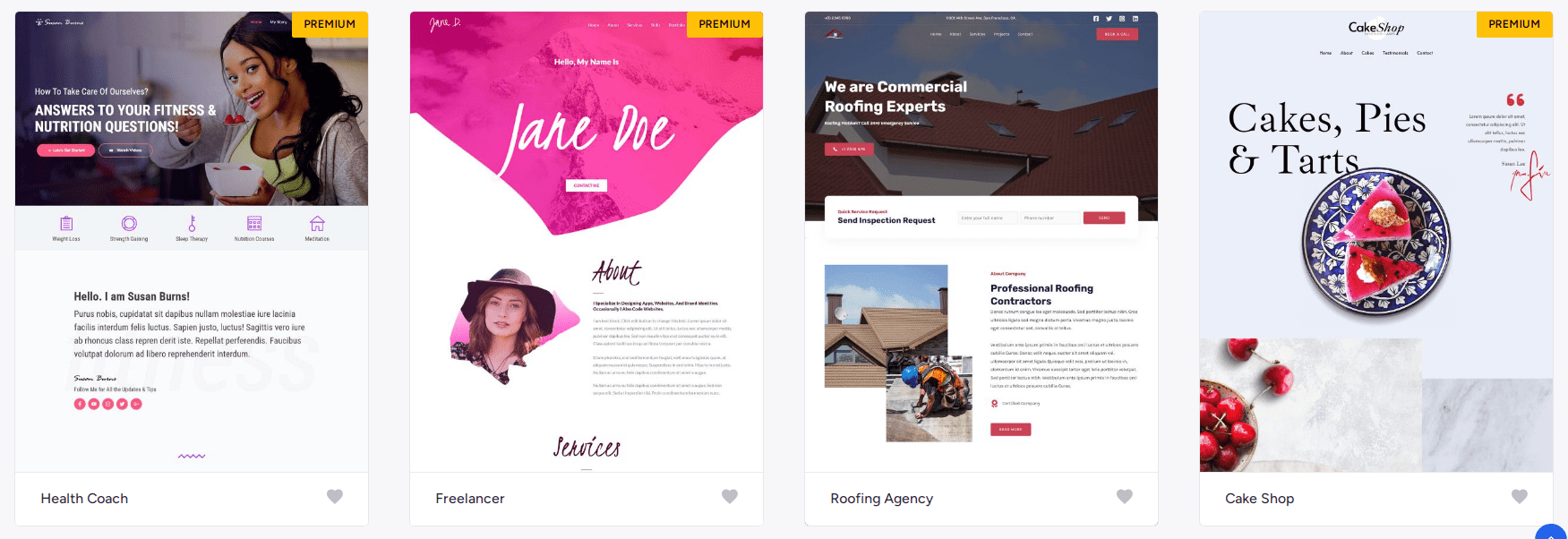
Zoek, filter of selecteer en kies je favoriete template. Wil je ook een webshop, kies dan een template met webshop.


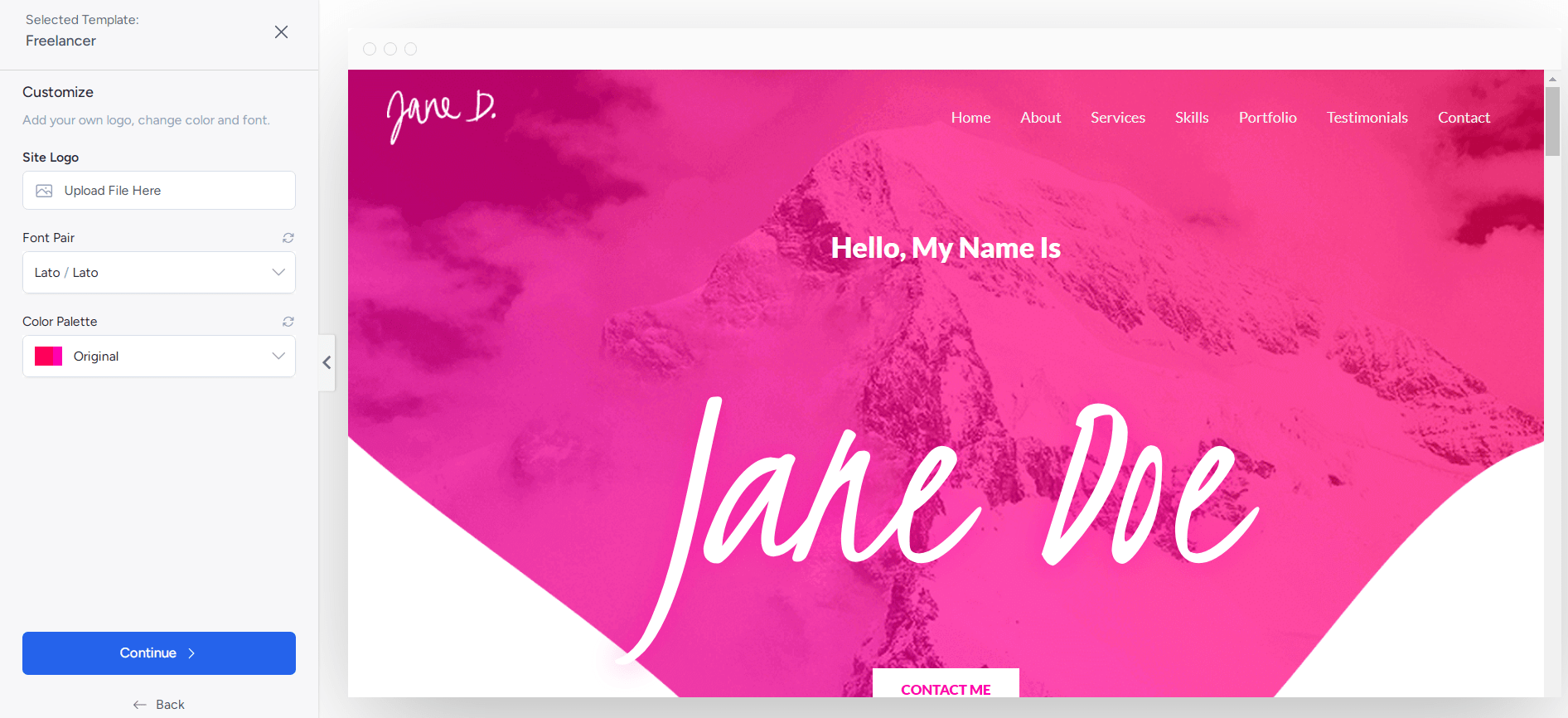
Wij hebben gekozen voor template Freelancer. Je kunt meteen je logo uploaden, lettertype en kleuren aanpassen, maar dat kan later ook. We klikken op Doorgaan >

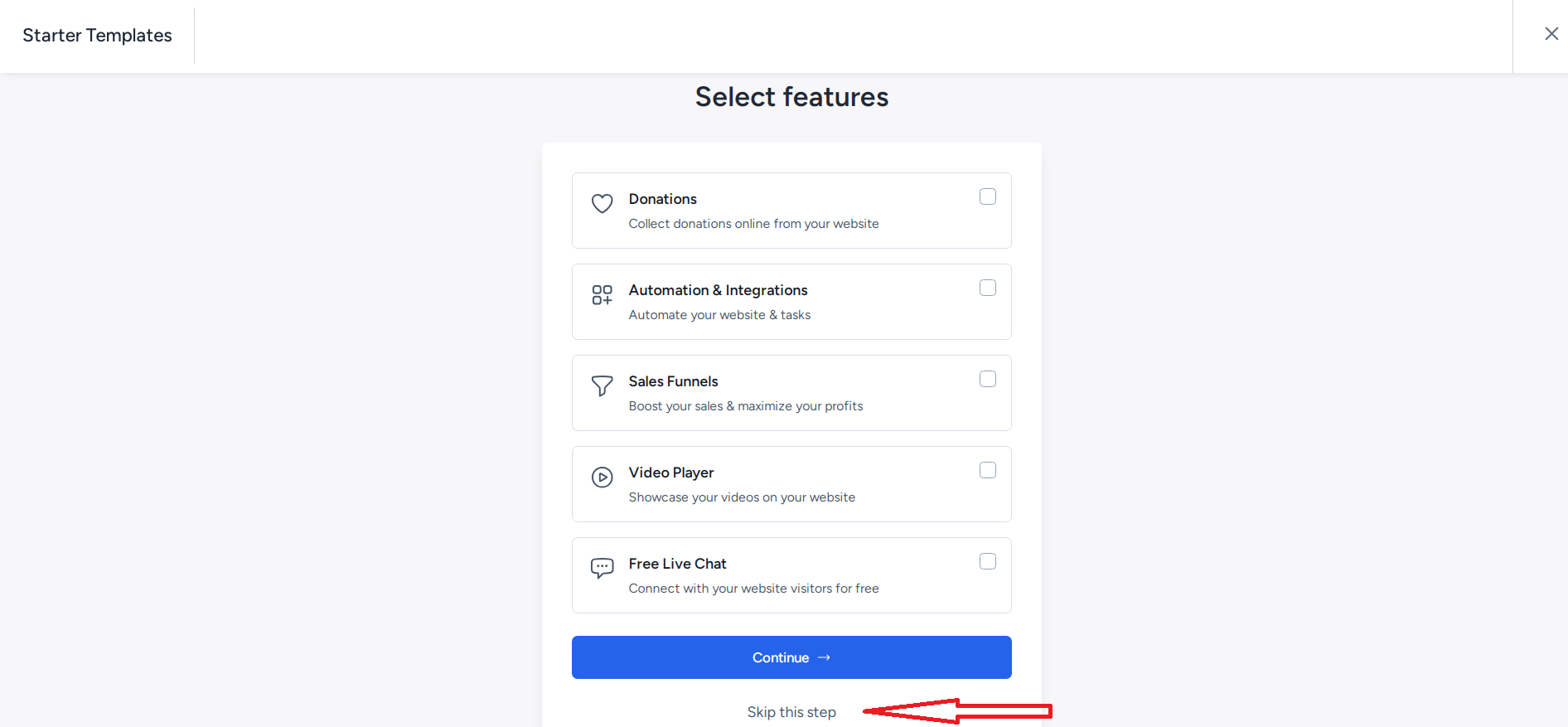
Voeg indien gewenst meteen extra features toe. Wij klikken op Sla deze stap over.

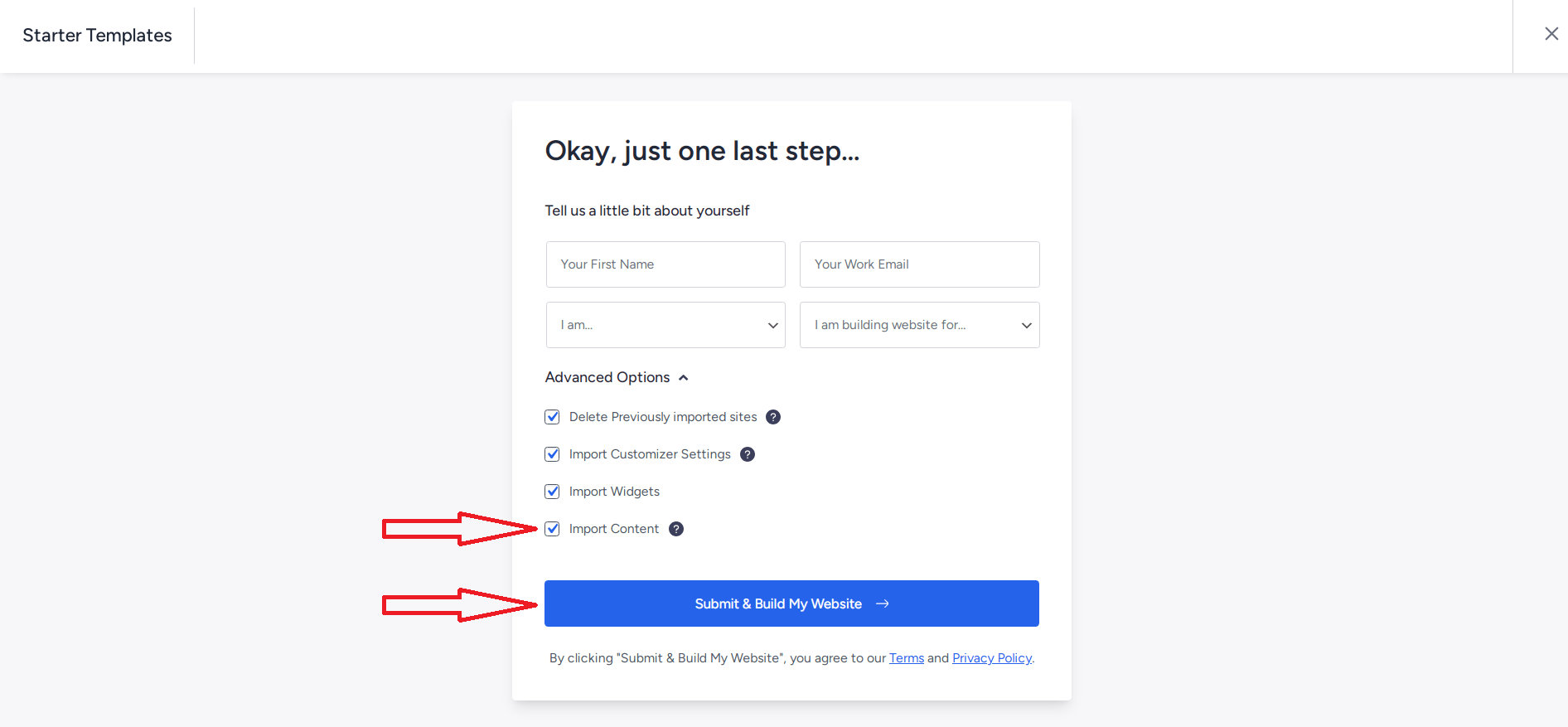
Het opgeven van je naam en e-mail is niet nodig. Wij kiezen voor Import Content. En klikken op Submit & Build My Website.

Je website wordt gemaakt

Je website is klaar voor gebruik!

Het resultaat
Tot slot
Voor het aanpassen van je titel en slogan ga je naar je WordPress Dashboard > Instellingen.
Voor het aanpassen van je content (teksten en afbeeldingen) ga je naar je WordPress Dashboard > Pagina’s.
Voor de liefhebbers is er de Customizer (onder Weergave) waarin je bijna alles naar eigen wens kunt aanpassen.
Wil je een andere template gebruiken, geen probleem, je begint dan gewoon opnieuw.
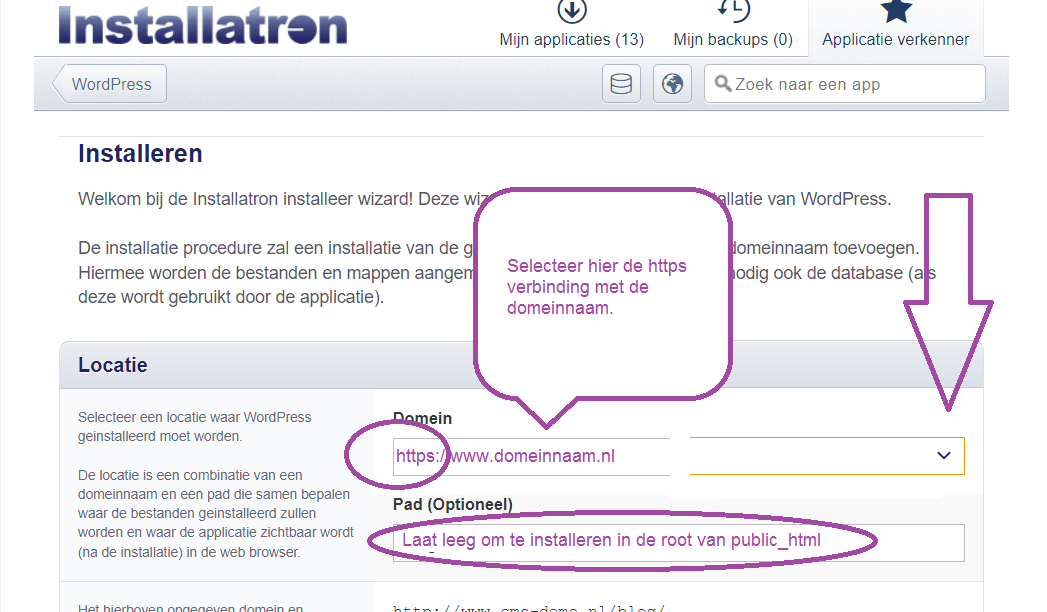
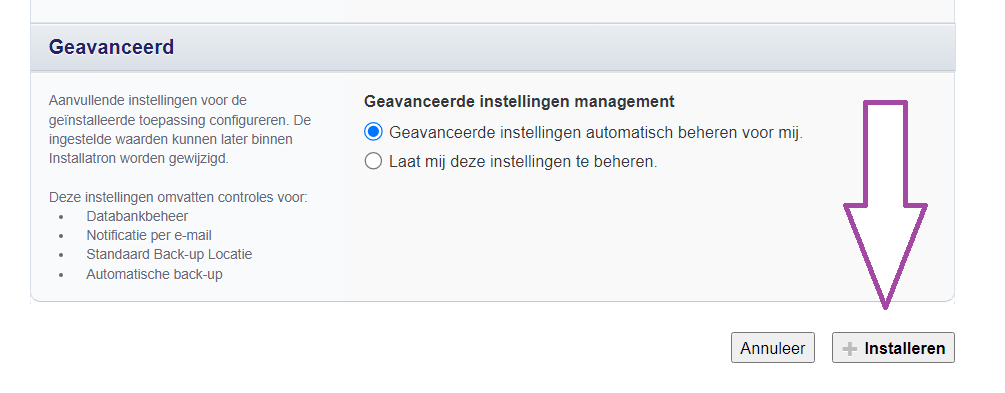
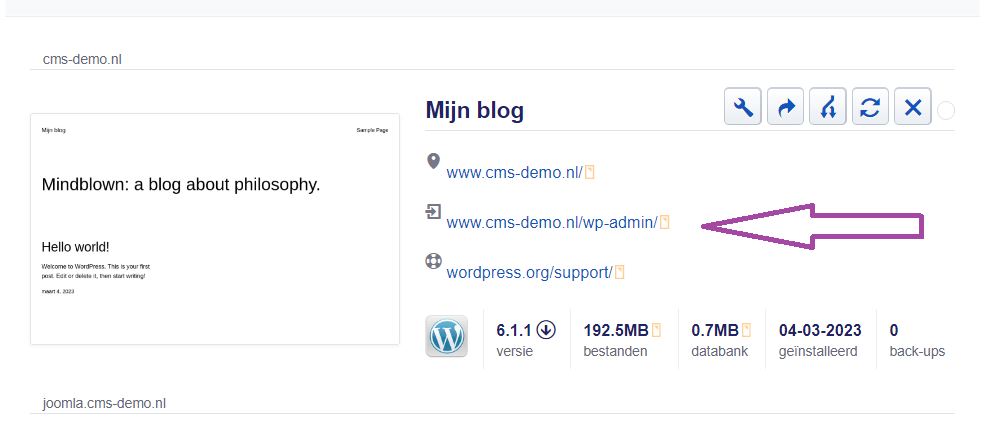
Handleiding WordPress installeren
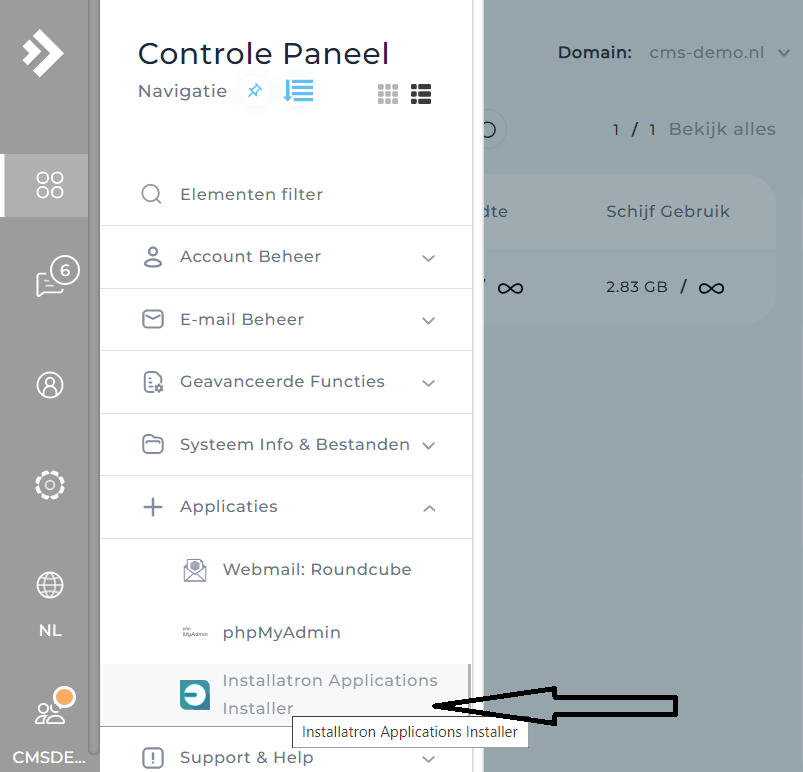
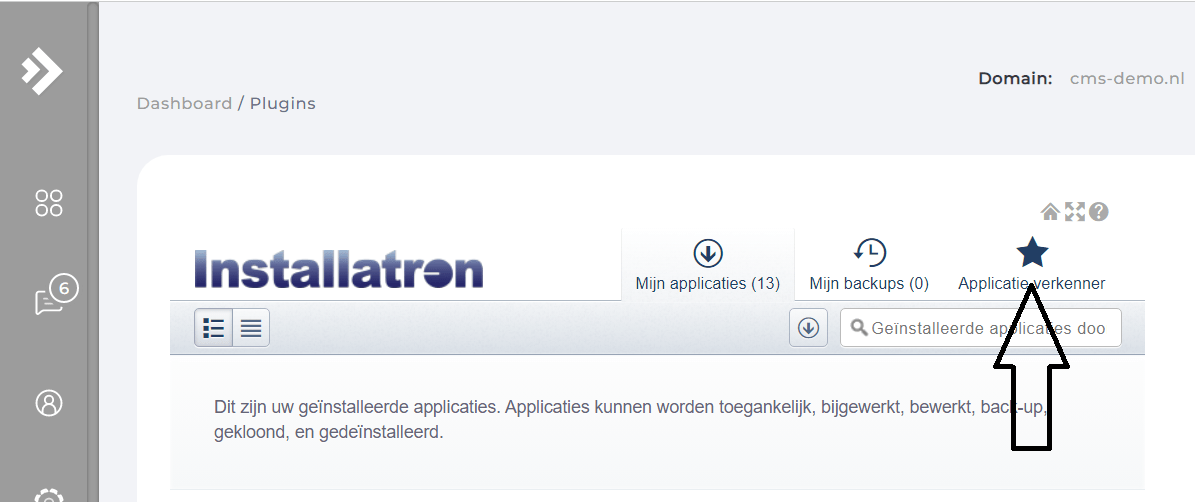
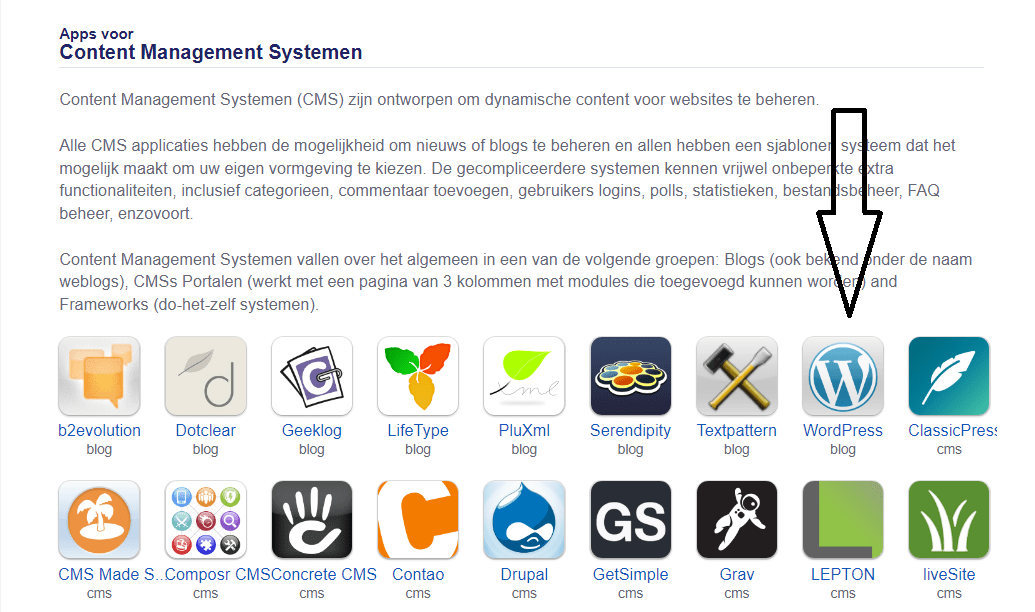
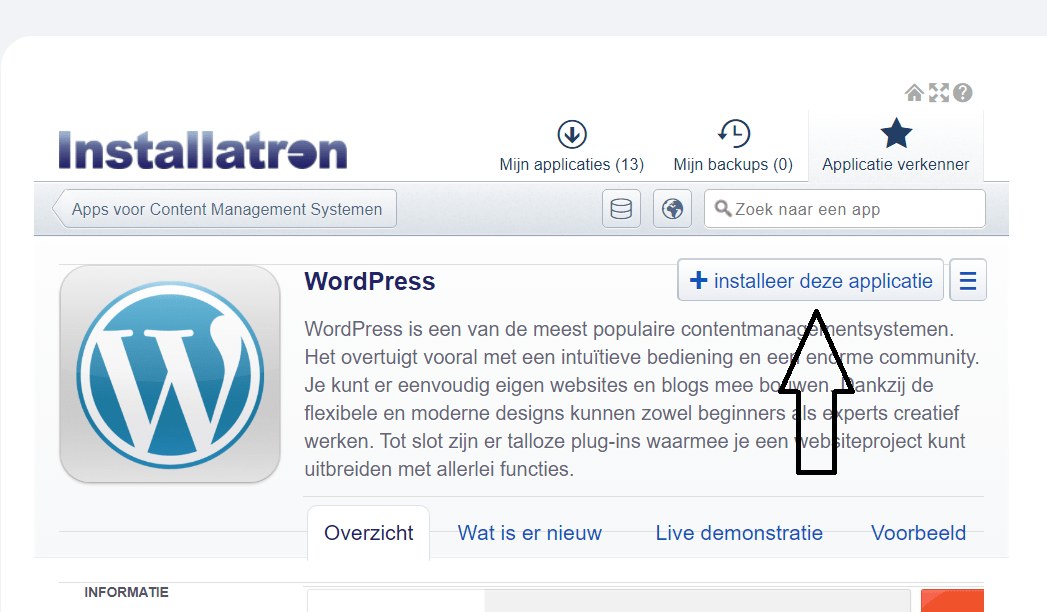
Klik in DirectAdmin op het linker menu en ga naar Applicaties > Installatron.
LET OP! INSTALLEER ONDER JE (HTTPS) DOMEINNAAM EN NIET ONDER EEN IP ADRES!
Handleiding Starten met WordPress
Vooraf een belangrijke tip: Maak voordat je wijzigingen aanbrengt aan je website, of een plugin installeert altijd een backup. Dat kost je 1 minuut maar bespaart je een hoop ellende als het mis gaat!
Dit is een een zeer beknopte eerste basishandleiding voor beginners om kennis te maken met de verschillende onderdelen van WordPress. Wil je diepgaander uitleg en begeleiding dan kun je ook een online cursus WordPress volgen. Zie onze website voor meer informatie.
Ben je al een ervaren WordPress gebruiker dan is deze handleiding uiteraard gesneden koek voor je en kun je het verder lezen jezelf besparen.
WordPress handleiding hoofdstuk 1 : Inloggen op je wordpress website
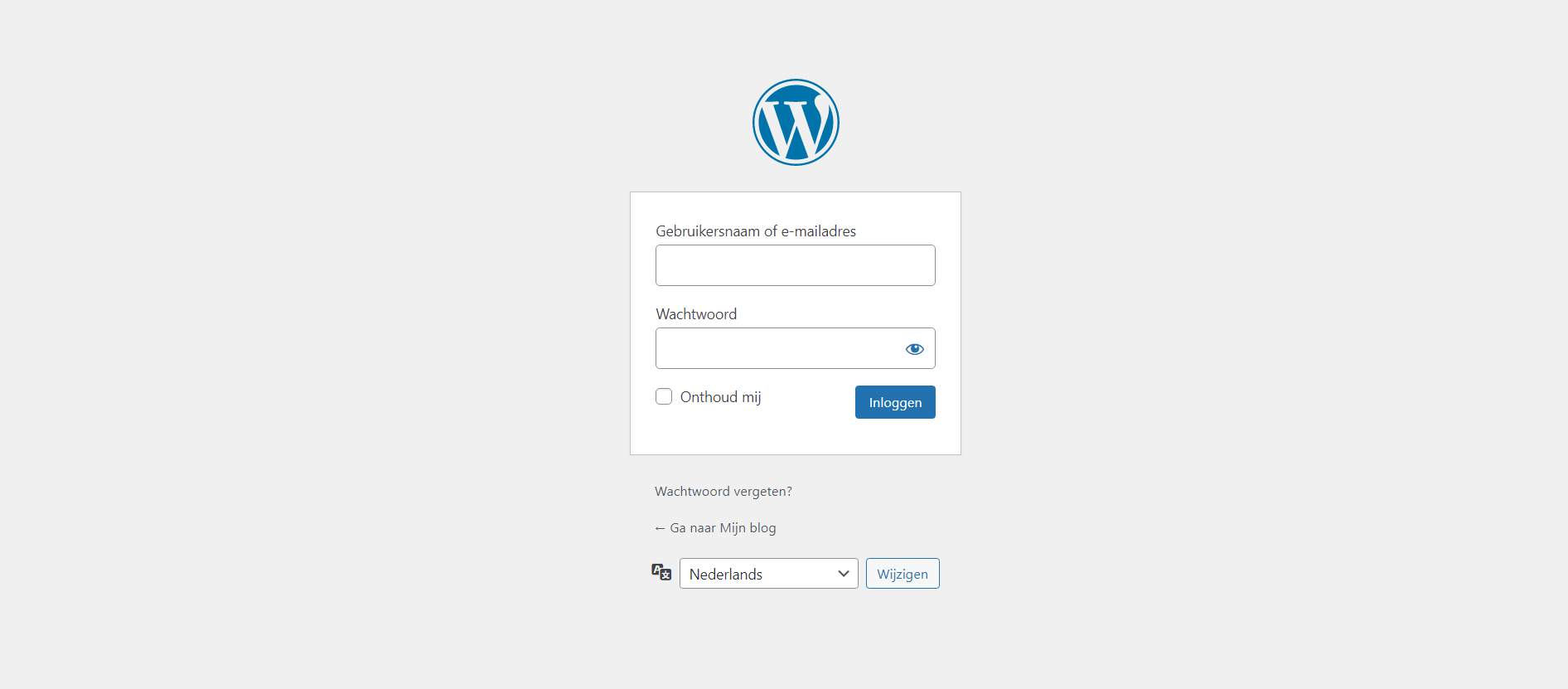
Ga naar: www.domeinnaam.nl/wp-admin/
Je komt dan terecht op de pagina waar je de gebruikersnaam en het wachtwoord dat je van je host of webbouwer hebt gekregen invult.
TIP 1 : Voeg deze pagina toe aan je favorieten zodat je het adres niet iedere keer hoeft in te typen.
TIP 2 : Wanneer je het vakje bij “Onthoud mij” aan vinkt hoef je de gebruikersnaam en wachtwoord de volgende keer niet meer in te voeren. Doe dit echter alleen op je eigen computer!
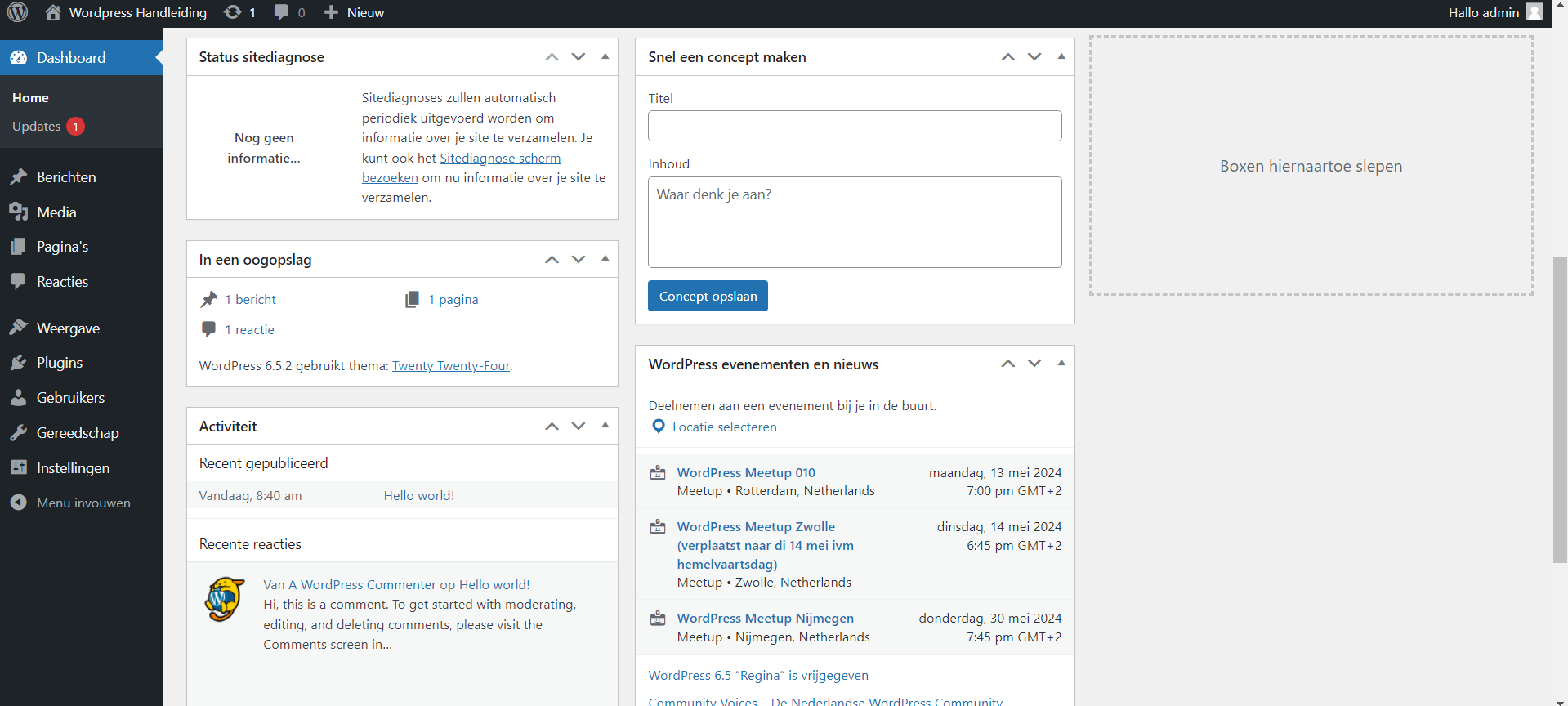
WordPress handleiding hoofdstuk 2 : Het WordPress dashboard
Het eerste wat je ziet na het inloggen is het WordPress dashboard, dat bestaat uit twee kolommen. In de rechterkolom zie je hoe je website ervoor staat, bijvoorbeeld hoeveel pagina’s er op je website staan, hoeveel berichten er zijn geplaatst en hoeveel reacties er zijn. Geen paniek, al deze begrippen worden verderop in deze handleiding besproken
De linker kolom is het belangrijkste, dat is namelijk het menu van de WordPress beheer omgeving. Dit menu kan per WordPress site verschillen en is daarnaast afhankelijk van welke rechten je hebt (later meer daarover), maar hieronder volgen de belangrijkste onderdelen:
- Berichten : hier kun je blogberichten, nieuwsberichten, aanbiedingen enzovoorts plaatsen en bewerken
- Media : hier kun je foto’s, video’s en andere media toevoegen en bewerken
- Pagina’s : hier kun je teksten en afbeeldingen plaatsen op de pagina’s van je website
- Reacties : hier vind je reacties van mensen op je berichten
- Profiel* : hier kun je je persoonlijke informatie en voorkeuren aanpassen
- Gereedschap : hier vind je enkele extra tools
Wanneer je “beheerder” rechten hebt zie je nog enkele onderdelen:
- Weergave : hier kun je zaken als het thema, de widgets en de menu’s aanpassen
- Plugins : hier kun je alle WordPress plugins beheren
- Gebruikers : hier kun je gebruikers beheren en aanmaken (* Als je een beheerdersaccount hebt kun je hier je profiel aanpassen)
- Instellingen : hier kun je de instellingen van je WordPress website beheren
Ook voor al deze onderdelen geldt : geen paniek, in de volgende hoofdstukken wordt alles duidelijk uitgelegd.
WordPress Thema installeren
Wil je meteen snel en goed van start kies dan voor het zeer uitgebreid, professioneel én super voordelig thema van Astra inclusief starter templates en pagebuilder. Wij leveren Astra Pro compleet met flinke korting inclusief licenties en installatie op je WordPress!
Astra Pro Starter Templates & Essential Toolkit
Heb je al een thema laten installeren op je hosting dan kun je het volgende overslaan en door naar Hoofdstuk 3
We beginnen met het kiezen van een thema. Een thema bepaalt de stijl van je website, kleuren, lettertype, enz. Maar ook bepaalt het thema de mogelijkheden voor de Customizer. De meeste thema’s beschikken alleen over wat basis instellingen waarmee je vaak niet voldoende mogelijkheden hebt om zelf aan te passen. Je moet dan upgraden met de aankoop van een licentie.
We moeten je wel teleurstellen, met een thema alleen ben je er nog niet. Je zal de pagina’s allemaal zelf moeten aanmaken en vormgeven. Soms is de aanschaf van een pagebuilder een uitkomst, maar ook hier zijn vaak weer kosten aan verbonden als je van alle functionaliteiten gebruik wilt maken..
Thema toevoegen
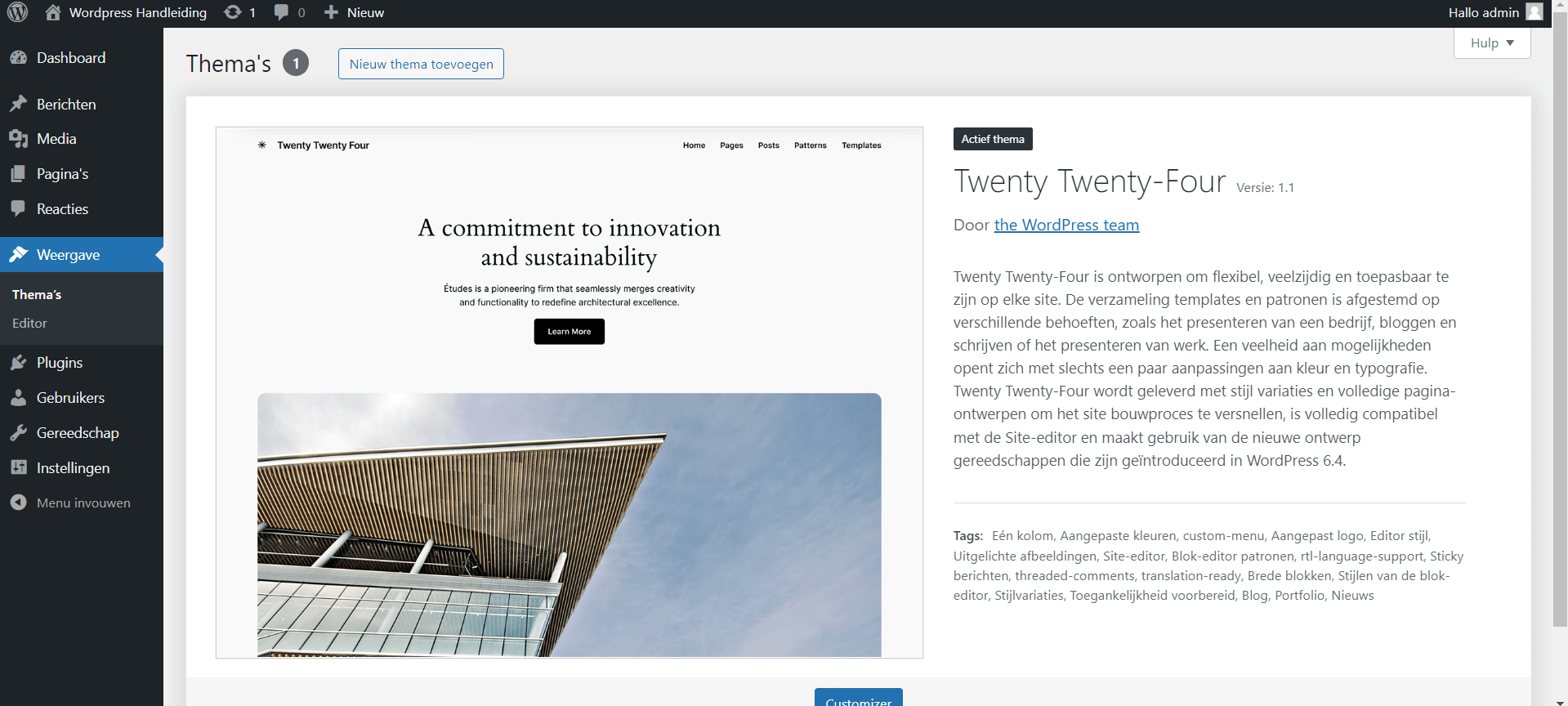
We gaan in dit voorbeeld in het menu naar Weergave > Thema’s. Dan zie je (in deze versie van WordPress) onderstaand beeld. Klik daarna bovenaan de pagina op Nieuw thema toevoegen.
Klik op Nieuw thema toevoegen:
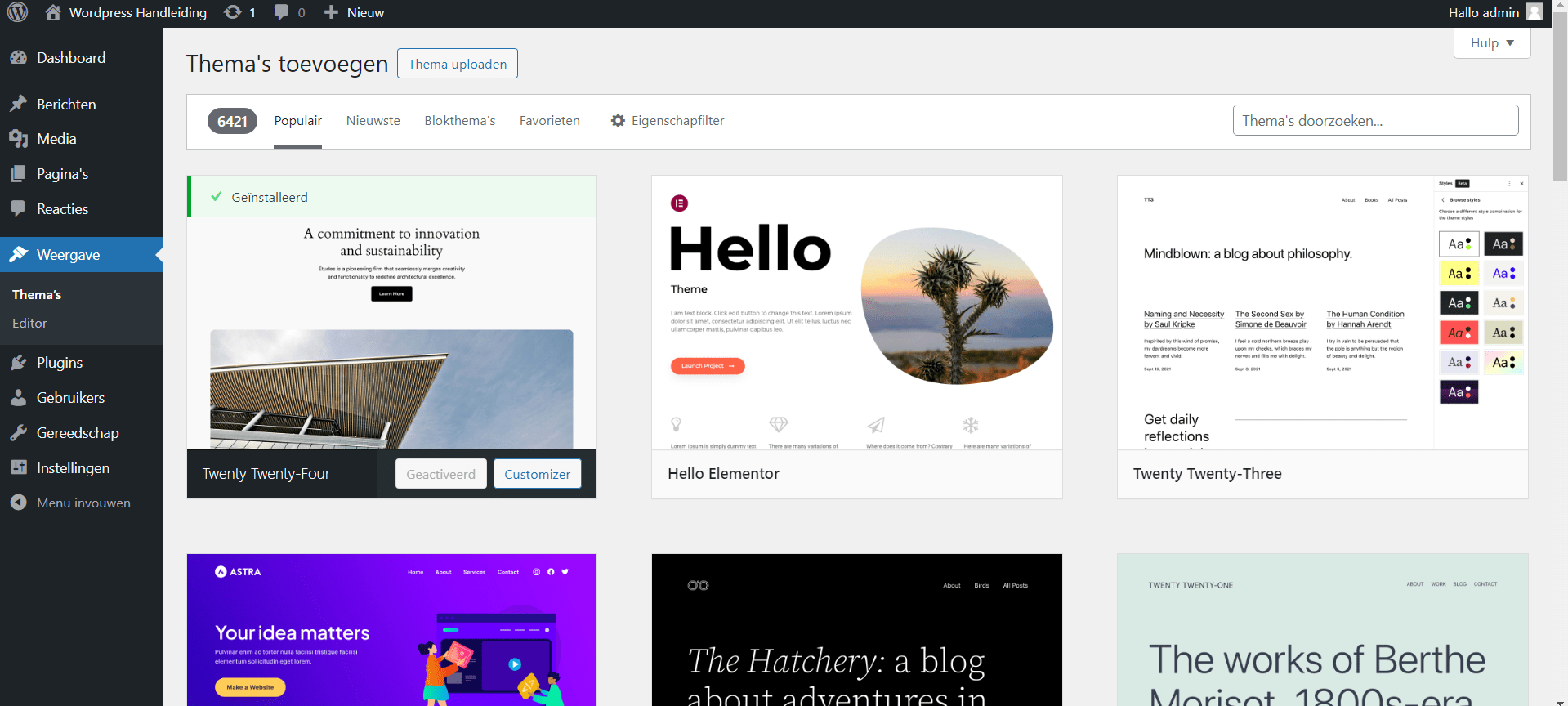
Op het moment van dit voorbeeld zijn er 6421 thema’s beschikbaar. Keus genoeg dus. Maar er zijn er veel meer. Niet alle door ontwikkelaars gemaakte thema’s staan standaard in WordPress. Voor sommige thema’s (en templates) moet je meteen betalen, dus die zijn alleen beschikbaar en te downloaden vanaf de website van de leverancier.
Kies een Thema waarmee je je website wilt maken. Klik op Installeren. Na installatie verschijnt de knop Activeren. Klik op Activeren.
We willen nog laten zien wat die thema instellingen dan inhouden en waar je die kan vinden.
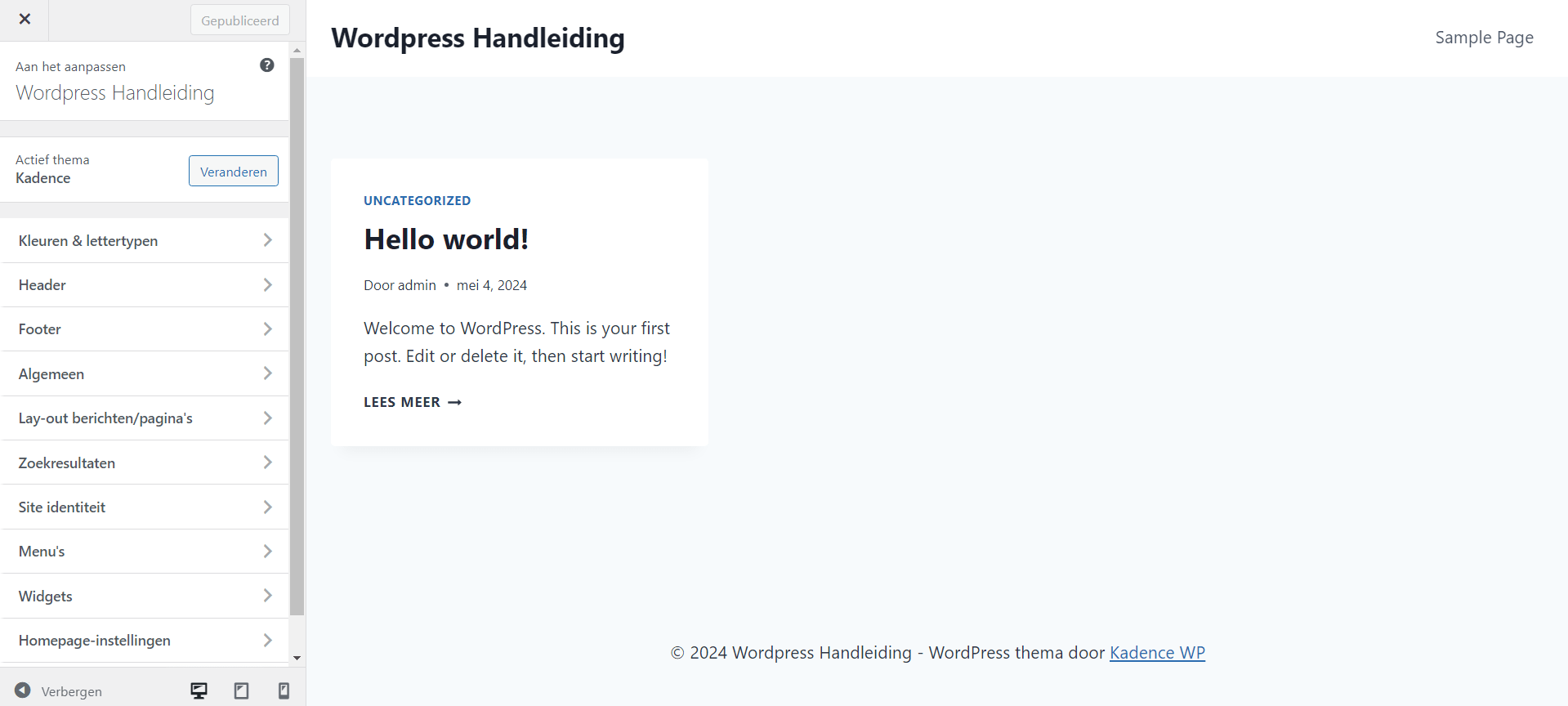
Ga in het linker menu weer naar Weergave > Customizer. Het volgende scherm wordt getoond.
Zoals je ziet kun je hier veel zaken wijzigen van het design. We gaan deze niet behandelen maar het wijst zichzelf. Gewoon mee experimenteren.
WordPress handleiding hoofdstuk 3 : Teksten op je WordPress site zetten of aanpassen
Je kunt met WordPress op 2 manieren teksten en afbeeldingen op je website plaatsen : op een pagina of in een bericht.
De “vaste” onderdelen van je website worden op pagina’s geplaatst. Pagina’s vind je meestal ook terug in het navigatiemenu van een website. Ook “Blog” is een pagina, maar dan wel een speciale: dat is namelijk de pagina waarop de berichten getoond worden. Alle tutorials, reviews en andere artikelen zijn berichten. Daarnaast worden berichten vaak gebruikt voor nieuws items, aanbiedingen enz.
In de basis zit er niet zoveel verschil tussen een bericht en een pagina. Het plaatsen en aanpassen van teksten en afbeeldingen werkt namelijk precies hetzelfde. Voor berichten zijn er wel enkele extra functies beschikbaar, maar daarover meer in hoofdstuk 4.
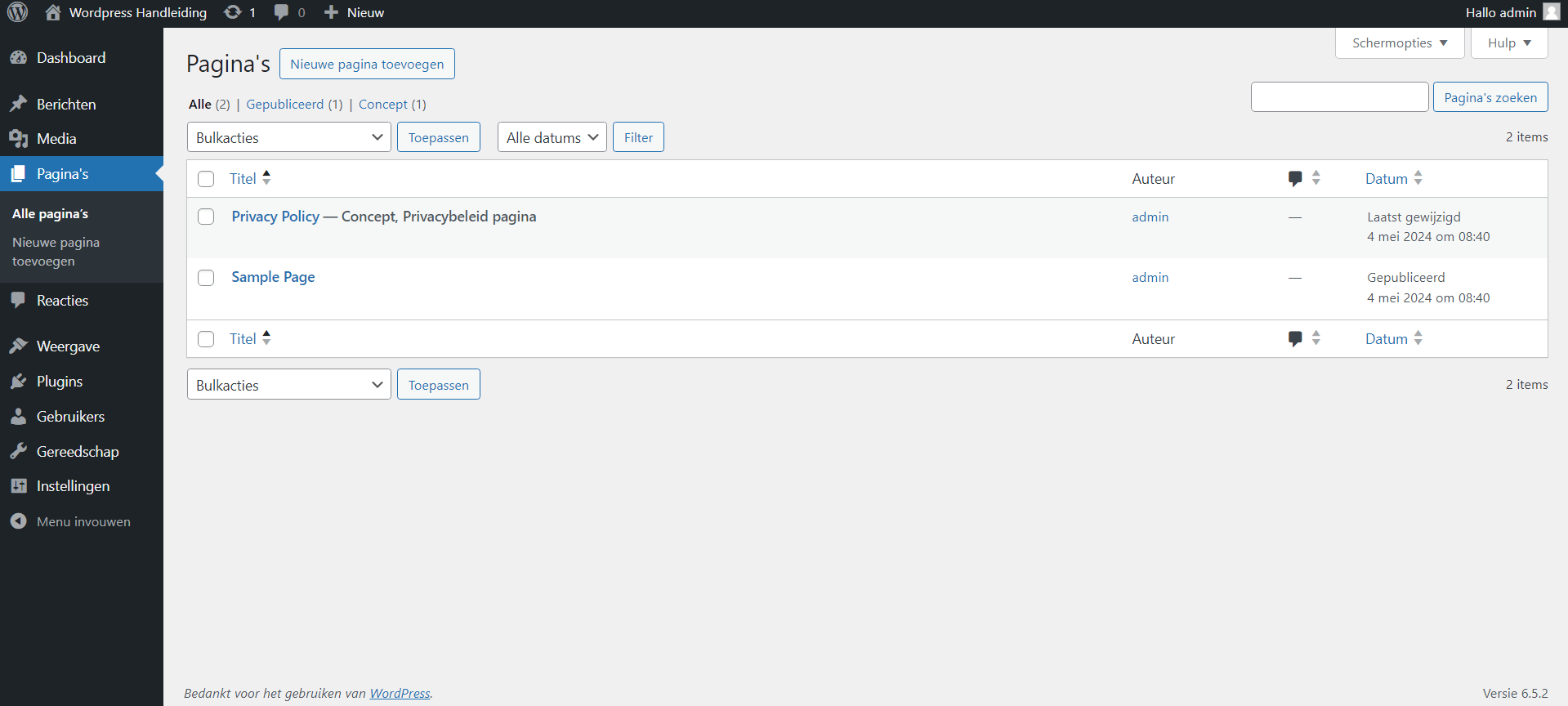
Als je in het menu aan de linkerzijde op “pagina’s” drukt krijg je alle pagina’s van je website te zien, zoals in onderstaand voorbeeld:
Naast het kopje “pagina’s” zie je “nieuwe pagina” staan. Klik hierop om een nieuwe pagina aan te maken.
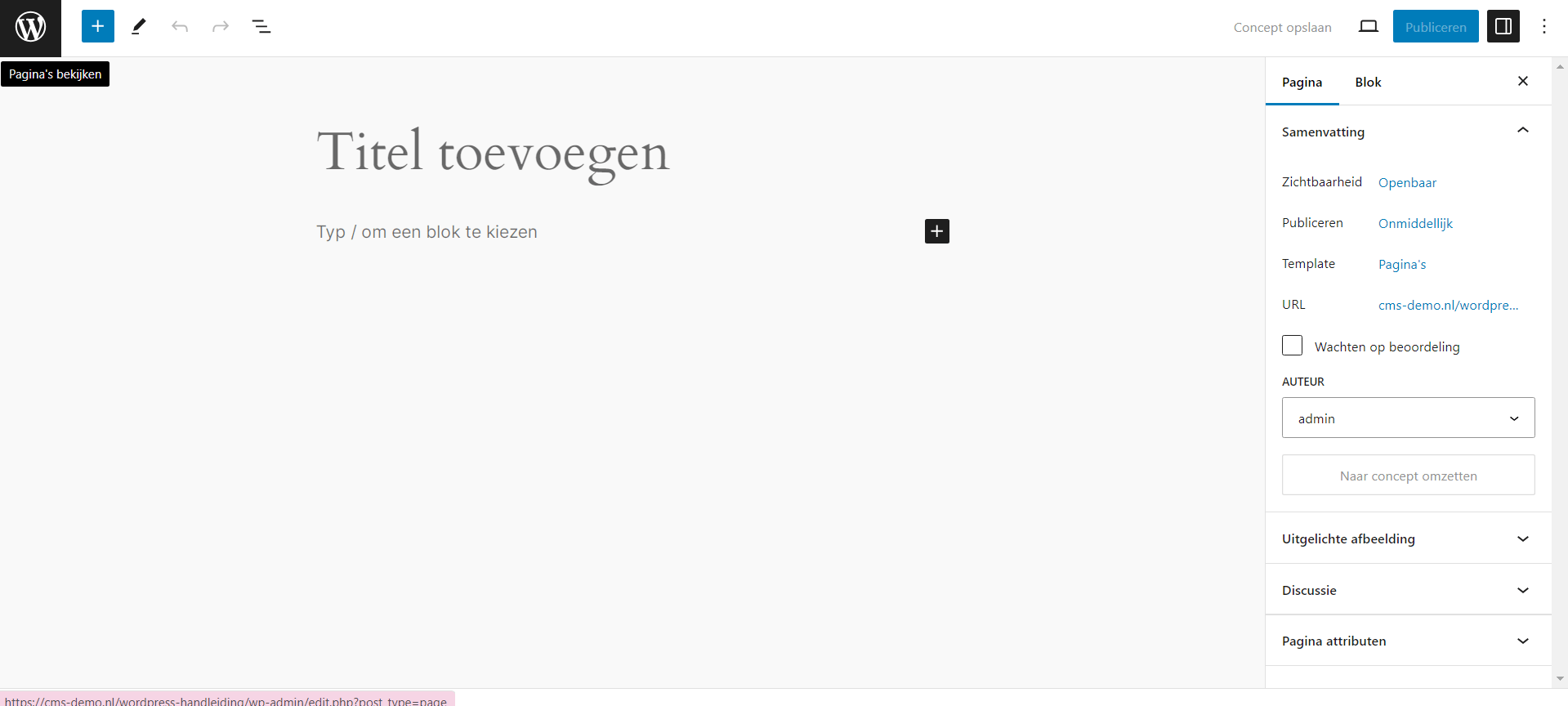
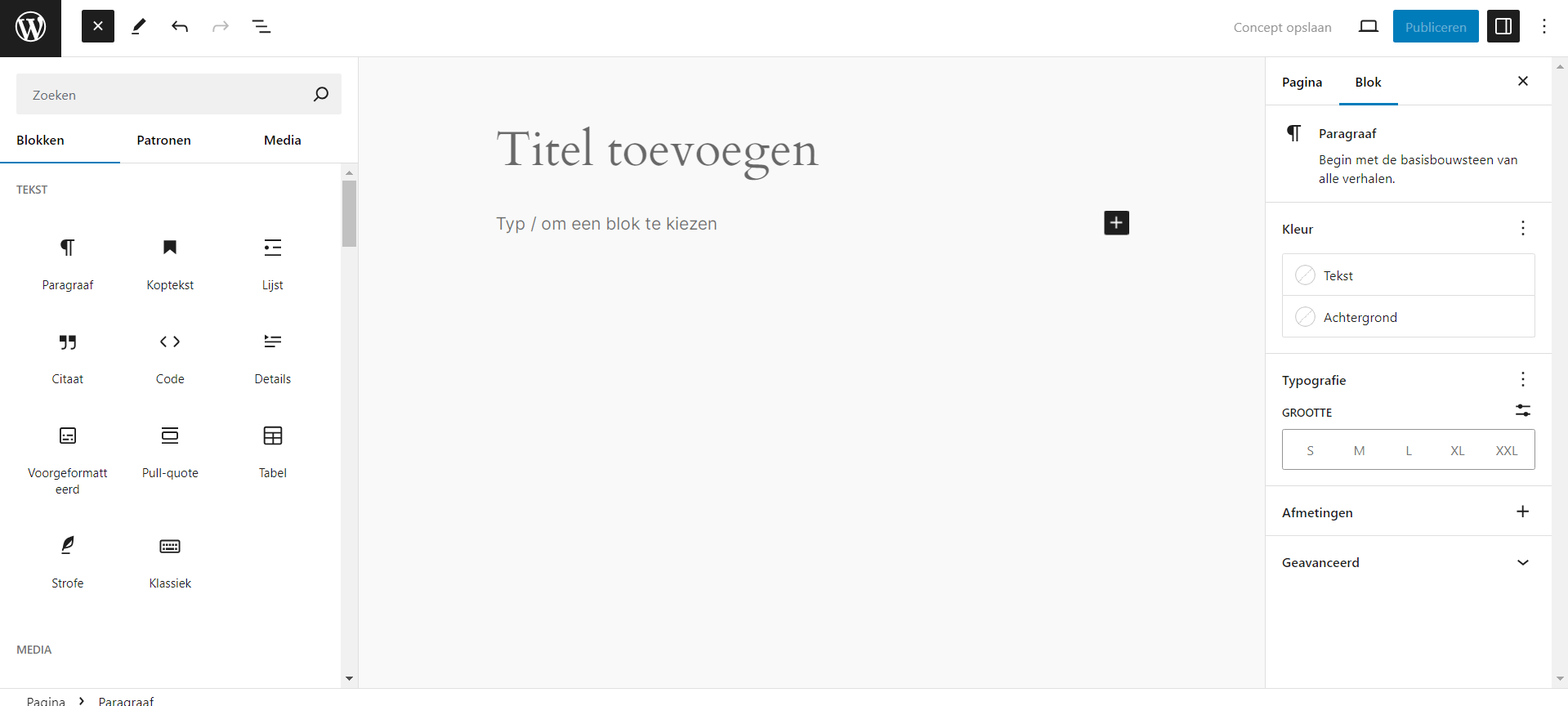
Onder “titel toevoegen” (waar je uiteraard de paginatitel invoert) zie je “begin met schrijven of typ / om een blok te kiezen”. Dat spreekt redelijk voor zich; je kunt hier direct je tekst typen, of een / als je iets anders dan gewone tekst wilt toevoegen. De editor werkt namelijk met zogenaamde blokken.
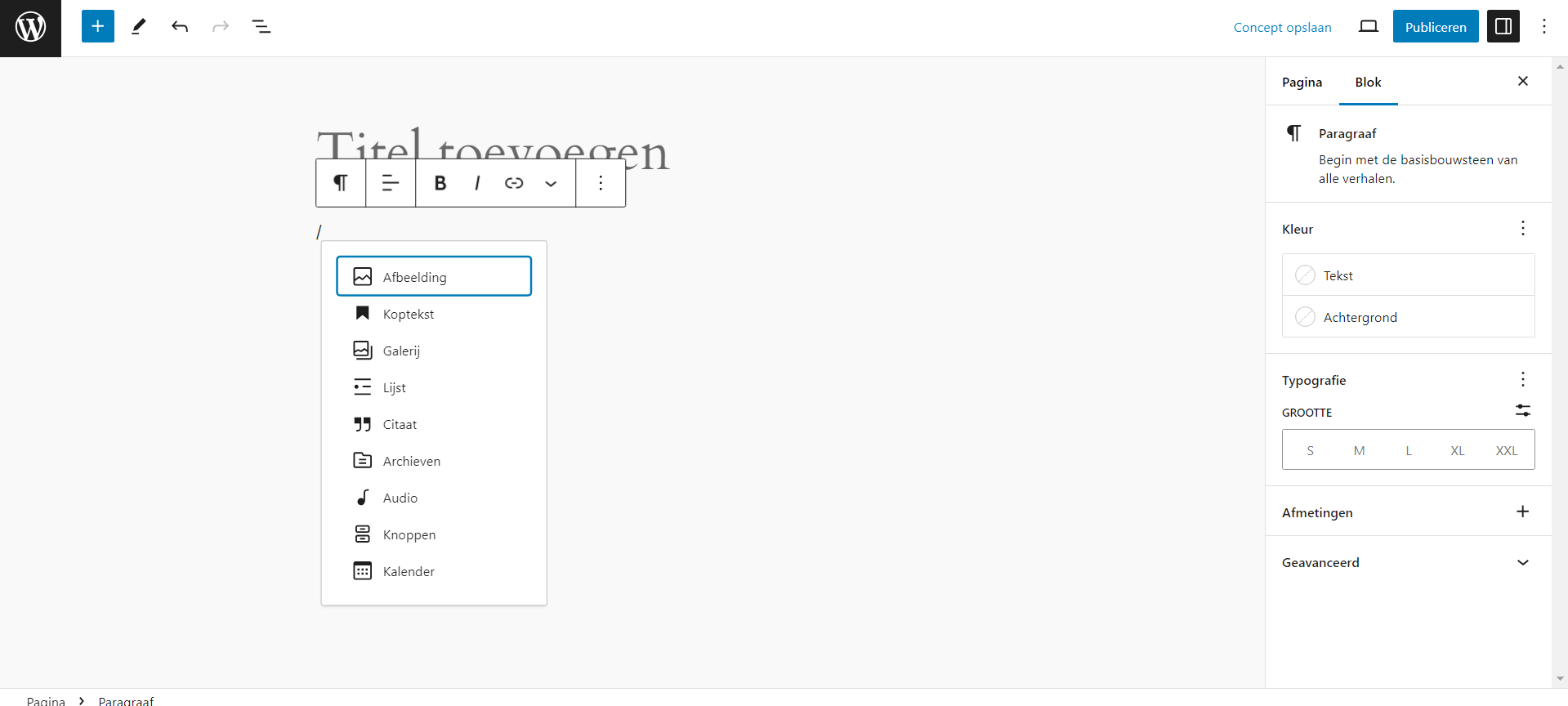
Zo heb je bijvoorbeeld een blok waarmee je meerdere kolommen kunt toevoegen, een heading blok om een koptekst in te voegen, een paragraaf blok om gewone tekst in te voegen, een blok om een galerij met afbeeldingen toe te voegen, een blok om een widget toe te voegen, een blok om een tabel in te voegen enzovoorts.
Je kunt ook op het + icoontje klikken om de beschikbare blokken te bekijken.
Klik op een blok om dit toe te voegen op de pagina. Als je op een blok klikt (ook als dit al eerder ingevoegd is) krijg je in de rechter kolom een aantal instellingen te zien. Welke dat zijn verschilt per blok; bij een tekstblok kun je hier bijvoorbeeld de kleuren instellen, bij een afbeelding blok de grootte en alt tekst, bij een tabel het aantal rijen en kolommen enzovoorts.
Daarnaast verschijnt er in dat geval ook een werkbalk boven het aangeklikte blok. Ook de dingen die daarin staan verschillen per blok; bij een tekstblok kun je hier een stuk tekst dik of schuin drukken, een link invoegen en de uitlijning instellen, terwijl je bij een afbeeldingsgalerij naast de uitlijning ook een potloodje ziet waarmee je afbeeldingen kunt toevoegen of verwijderen.
Het eerste en laatste icoontje op de werkbalk zijn echter altijd hetzelfde, althans qua functie. Zo is het eerste icoontje altijd het type blok, wat niet alleen handig is voor de herkenbaarheid, maar als je daarop klikt kun je eventueel een ander bloktype kiezen wat compatible is met het huidige bloktype. Heb je bijvoorbeeld een afbeelding toegevoegd,
maar besluit je later dat je daar toch liever een galerij van maakt? Dan kun je dat hier doen.
Het laatste icoontje is altijd drie puntjes onder elkaar. Als je daarop klikt krijg je weer een ander menu, met de volgende opties:
- Blok instellingen verbergen: hiermee verberg (of toon) je de rechter kolom
- Dupliceren: hiermee kopieer je het huidige blok, inclusief alle inhoud en instellingen
- Invoegen voor / na: hiermee voeg je een nieuw blok toe voor of na het huidige blok
- Als HTML bewerken: hiermee kun je de code van het blok rechtstreeks bewerken
- Aan herbruikbare blokken toevoegen: hiermee kun je het blok toevoegen aan een soort mediabibliotheek, waardoor je het later weer ergens anders op je website kunt toevoegen
- Blok verwijderen: spreekt voor zich
Bovenaan de rechter kolom zie je “document” en “blok” staan. Onder “blok” vind je de hierboven besproken blok instellingen, en onder “document” vind je alles om je pagina te publiceren. De onderdelen die je hier terugvind zijn als volgt:
-
Status en zichtbaarheid: hier kun je instellen:
- of je pagina openbaar (voor iedereen zichtbaar), privé (alleen voor beheerders en redacteuren zichtbaar) of beschermd met een wachtwoord moet zijn.
- op welke datum en tijd je de pagina wilt publiceren (zal meestal onmiddellijk zijn, maar je kunt ook een andere datum en tijd instellen).
- wie de auteur is (wegens veiligheidsredenen kan het slim zijn hier een andere auteur dan de beheerder in te stellen.
- Revisies: WordPress slaat automatisch elke paar minuten een revisie op. Hier vind je alle revisies van een pagina, zodat je deze eventueel kunt herstellen naar een eerdere versie.
- Permalink: hiermee kun je de URL van je pagina aanpassen. Typ simpelweg de url die je graag wilt in het tekstvak, bijvoorbeeld “wordpress-handleiding”.
- Uitgelichte afbeelding: hiermee kun je een afbeelding instellen die gebruikt wordt in blogoverzichten, in de zoekfunctie, op social media enzovoorts.
- Discussie: Hiermee kun je instellen of je reacties wilt toestaan.
- Pagina attributen: zie de uitleg verderop op deze pagina.
Vergeet niet rechts bovenin op de blauwe knop “publiceren” of “bijwerken” te klikken.
Die knop vind je rechts bovenaan de pagina. Daar vind je ook nog een aantal andere icoontjes en knoppen.
- Het WordPress logo(helemaal links, met donkergrijze achtergrond) : Klik hierop om weer terug te gaan naar het dashboard
- Blauwe plus icoontje: Ook hiermee kun je blokken toevoegen
- Potlood icoontje: Als je de standaard instelling “bewerken” aanpast naar “selecteren” verschijnt er een blauw kader om het betreffende blok.
- Pijltjes: Met het pijltje naar links kun je de laatste aanpassing ongedaan maken, en met het pijltje naar rechts deze weer opnieuw uitvoeren.
- Het i icoontje: Door hierop te klikken krijg je informatie over je pagina, zoals het aantal blokken, paragrafen en woorden.
- Het “trap” icoontje: Toont de structuur van je pagina, dus welke blokken je gebruikt en of deze bijvoorbeeld in een container en of kolom zitten.
- Voorbeeld: Als je hierop klikt kun je zien hoe je pagina eruit ziet op desktop, tablet of mobiel. Klik vervolgens op “voorvertoning in nieuwe tab”.
- Publiceren of Bijwerken : Klik hierop om je pagina te publiceren of bij te werken als deze al gepubliceerd was.
- Tandwiel icoontje: Toon of verberg de (blok) instellingen.
- 3 puntjes: Hieronder vind je nog een aantal opties.
WordPress handleiding hoofdstuk 4 : Berichten plaatsen en aanpassen
Het plaatsen en aanpassen van berichten werkt grotendeels hetzelfde als bij pagina’s zoals besproken in hoofdstuk 3. Het grootste verschil is echter dat berichten niet in het navigatiemenu van je website worden opgenomen, maar ze verschijnen op een speciale pagina op je website.
Dat kan de home pagina zijn, maar ook een andere pagina zoals “nieuws”, “blog” of “aanbiedingen”. Elk bericht dat je aanmaakt wordt automatisch op deze pagina geplaatst, waarbij het nieuwste bericht bovenaan komt. Dit maakt berichten uitermate geschikt voor bijvoorbeeld nieuwtjes en aanbiedingen, maar natuurlijk ook voor een blog. In hoofdstuk 11 (instellingen) lees je hoe je kunt instellen op welke pagina de berichten verschijnen.
Net als bij pagina’s vind je ook bij berichten het kopje “publiceren”, maar daaronder staan echter enkele kopjes die je bij pagina’s niet (standaard) vindt, namelijk “categorieën” en “tags”.
In tegenstelling tot pagina’s kun je berichten indelen in categorieën. Zo kun je een categorie “nieuws” hebben en een categorie “aanbiedingen”. De categorie kan bij het bericht geplaatst worden, en als er op de naam van de categorie geklikt wordt opent er een nieuwe pagina met alle berichten in de betreffende categorie (die pagina wordt automatisch door WordPress aangemaakt).
In de rechter kolom (1) kun je alle categorieën aanvinken die van toepassing zijn op je bericht (er kunnen dus meerdere categorieën gebruikt worden). Je kunt ook een nieuwe categorie aanmaken door op “nieuwe categorie toevoegen” te klikken.
Je kunt de categorieën ook bewerken door op de button “berichten” in het wordpress menu te klikken en vervolgens op “categorieën”.
Ten slotte kun ook tags (2) opgeven bij een bericht. Tags zijn zoekwoorden die van toepassing zijn op het betreffende bericht. Wanneer je bijvoorbeeld een bericht plaatst over diervoeding kun je de tags “hond” en “kat” opgeven. Als men dan klikt op de tag “hond” krijgt men ook je eerder geplaatste berichten over hondenhokken en hondenriemen te zien.
Vergeet niet op “enter” te drukken om de tag toe te passen.
De tags vind je ook onder de button “berichten” → tags.
Zoals hierboven beschreven wordt ieder bericht automatisch op een speciale pagina geplaatst. Meestal wordt op die pagina slechts een klein stukje van het bericht weergegeven. Als je op de titel van het bericht klikt ga je verder naar het volgende bericht. In een aantal thema’s staat ook een “lees meer” linkje onder dit stukje.
Je kunt zelf bepalen hoe lang het stukje op de verzamelpagina moet zijn met het “meer” blok. Op de plek waar je dit blok invoegt zal de tekst worden afgebroken.
Als je de klassieke editor gebruikt, of het “klassiek” blok, zie je onderstaande werkbalk met daarop de knop “meer lezen tag invoegen”.
De werking van deze knop is heel eenvoudig: klik met de muis direct na de plaats waarna je de tekst wilt afkappen en klik vervolgens op deze knop. Er komt dan automatisch een lijn in het bericht te staan om aan te geven waar de tekst wordt afgekapt.
WordPress handleiding hoofdstuk 5 : Foto’s en video’s in WordPress plaatsen en bewerken
Zoals je in hoofdstuk 3 hebt kunnen lezen kun je in Gutenberg, de standaard editor sinds WordPress 5.0, content toevoegen met zogenaamde blokken.
Voor het toevoegen van een foto of video is een eigen blok beschikbaar.
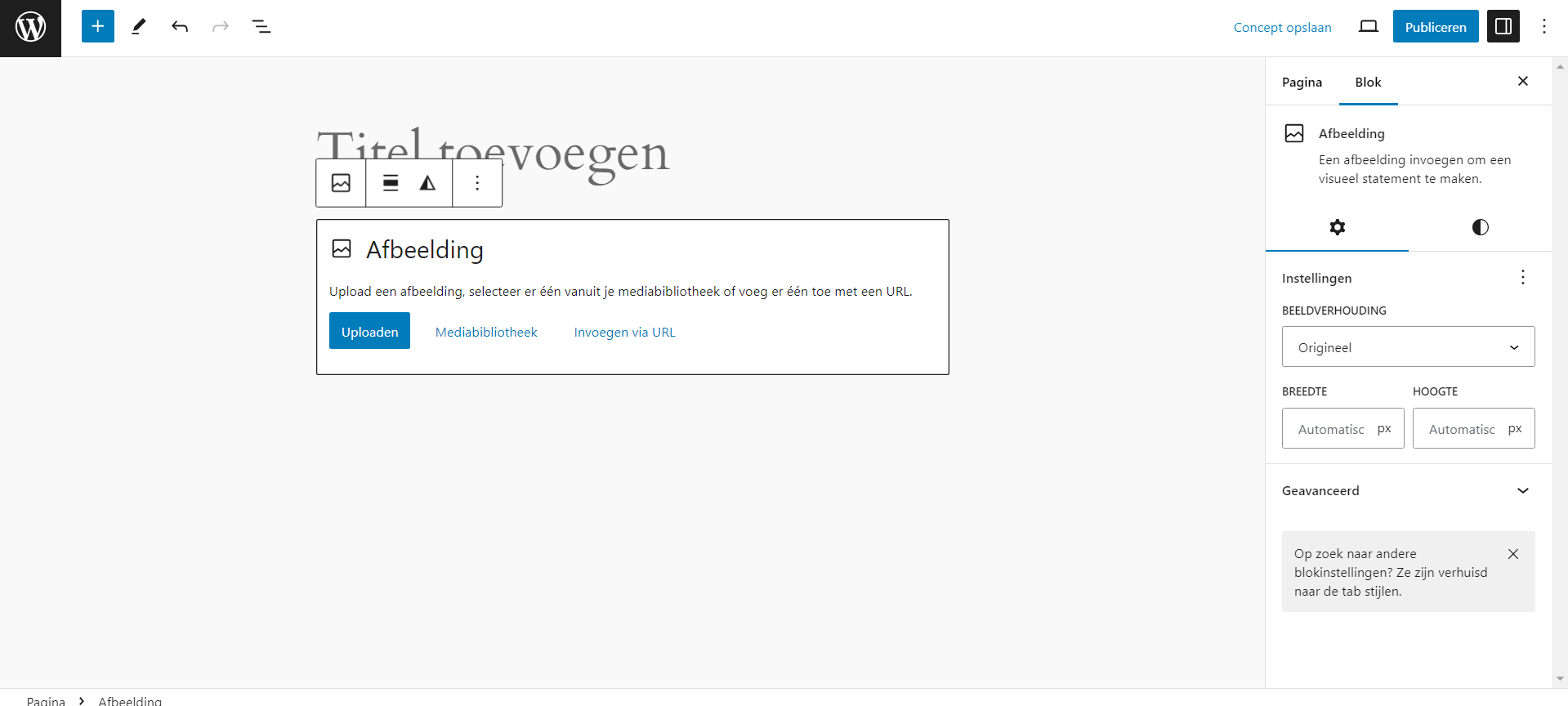
Als je een foto of andere afbeelding wilt toevoegen klik je op het plus icoontje en selecteer je “afbeelding”. Je kunt dan kiezen uit meerdere manieren om je afbeelding toe te voegen:
- Je kunt een afbeelding in het grijze vlak slepen om deze automatisch te uploaden
- je kunt op “uploaden” klikken om een afbeelding op je computer te selecteren
- Je kunt een eerder geuploade afbeelding uit de media bibliotheek kiezen
- Je kunt een afbeelding embedden door de URL in te voeren
Voor videofragmenten is een eigen blok beschikbaar.
Alle afbeeldingen, video’s, PDF’s en andere bestanden die je uploadt naar je WordPress website worden opgeslagen in de media bibliotheek. Dit kun je vergelijken met de map “foto’s” op je computer. Door in het WordPress menu op “media” te klikken kun je deze media bibliotheek openen, en je kunt dus ook afbeeldingen vanuit de media bibliotheek toevoegen aan je pagina’s en berichten.
Wanneer je een foto of video in de media bibliotheek upload of erop klikt verschijnt het venster hiernaast aan de rechterzijde van de pagina. Daarin zie je eerst enkele details, zoals de naam van de afbeelding en de afmeting. Vervolgens zie je enkele velden die je zelf kunt vullen.
Het alt-tekst veld mag in principe niet leeg gelaten worden, althans niet volgens de HTML specificaties. Dit veld wordt namelijk gebruikt door screenreaders voor blinden en slechtzienden, en aangezien Google ook blind is gebruiken ook zoekmachines de alt tekst om te bepalen wat er op de afbeelding te zien is. Het alt-tekst veld dient dus een korte omschrijving van de afbeelding te bevatten.
De tekst die je bij “titel” invult krijgen mensen te zien als ze met de muis over de foto gaan. In sommige thema’s wordt de titel ook bij de foto getoond, evenals het onderschrift en/of de omschrijving die je daaronder kunt invullen. Bij veel thema’s wordt deze echter niet getoond, in dat geval kun je die velden dus gewoon leeg laten.
Wanneer je de afbeelding hebt ingevoegd in je pagina of bericht kun je nog enkele dingen instellen middels de toolbar die boven de afbeelding verschijnt.
Zo kun je instellen hoe de afbeelding uitgelijnd dient te worden (1) en je kunt de blauwe punten (2) met je muis verslepen om de afbeelding te verkleinen of te vergroten.
Als je op het link icoontje (3) klikt kun je instellen wat er gebeurt als er op de afbeelding geklikt wordt. De eerste optie is het invoeren van een URL. Door naast het URL vak op het pijltje naar beneden te klikken kun je nog kiezen of je de link in een nieuw tabblad wilt openen, en indien gewenst kun je ook een linkrelatie en CSS class toevoegen.
De tweede optie is “mediabestand”. Als je deze optie kiest wordt er een groter exemplaar van de afbeelding weergegeven. Als je een plugin als “fancybox for wordpress” hebt geïnstalleerd krijgt je een mooi plaatje over de huidige pagina (lightbox).
De derde optie is “bijlagepagina”. WordPress maakt voor iedere afbeelding of ander mediabestand een eigen pagina aan, en als je deze optie selecteert opent de eigen pagina van de betreffende afbeelding.
Daarnaast zie je een icoontje om de afbeelding bij te snijden (4). Je krijgt dan 2 nieuwe icoontjes op je werkbalk – 1 waarmee je de afbeelding kunt inzoomen, en 1 waarmee je de afbeelding kunt bijsnijden met verschillende ratio’s.
Als je op de 3 puntjes boven elkaar (5) klikt opent een sidebar met nog meer instellingen aan de rechterkant. Zo kun je hier de eerder genoemde alt tekst aanpassen en selecteren hoe groot de afbeelding dient te zijn.
WordPress handleiding hoofdstuk 6 : Reacties
Het is in WordPress mogelijk bezoekers te laten reageren op je pagina’s of berichten. Onder instellingen (hoofdstuk 11) kun je instellen of je dat standaard wilt toestaan of niet, maar je kunt deze standaard instelling per pagina of bericht aanpassen. Dat doe je door de vakjes onder het kopje “discussie” aan of uit te vinken. Je vindt deze vakjes in de sidebar van een pagina of bericht onder het “document” tabblad.
Door het vakje voor “reacties toestaan” aan te vinken kunnen mensen reageren op je pagina’s of berichten. Als je reacties hebt toegestaan vind je deze onder het kopje “reacties” in je dashboard. Hier kun je de reacties bekijken, toestaan, verwijderen of bewerken.
In het vakje eronder zie je “trackbacks en pingbacks toestaan”.
Als een andere website een link plaatst naar jouw pagina of bericht wordt er automatisch een link naar die website onder de pagina of het bericht geplaatst, als bedankje voor de link. Als je dit niet wilt moet je dat vakje uitvinken.
WordPress handleiding hoofdstuk 7 : Weergave (thema’s, customizer, widgets en menu’s)
De komende hoofdstukken zijn bedoeld voor mensen die een beheerder (administrator) account hebben. Beheerders hebben namelijk een aantal extra items in het WordPress menu.
Het eerste item voor beheerders is weergave. Dit item is weer onderverdeeld in diverse subitems, namelijk:
- Thema’s
- Customizer
- Widgets
- Menu’s
- Thema Editor
Het eerste item in het menu weergave is thema’s. Het thema bepaalt het uiterlijk van de site: de kleuren, welke widget areas je hebt (zie hoofdstuk 7.3) en waar alle onderdelen staan. Sommige thema’s zijn heel basic en andere heel uitgebreid met ingebouwde sliders, page builders enzovoorts.
Het tweede item in het menu weergave is de customizer, een steeds belangrijker onderdeel in WordPress. Met de customizer kun je steeds meer dingen niet (alleen) in de backend (het WordPress menu) maar in de frontend (de website zoals je bezoekers die ook zien) aanpassen. Dat heeft als grote voordeel dat je direct ziet hoe je aanpassingen er op de website echt uit zien. Hier kun je ook eigen CSS code kwijt.
Het derde item in het menu weergave is widgets. Widgets vormen een belangrijk onderdeel van WordPress. Met widgets kun je gemakkelijk bepaalde onderdelen en functionaliteiten toevoegen aan je website.
Het vierde item in het menu weergave is Menu’s. Veel themes beschikken over een custom menu dat je zelf kunt indelen. In dat geval zie je in het menu “weergave” een submenu “Menu’s”.
Het laatste standaard item in het menu weergave is thema editor. Hier kun je de themabestanden bewerken, zoals de stylesheet(s), de header, de footer en de paginatemplate(s). Doe dit alleen als je weet waar je mee bezig bent, wijzigingen aanbrengen in deze bestanden kan ertoe leiden dat je website niet meer (correct) werkt.
Als je themabestanden wilt aanpassen adviseer ik je deze eerst te downloaden via FTP, een backup te maken en vervolgens pas wijzigingen aan te brengen. Als er dan iets fout gaat kun je de bestanden in de backup weer terugzetten.
WordPress handleiding hoofdstuk 8 : Plugins
“WordPress is standaard al behoorlijk uitgebreide software, maar één van de dingen die WordPress zo geweldig maakt is dat je de functionaliteit heel gemakkelijk kunt uitbreiden met plugins.
Plugins zijn (kleine) stukjes software waarmee je extra dingen aan WordPress kunt toevoegen. Dat kan iets relatief eenvoudigs zijn zoals social media buttons of een SEO plugin, maar ook iets heel complex als een compleet webshop systeem of nieuwsbrief systeem.
Er zijn heel veel gratis plugins voor WordPress, gemaakt door programmeurs die dankbaar gebruik maken van de WordPress software en graag iets terug willen doen voor de community. Deze plugins vind je op https://wordpress.org/plugins/, of op de pagina “plugins” in het WordPress admin menu.
Daar kom je door op de button “plugins” in het menu te klikken. Je krijgt dan een overzicht van alle plugins die op dit moment geïnstalleerd zijn. De meeste hebben een lichtgroene achtergrond, deze zijn actief en up to date. Als er een update voor een plugin beschikbaar is staat dat er duidelijk bij in een gele balk onder de betreffende plugin. Tot slot zijn misschien ook nog plugins met een witte achtergrond. Deze zijn niet actief en worden dus niet gebruikt. Als je niet van plan bent deze te gebruiken kun je ze beter verwijderen.
Er zijn verschillende manieren om een plugin te installeren. De makkelijkste manier is als volgt:
- Klik op “plugins” in het WordPress admin menu
- Klik linksboven op “nieuwe plugin”
- Zoek de gewenste plugin. Dat doe je door de naam van de plugin in het zoekvak rechts bovenin te typen, of een zoekterm (bijvoorbeeld SEO of webshop)*. Links naast het zoekvenster kun je de populairste, aanbevolen en uitgelichte plugins bekijken.
- Klik op “nu installeren”
- Klik op “activeren”
* Het zoeken van plugins op een zoekterm in WordPress werkt helaas erg slecht. Als je bijvoorbeeld een webshop plugin zoekt kun je beter Googelen op “webshop plugin WordPress” en vervolgens de naam van de meest geschikte plugin in het zoekvak te typen.
Nu zie je de plugin in het overzicht van geïnstalleerde plugins staan. Onder de omschrijving van de plugin zie je ook een linkje “bezoek plugin site”. Als je daarop klikt wordt je naar een pagina gestuurd met meer informatie over de werking van de plugin, bijvoorbeeld hoe je hem moet gebruiken en hoe je instellingen kunt wijzigen. Het is altijd verstandig dit even door te lezen, want sommige plugins creëren een extra menu item in het WordPress admin menu, andere creëren een nieuwe widget en weer andere plugins maken een submenu item onder “instellingen”.
Je zult merken dat er voor elke functionaliteit die je wilt toevoegen tientallen plugins beschikbaar zijn. Hoe weet je nu welke plugin je moet kiezen?
Zoals ik hierboven al zei kun je eerst eens gaan googelen op de gewenste functionaliteit. Je vind dan een hoop lijstjes als “de beste [gewenste functionaliteit] plugins.“
Als 5 van die lijstjes dezelfde plugin bovenaan hebben staan kun je er wel op vertrouwen dat het een goede keuze is.
Als je in de WordPress admin omgeving een plugin zoekt zie je daar bovendien ook het aantal actieve installaties en het aantal sterren staan waarmee de plugin beoordeeld wordt.
Het spreekt voor zich dat een plugin die meer dan 1 miljoen actieve installaties en een 5 sterren beoordeling heeft waarschijnlijk een betere keuze is dan een plugin met 1000 installaties en een 3 sterren beoordeling.
Kijk daarnaast altijd naar de datum waarop de plugin het laatst is bijgewerkt. Als dat langer dan een jaar geleden is kun je beter voor een alternatief gaan.
Deze informatie vind je overigens ook op de detailpagina van de betreffende plugin op WordPress.org. Daar vind je nog een ander interessant detail: het aantal (on)opgeloste problemen in de laatste 2 maanden. Je wilt het liefst een plugin kiezen met een hoog percentage opgeloste problemen, zodat je weet dat je geholpen wordt als je ergens tegenaan loopt. Daarbij moet je er natuurlijk wel rekening mee houden dat de plugin gratis is, dus daar moet je niet al te hoge verwachtingen van hebben. Veel plugins hebben ook een betaalde versie (meestal premium of pro genoemd), waarbij je extra funtionaliteiten en professionele support krijgt. Een bekende marktplaats voor premium plugins is CodeCanyon.
Er worden regelmatig updates uitgebracht voor plugins. Als er een update is staat er een cijfertje (het aantal beschikbare updates) achter “plugins” in het WordPress admin menu.
Zoals je hierboven al hebt gelezen staat er onder alle plugins die niet up to date zijn een gele balk met iets als “Er is een nieuwe versie van [naam plugin] beschikbaar. Bekijk versie [versienummer] details of nu bijwerken.“. Klik op “nu bijwerken” om de plugin direct bij te werken.
Je kunt ook alle plugins tegelijk bijwerken door in het WordPress admin menu het submenu item “updates” bij “Dashboard” te kiezen. Onder het kopje “plugins” vind je alle plugins waarvoor een update beschikbaar is. Selecteer alle plugins en klik vervolgens op “plugins bijwerken”. Nu worden alle plugins automatisch bijgewerkt. Houd er wel rekening mee dat je website tijdens deze procedure niet bereikbaar is.
Maak voordat je een update doet altijd een backup van je website bestanden en database zodat je snel terug kunt als er iets mis gaat. Sinds WordPress 5.5 is het voor veel plugins mogelijk automatische updates in te stellen (klik op de tekst “auto-updates inschakelen” achter de betreffende plugin naam). Het is echter de vraag of dit verstandig is; het komt namelijk regelmatig voor dat een plugin na een update een conflict veroorzaakt met een andere plugin, je thema of WordPress zelf. Je ontvangt in zo’n geval wel een mailtje met daarin een link waarmee je alsnog toegang krijgt tot je site als die niet meer toegankelijk is.
Als je een plugin niet meer wilt gebruiken kun je hem deactiveren door in het overzicht van geïnstalleerde plugins op “deactiveren” te klikken bij de betreffende plugin. Als je zeker weet dat je de plugin helemaal niet meer wilt gebruiken kun je vervolgens op “verwijderen” klikken. Als je de plugin tijdelijk niet wilt gebruiken laat je hem gewoon staan en kun je hem later weer activeren, dan blijven de instellingen bewaard.
Je kunt vaak kiezen uit meerdere plugins voor een bepaalde functionaliteit. Installeer er gewoon eens een paar om te kijken welke jij het fijnste vind werken en probeer ze 1 voor 1 uit (dus niet allemaal tegelijk activeren). Als je een keuze hebt gemaakt kun je de rest weer verwijderen.
WordPress handleiding hoofdstuk 9 : Gebruikers
Je kunt in WordPress meerdere gebruikers aanmaken. Deze gebruikers kun je één van onderstaande rollen geven. Bij iedere rol horen bepaalde rechten.
De beheerder heeft de meeste rechten. Hij of zij kan alle berichten, pagina’s en media bewerken en kan bovendien alle instellingen in het WordPress admin menu wijzigen. Zo kan de beheerder nieuwe gebruikers aanmaken en hun rol of wachtwoord wijzigen, plugins installeren of verwijderen, een ander theme installeren enzovoorts.
Het spreekt voor zich dat de beheerder rol alleen gegeven moet worden aan degene die de website beheert.
De redacteur kan alle berichten en pagina’s op de website plaatsen en aanpassen, ook berichten en pagina’s die door iemand anders geschreven zijn. Daarnaast kan de redacteur alle media en reacties beheren.
De redacteur heeft geen toegang tot instellingen, plugins, widgets enzovoorts.
Redacteur is dus de ideale rol voor iemand die de content op je site beheert maar zich niet bezig houdt met updates, plugins of andere technische zaken.
Een auteur kan alleen berichten plaatsen (dus geen pagina’s). Hij kan ook alleen zijn eigen berichten aanpassen, dus niet de berichten van anderen.
Een auteur kan afbeeldingen of andere media toevoegen aan een bericht, maar hij kan geen afbeeldingen of andere media bewerken of verwijderen uit de mediabibliotheek. Ook reacties kunnen niet bewerkt of verwijderd worden door een auteur.
Auteur is een prima rol voor de persoon die nieuwsberichten plaatst of voor vaste gastbloggers.
Een schrijver kan berichten schrijven maar hij kan deze zelf niet publiceren. In plaats van de knop “publiceren” staat er bij iemand met de rol van schrijver “inzenden voor beoordeling”. Iemand met de rol van redacteur of beheerder moet het bericht vervolgens goedkeuren voordat het gepubliceerd wordt.
De schrijver rol is een prima rol als je een website hebt waar iedereen iets op kan schrijven, bijvoorbeeld een artikelsite of een site met veel eenmalige gastbloggers. Er is echter wel een nadeel bij deze rol: een schrijver kan zelf geen foto’s toevoegen dus dat zul je zelf moeten doen.
Een abonnee kan hetzelfde als een normale bezoeker, artikelen en berichten lezen en eventueel een reactie plaatsen dus. Een abonnee kan zelf dus geen berichten plaatsen of aanpassen. Het voordeel van een abonnee is dat je hem wel persoonlijk kan begroeten als hij is ingelogd, en hij kan een reactie plaatsen zonder alle gegevens in te vullen.
Alleen iemand met beheerder rechten kan een nieuwe gebruiker toevoegen in WordPress, of bestaande gebruikers bewerken. Dat doe je als volgt:
Klik op Gebruikers –> nieuwe toevoegen in het WordPress admin menu. Vul vervolgens de verplichte velden in en bepaal welke rol de nieuwe gebruiker krijgt.
In het gebruikersprofiel kunnen een aantal persoonlijke zaken worden ingevuld, zoals de naam, website, social media pagina’s enzovoorts. Verder kan de gebruiker zelf een ander wachtwoord instellen. Sinds WordPress 3.8 kan de gebruiker ook kiezen uit diverse kleurenschema’s voor de wordpress admin.
Een beheerder kan eveneens alle velden in het gebruikersprofiel van iedere gebruiker bewerken, en kan als extra ook de rol van de gebruiker wijzigen. Klik daarvoor op Gebruikers –> alle gebruikers en klik vervolgens op de gebruiker die je wilt bewerken.
Uit het oogpunt van beveiliging is het verstandig om een extra gebruiker aan te maken met de rol van schrijver, zelfs als je de enige bent die iets op de site schrijft.
Vervolgens geef je deze gebruiker op als auteur bij alle pagina’s en berichten. Als deze account dan gehackt wordt kan de hacker vrijwel niets doen op je site.
Je hoeft overigens niet in te loggen onder die gebruikersnaam, je vindt onder de WordPress editor namelijk een dropdown menuutje waarmee je een andere auteur kan kiezen (zie je dit veld niet? Klik dan rechts bovenin op “scherminstellingen” en vink vervolgens het vakje voor “auteur” aan). Log dus gewoon in met je normale account en wijs vervolgens de auteur met schrijversrechten aan het artikel toe.
Wil je zelf bepalen welke rechten een bepaalde rol, of zelfs een bepaalde gebruiker, heeft? Installeer dan de User Role editor plugin. Hiermee kun je ook nieuwe gebruikersrollen aanmaken.
Onder Instellingen –> algemeen in het WordPress admin menu kun je instellen welke rol nieuwe gebruikers standaard krijgen.
WordPress handleiding hoofdstuk 10 : Gereedschap
Na “Gebruikers” vind je het menu item “Gereedschappen” (voor versie 4.9.6 “extra” genoemd”) in het WordPress admin menu. In het Engels heet dit menu item “Tools”.
Je vindt hier de volgende items:
Het eerste subitem onder “extra” is “beschikbare middelen”. Daar staat echter maar 1 item in, en dat is onderdeel van het volgende item “importeren”.
Het tweede subitem van het menu extra is “importeren”. Hier vind je enkele handige tools om gegevens uit andere bestanden te importeren, zoals berichten van Blogger en Tumblr, RSS feeds of alle pagina’s, berichten, reacties, aangepaste velden, categorieën en tags van een andere WordPress site.
Om gegevens van een andere WordPress site te importeren moeten deze eerst geëxporteerd worden naar een WordPress export bestand. Dat doe je via het submenu “exporteren”.
Hier kun je kiezen wat je precies wilt exporteren. Vervolgens klik je op de button “Exportbestand downloaden”, waarna WordPress een bestand aanmaakt dat je op je computer kunt opslaan. Via de functie “importeren” kun je dit exportbestand vervolgens in een andere WordPress site importeren.
Als je overigens toegang hebt tot een MySQL admin kun je beter daar een export bestand van de database aanmaken en die importeren in de nieuwe database.
Sinds versie 5.1 bevat WordPress ook een kopje “sitediagnose”. Met dit handige hulpmiddel kun je zien hoe het gesteld is met de gezondheid van je site. Hier zie je onder andere of je WordPress versie up to date is, of je PHP versie up to date is en of de achtergrondprocessen van WordPress naar behoren werken. Als je iets onder het kopje “kritische problemen” hebt staan is het verstandig daar even aandacht aan te besteden.
Sinds versie 4.9.6 zijn er 2 nieuwe hulpmiddelen toegevoegd, waarvan de eerste “persoonlijke gegevens exporteren” is. Dit is een hulpmiddel waarmee je op verzoek van een gebruiker zijn of haar persoonlijke gegevens kunt opsturen, zoals dat vereist is onder de AVG. Zie dit artikel voor meer informatie over deze functie.
Dit werkt hetzelfde als bovenstaande functie, maar dan voor het verwijderen van alle persoonlijke gegevens.
Sommige plugins voegen hun instellingen menu toe onder “gereedschap”.
WordPress handleiding hoofdstuk 12 : WordPress updaten
Er wordt regelmatig een update uitgebracht voor WordPress, evenals voor de diverse plugins. Deze updates zorgen ervoor dat alles soepel blijft lopen, en dichten bovendien vaak
ook beveiligingslekken. Het is dus zeer belangrijk dat je minimaal 1 keer per maand alles up to date brengt.
Als er een update beschikbaar is voor WordPress zelf zie je dat in het dashboard zodra je inlogt. Er staat dan bovenin een melding “WordPress [versie] is beschikbaar! Nu bijwerken. Klik op “nu bijwerken” om de updateprocedure te starten. Je komt dan in het scherm hiernaast. Klik op de rood gemarkeerde knop om WordPress automatisch bij te werken naar de nieuwste versie.
Als het updaten klaar is wordt er een pagina geopend waarop je kunt zien wat er allemaal veranderd is. Vervolgens kun je weer gewoon verder werken in WordPress. Wees geduldig, ook als het lijkt alsof er niets gebeurt. Het updaten kan even duren.
Ook voor plugins wordt er regelmatig een update uitgebracht, zeker als er een nieuwe versie van WordPress is. Zie hoofdstuk 8 : plugins voor meer informatie hierover.
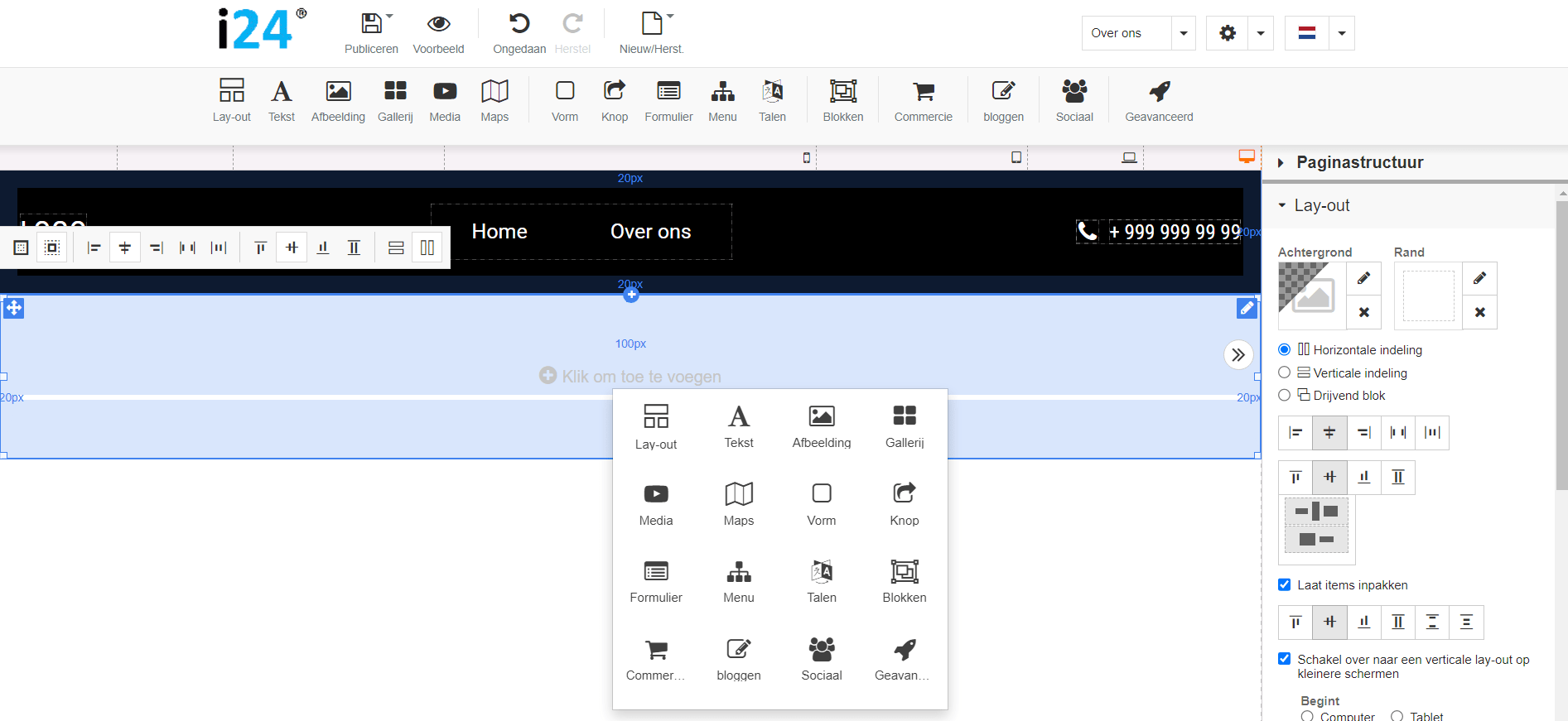
Handleiding Starten met Sitebuilder
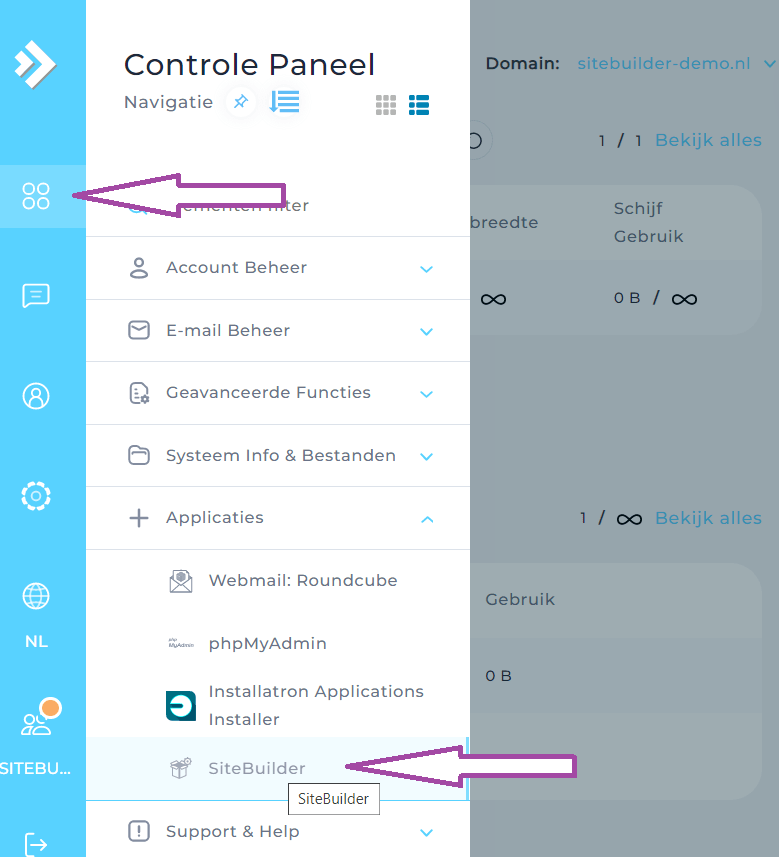
Sitebuilder starten vanuit DirectAdmin (deze stap overslaan voor de demo)
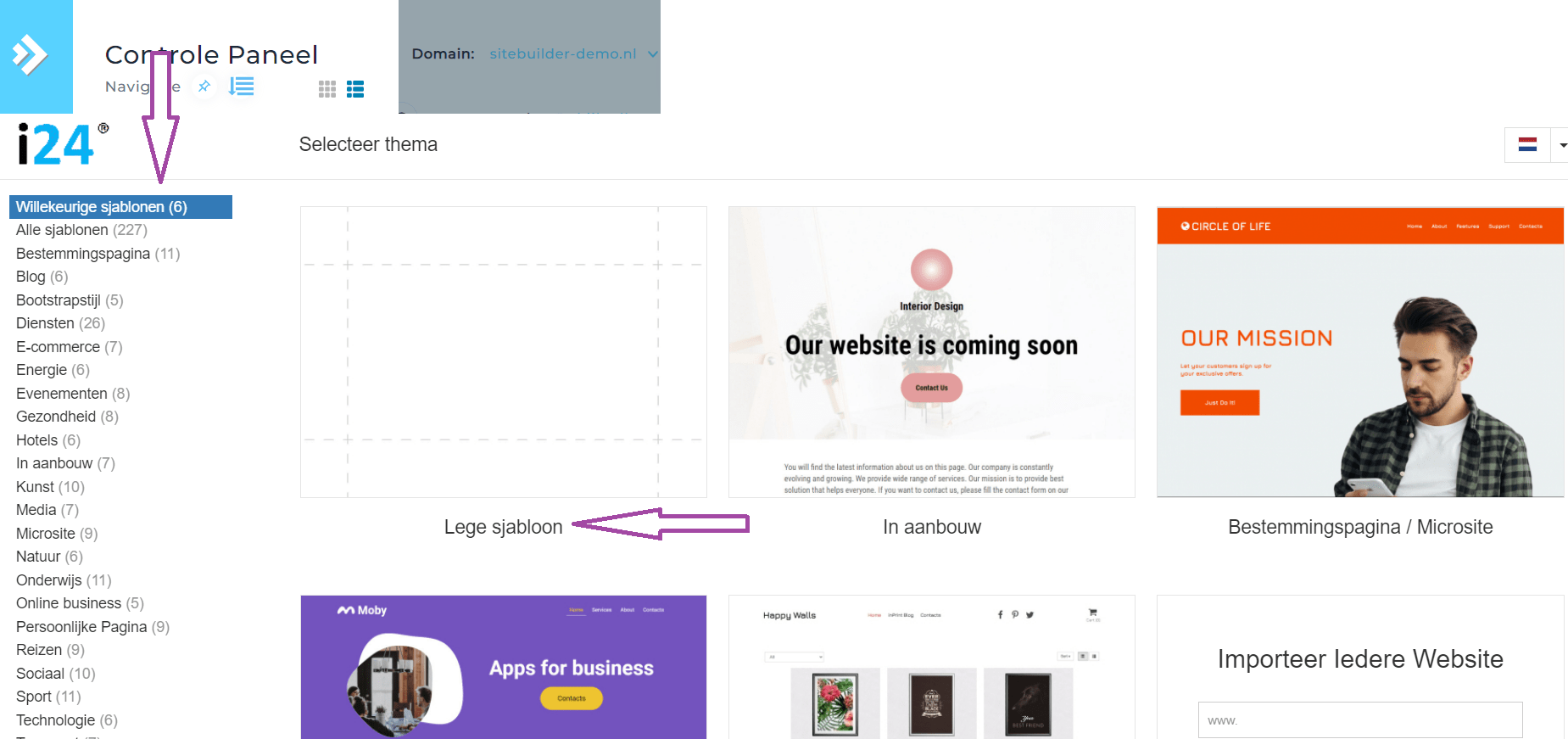
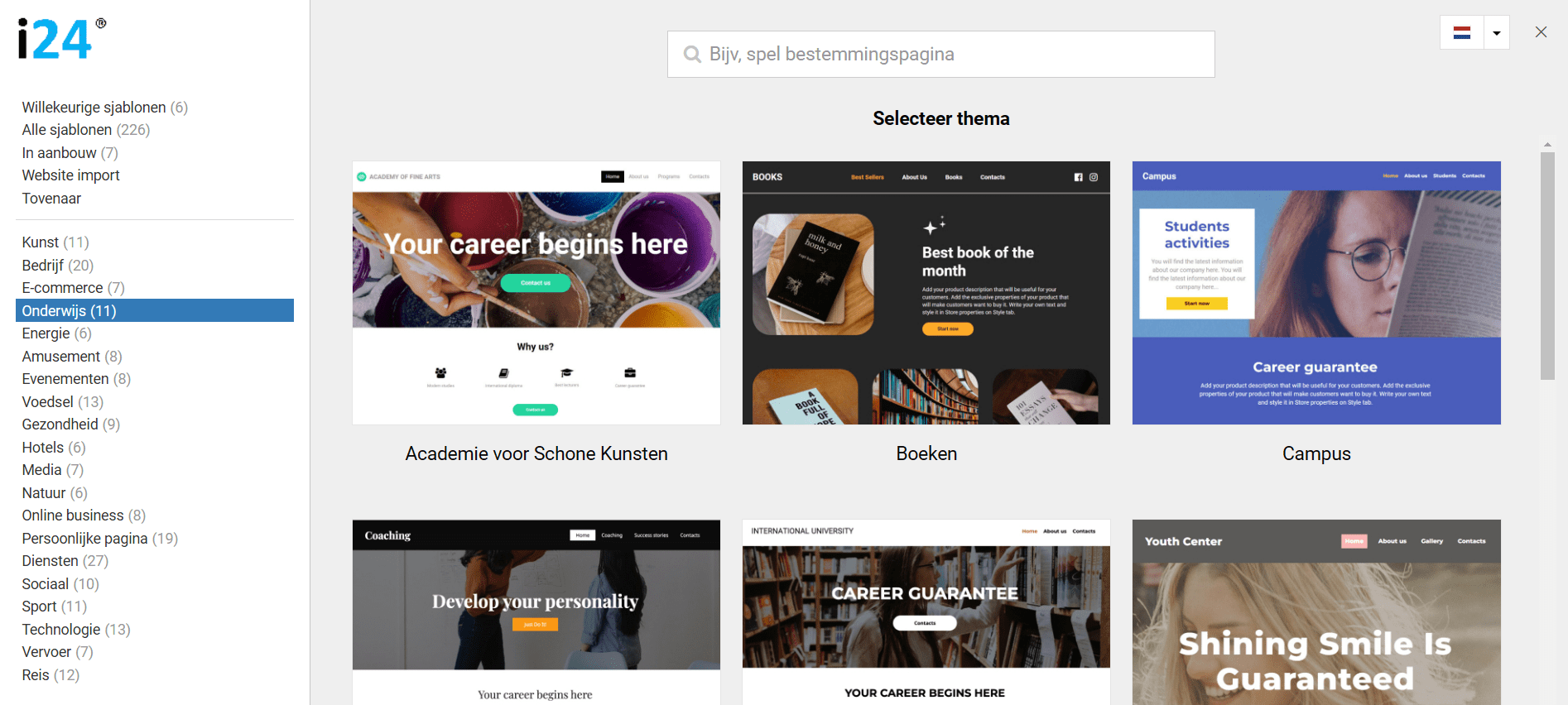
Kies een sjabloon en je kunt alles naar wens aanpassen. Wil je met een leeg sjabloon beginnen dan is dat meer werk maar we laten zien hoe je dat doet. NB: Sitebuilder wordt voortdurend verbeterd en van nieuwe functionaliteiten voorzien. Het kan zijn dat onderstaande uitleg er inmiddels iets anders uit ziet maar het principe blijft hetzelfde.
Starten met een kant en klare sjabloon. We kiezen voor Onderwijs en de sjabloon Academie voor Schone Kunsten
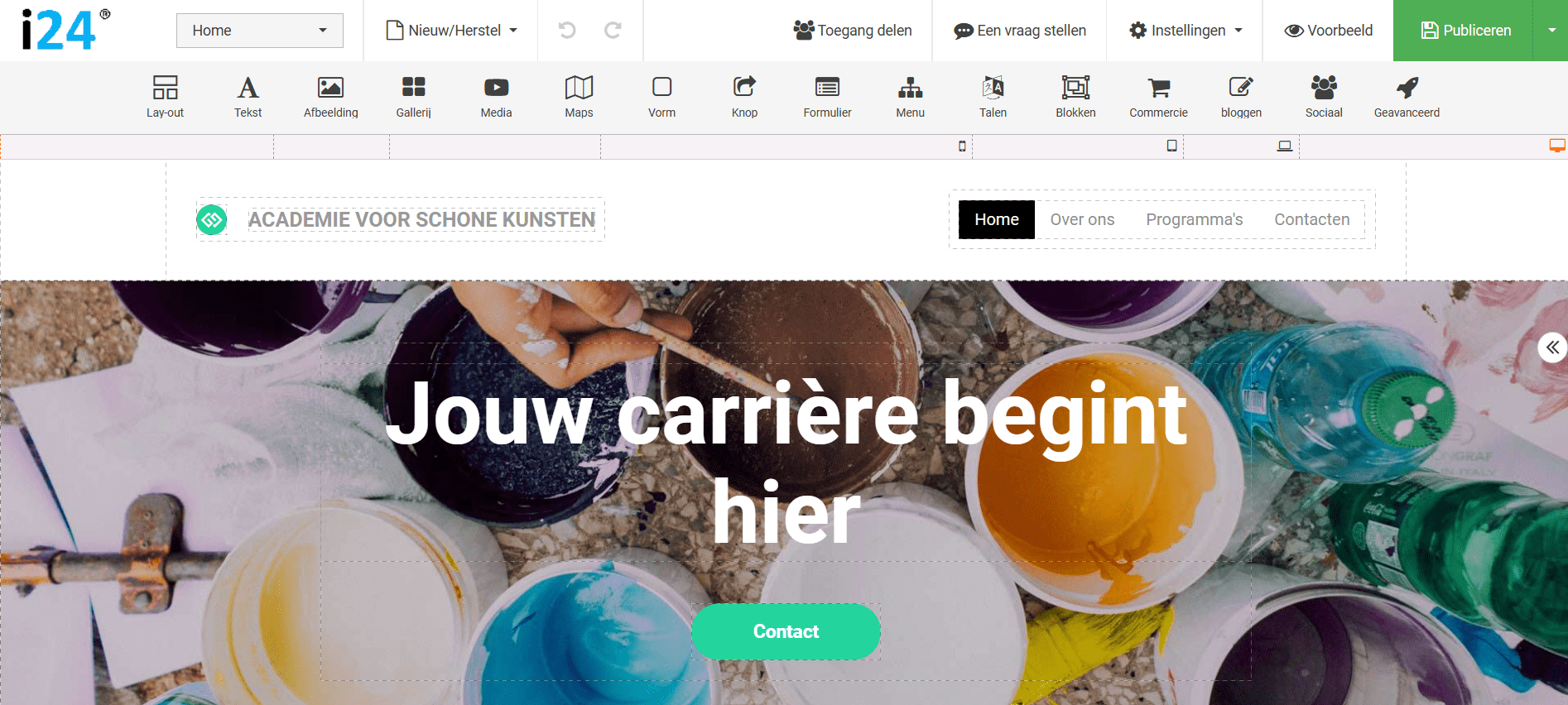
Klik op het sjabloon en klik op Kies. De template wordt geïmporteerd.
Klaar. Nu nog de teksten en afbeeldingen naar wens aanpassen en publiceren maar!
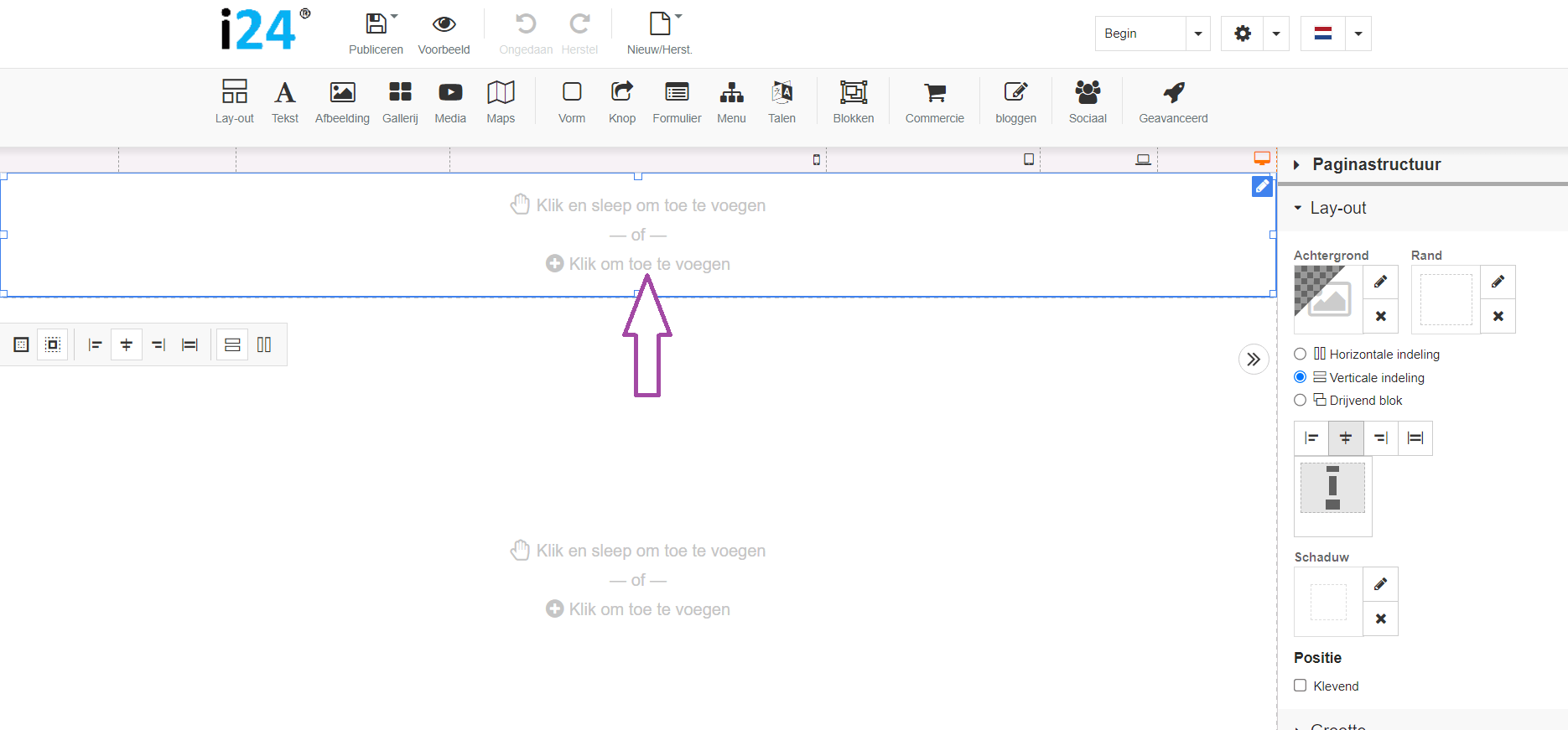
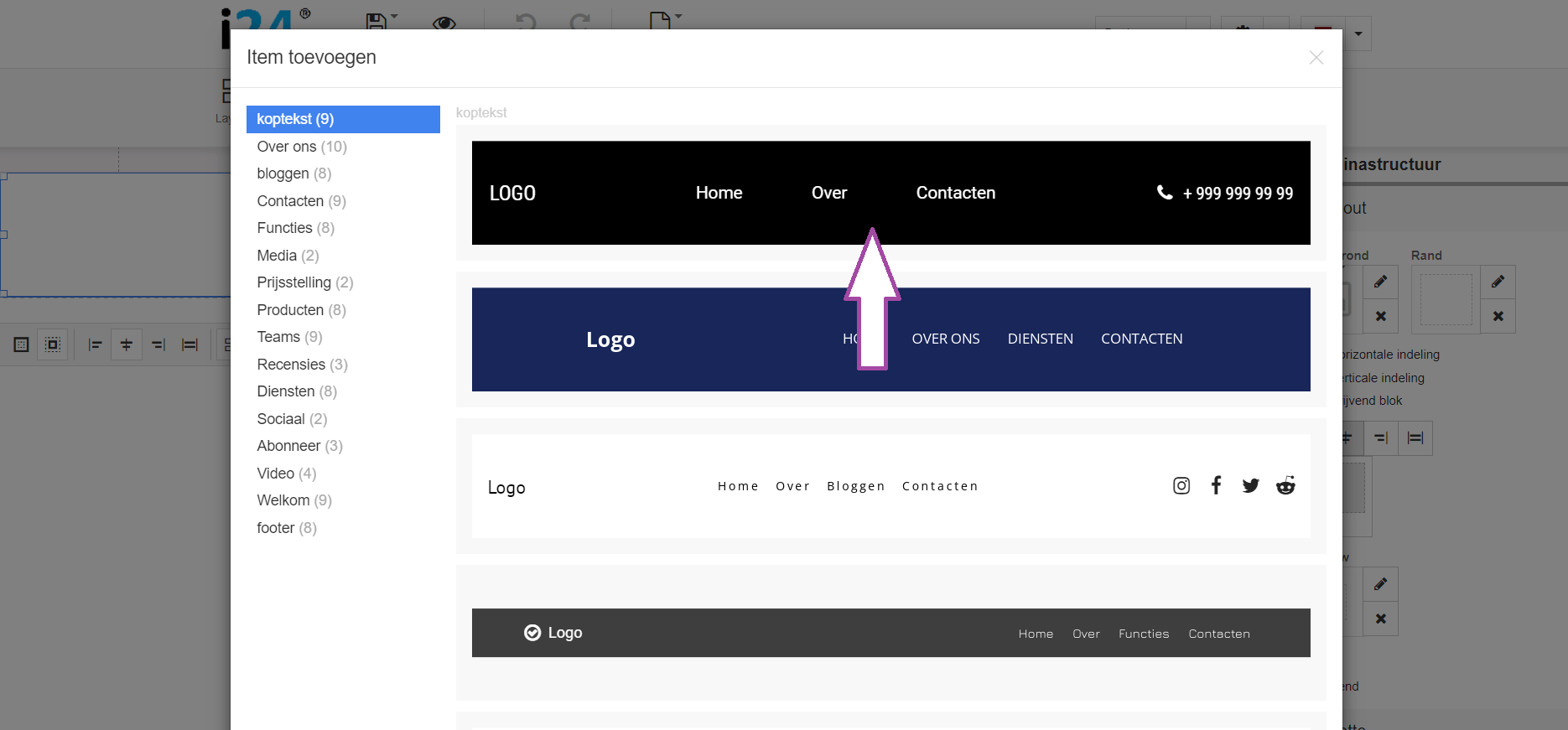
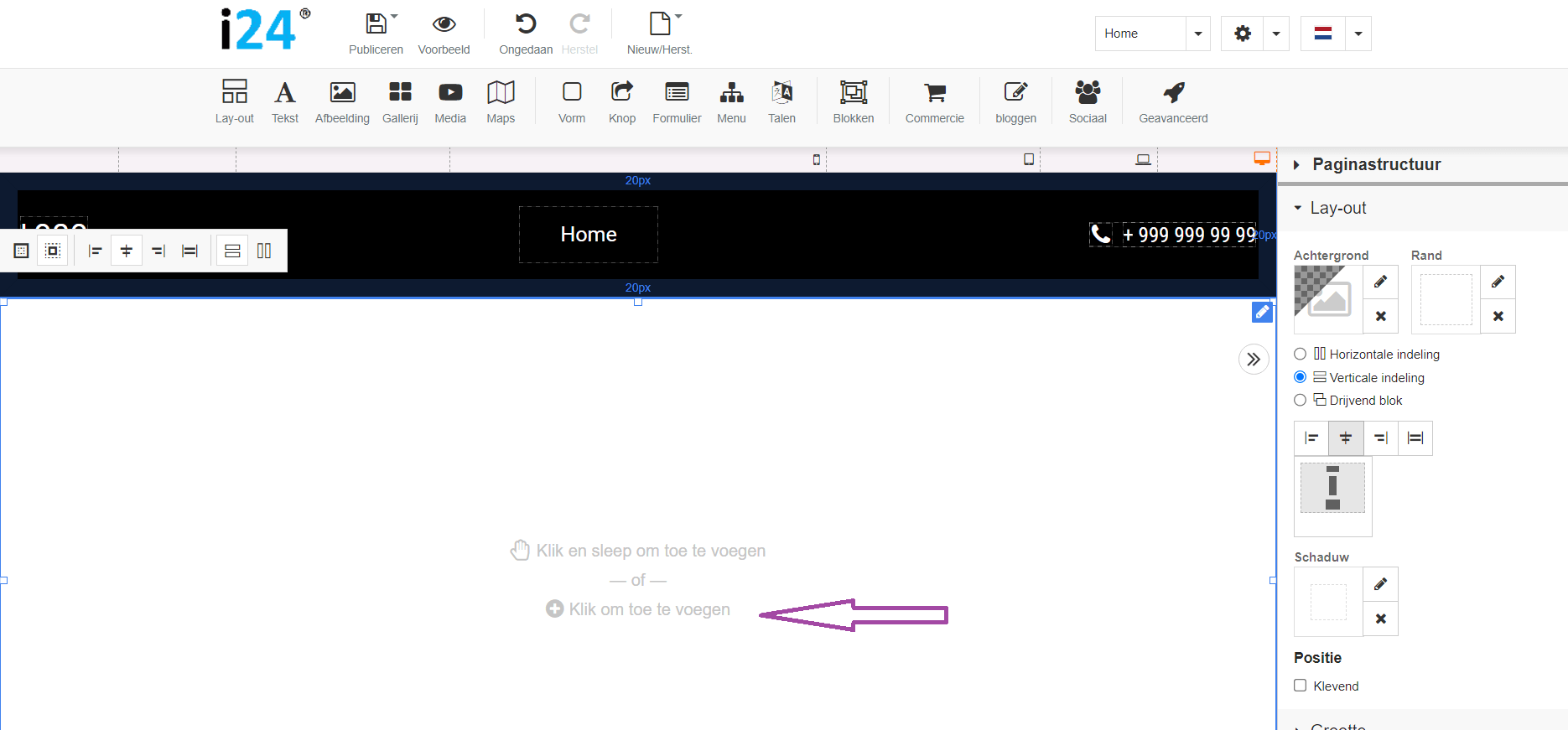
Starten met een lege template. We gaan eerst een Header toevoegen. Je kunt kiezen uit tientallen zelf aan te passen headers (bovenste deel die op alle pagina's wordt getoond.
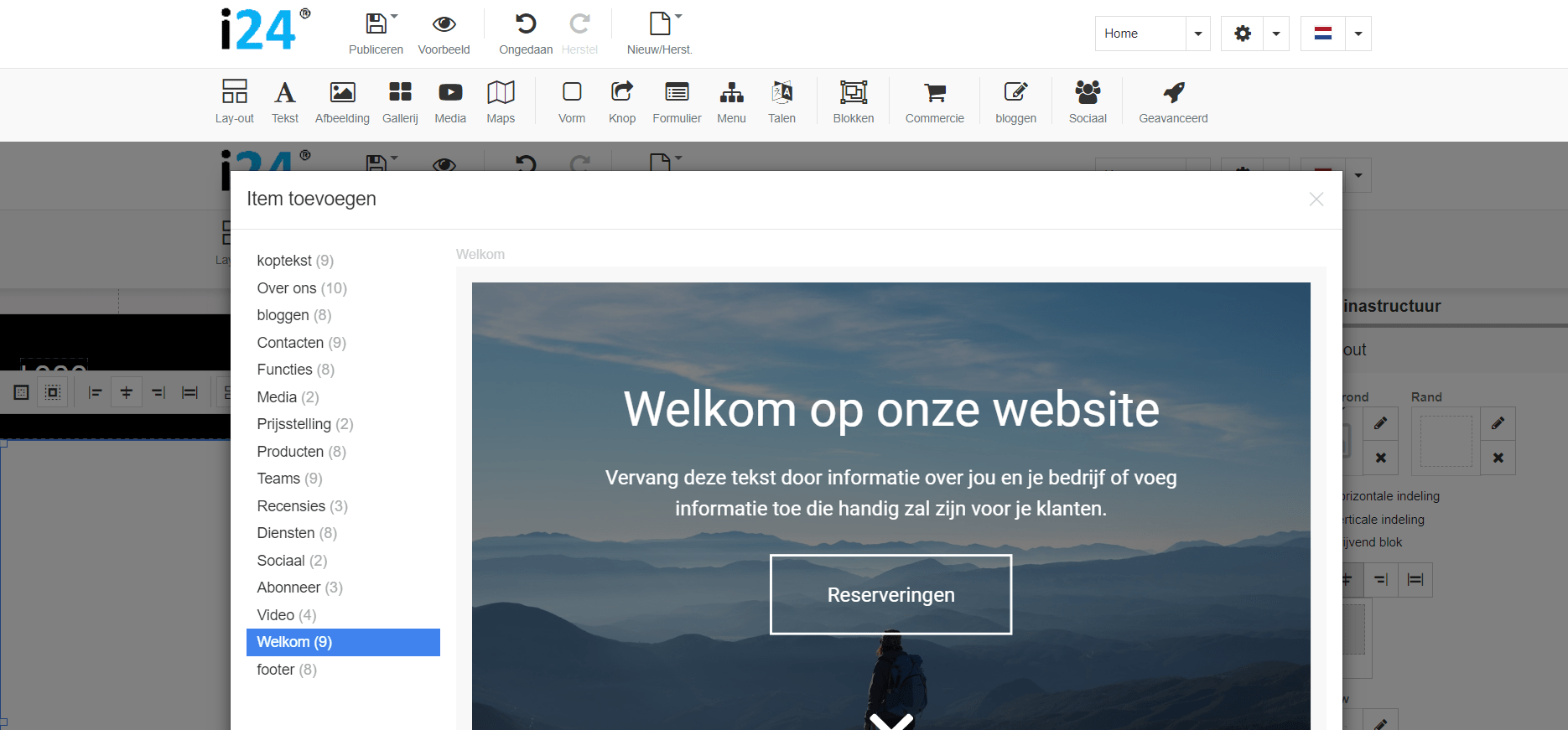
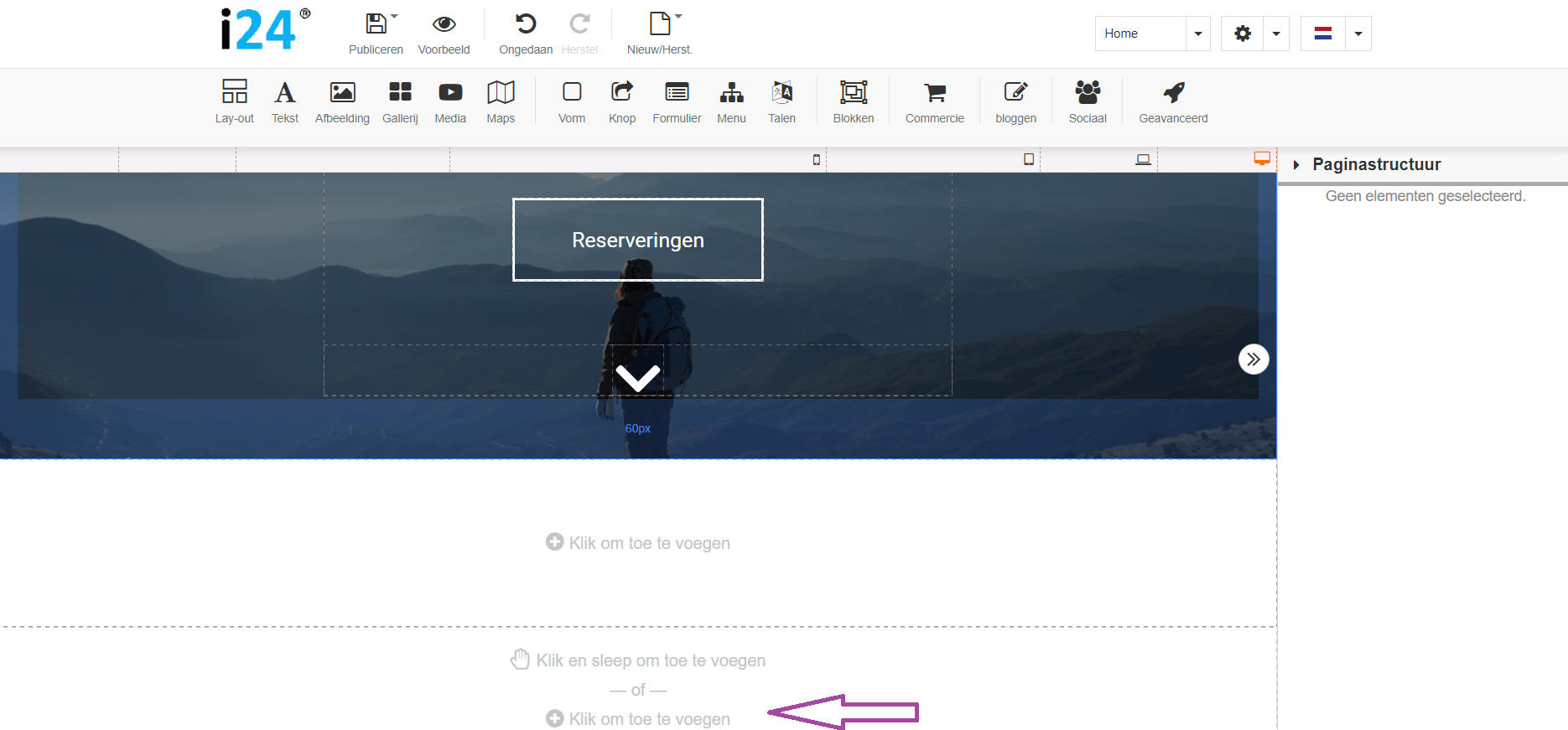
Body toevoegen. Je kunt kiezen uit tientallen body's (je pagina inhoud)
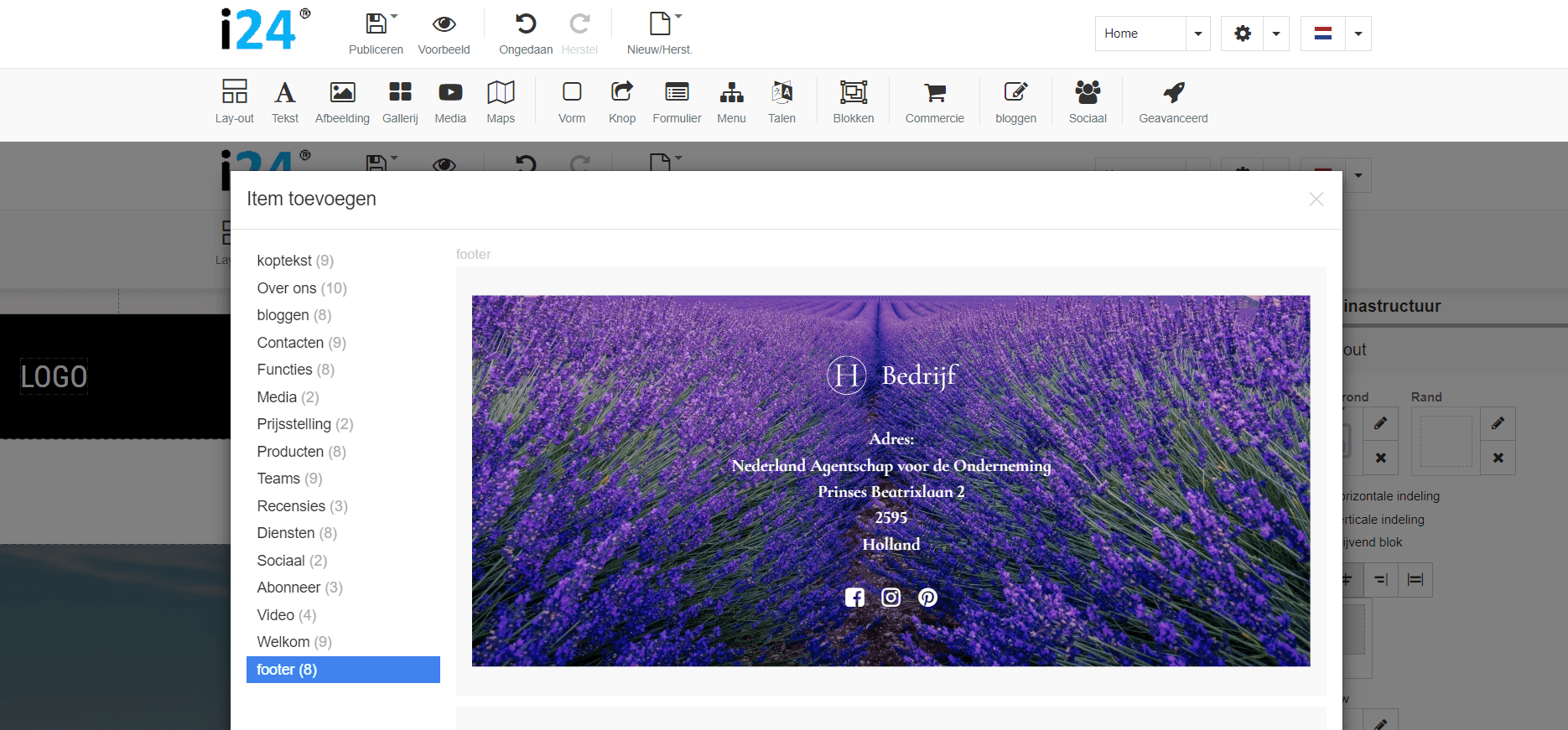
Footer toevoegen. Je kunt kiezen uit tientallen footers (onderste deel die op alle pagina's wordt getoond)
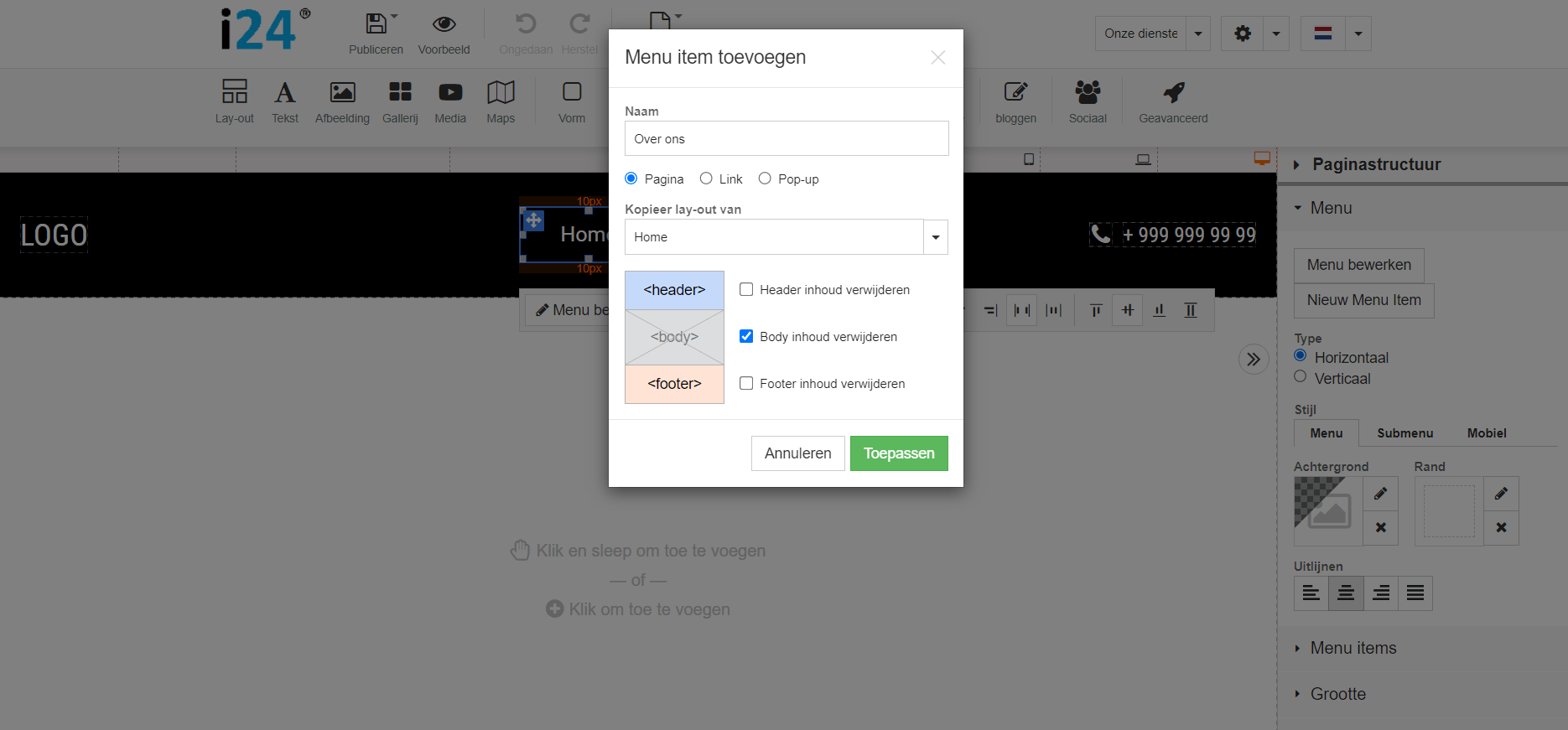
Menu item en nieuwe pagina toevoegen. Geef een naam voor je nieuwe pagina. Selecteer Body inhoud verwijderen. (Een nieuwe body inhoud maak je daarna)
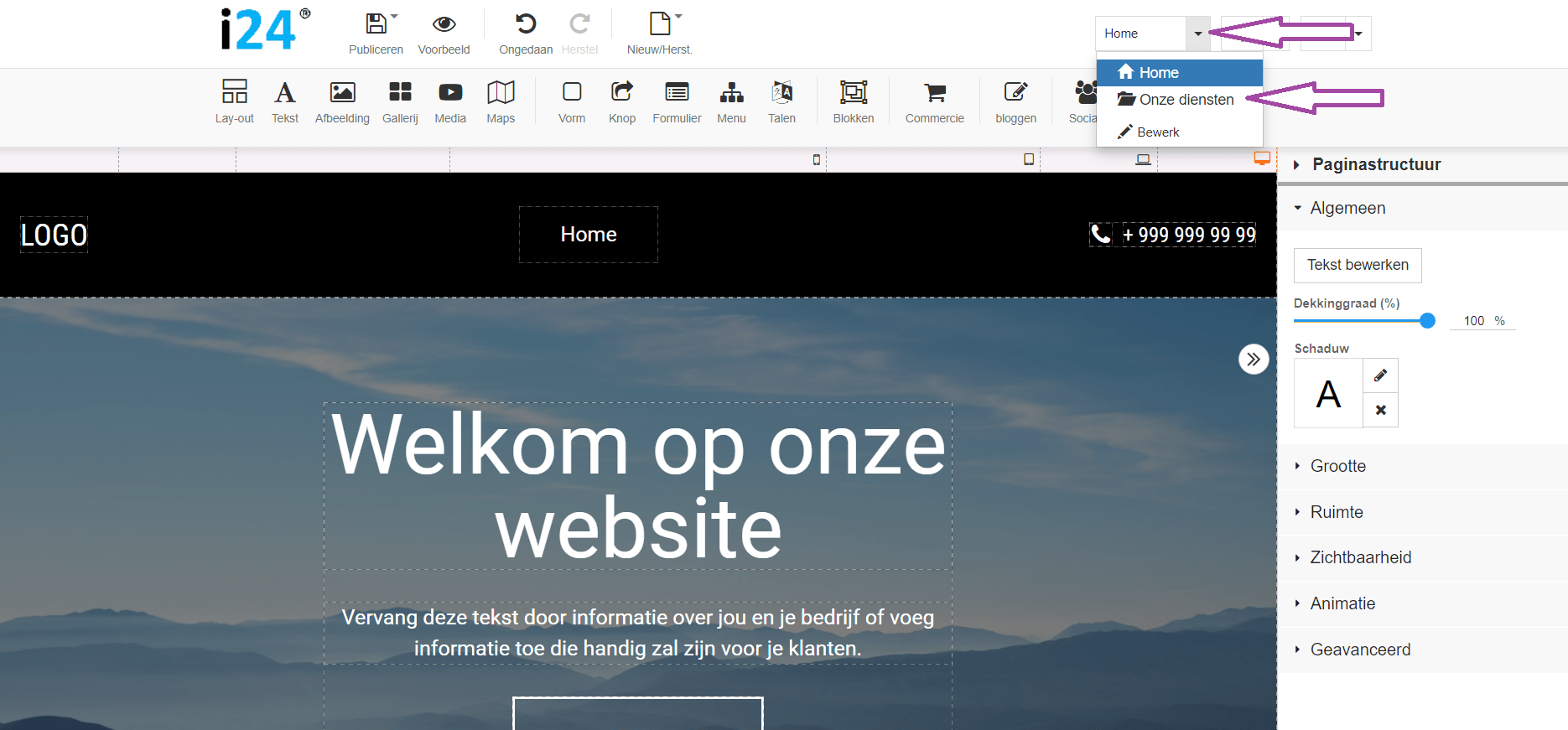
Toegevoegde pagina openen om te bewerken
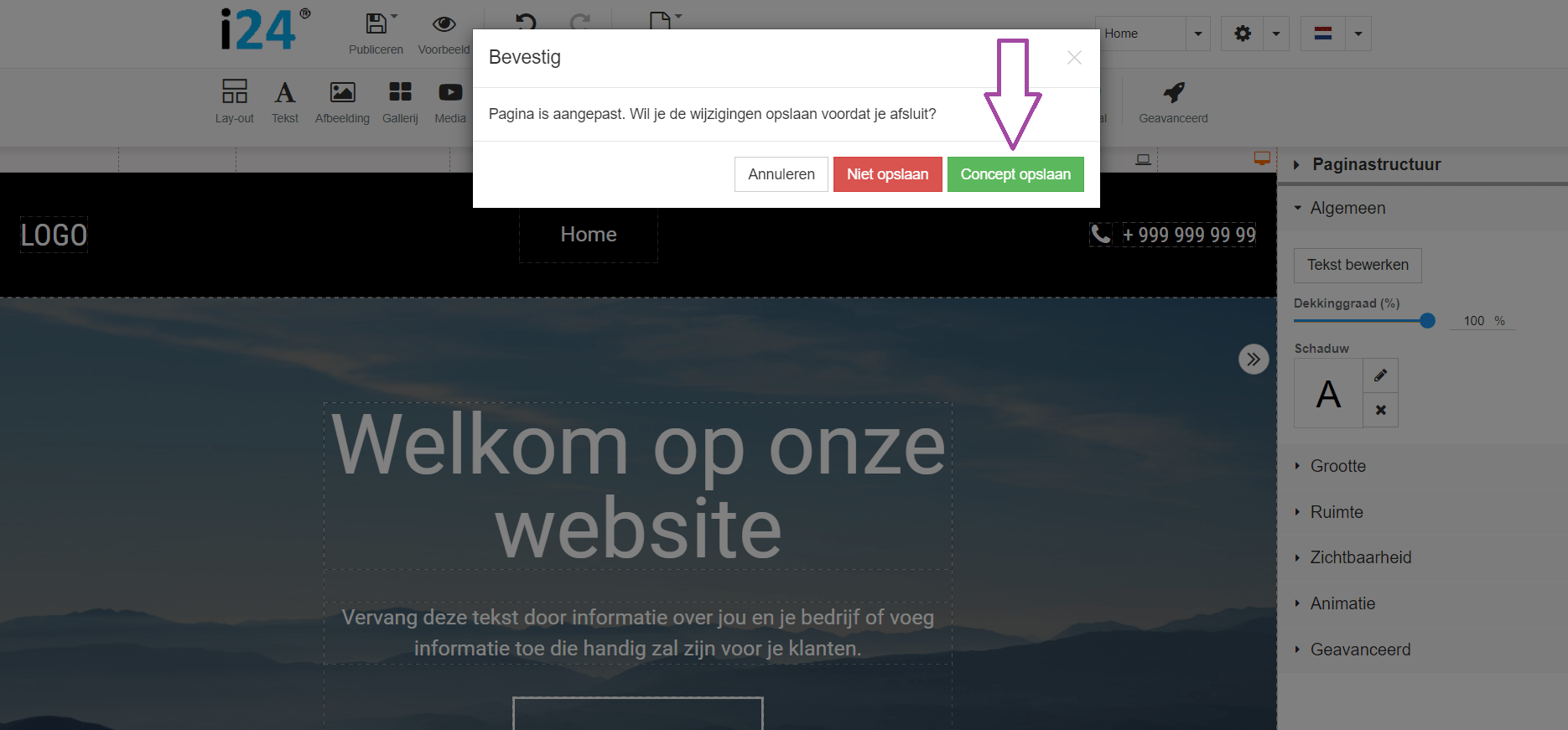
Sla van je huidige pagina een concept op alvorens je naar je nieuwe pagina gaat om te bewerken.
Maak of voeg een nieuwe body inhoud toe voor je nieuwe pagina.
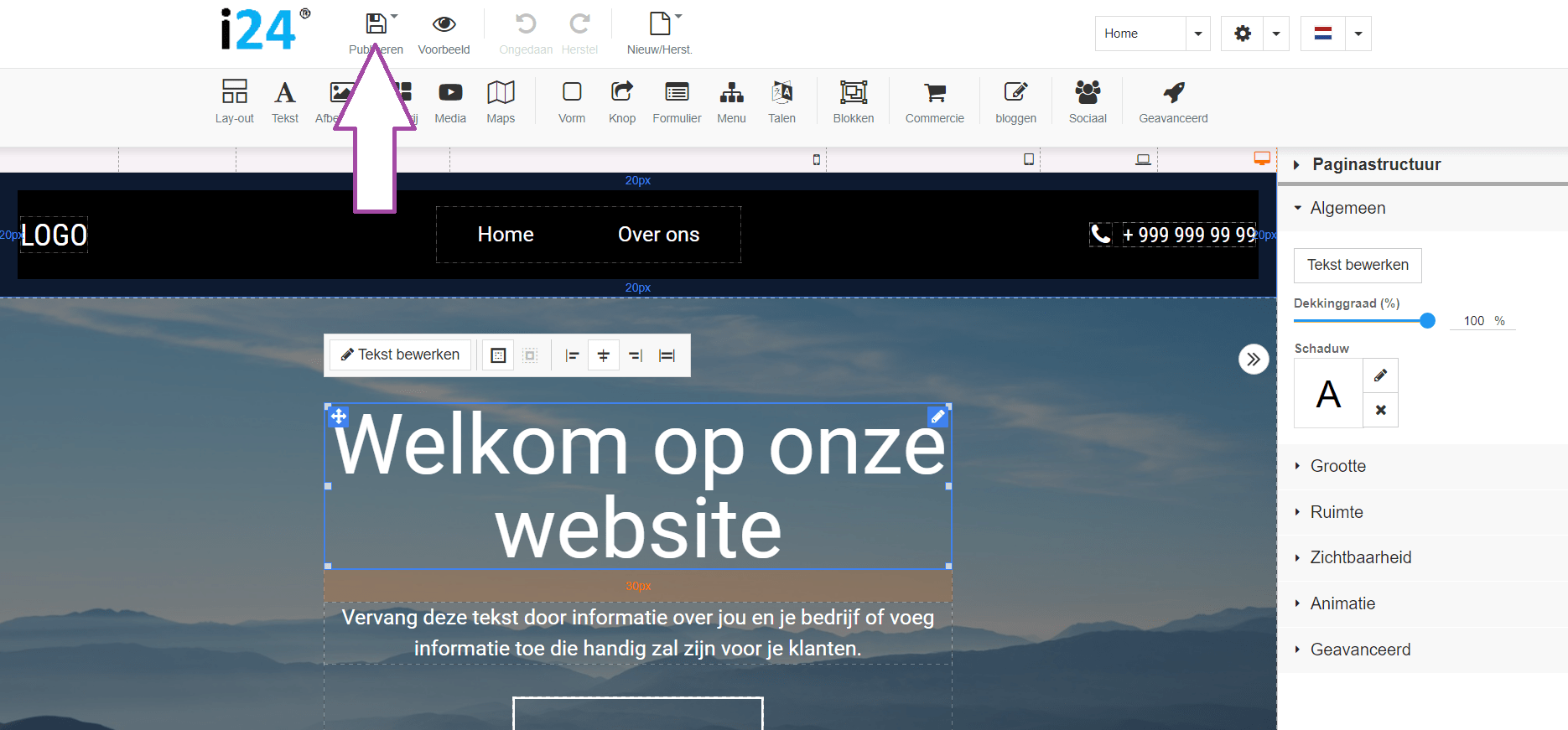
Publiceren van je website (online live zetten)
Klaar!
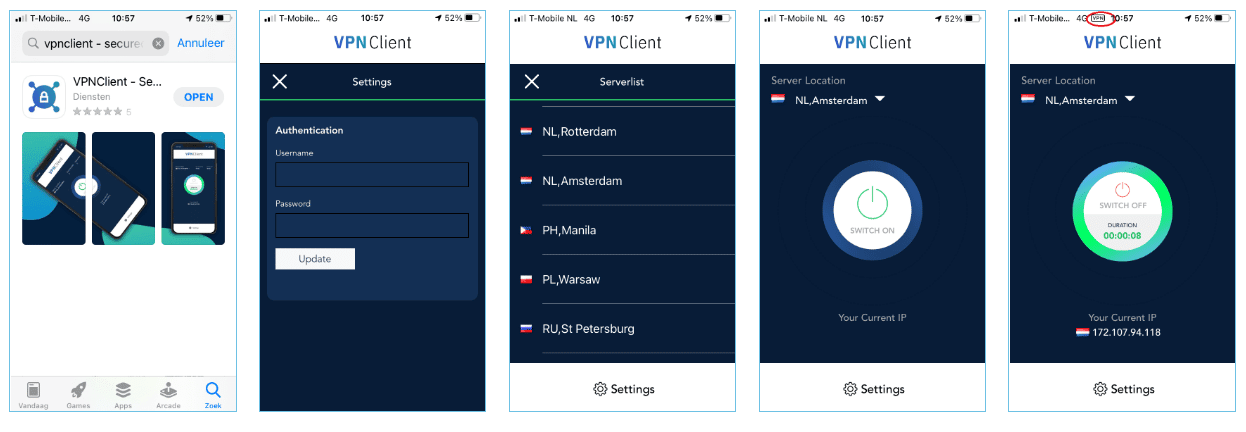
Handleiding VPN installeren
1.Download de VPNClient | 2.Vul je username en password in | 3. Selecteer een server | 4. Klik op Switch on | 5. Verbonden
Het invullen van je VPN account en het selecteren van een server hoef je maar éénmalig te doen. (Let op: je kunt alleen van een server gebruik maken als er een vlaggetje bij staat). Daarna kun je wanneer nodig je VPN verbinding met één druk op de knop activeren en onbeperkt anoniem en veilig internetten. Check voor het browsen bovenaan je scherm (smartphone) of VPN is geactiveerd en wordt getoond. Bij enige tijd niet gebruik of na standby van je apparaat wordt de verbinding verbroken.
Let op, we geven geen garanties en geen ondersteuning bij problemen met het gebruik, omdat er niets gelogd wordt, op geen enkele wijze voor ons iets is te controleren of te onderzoeken. Het enige wat we kunnen doen is een wachtwoord resetten.
Handleiding E-mail op iPhone instellen
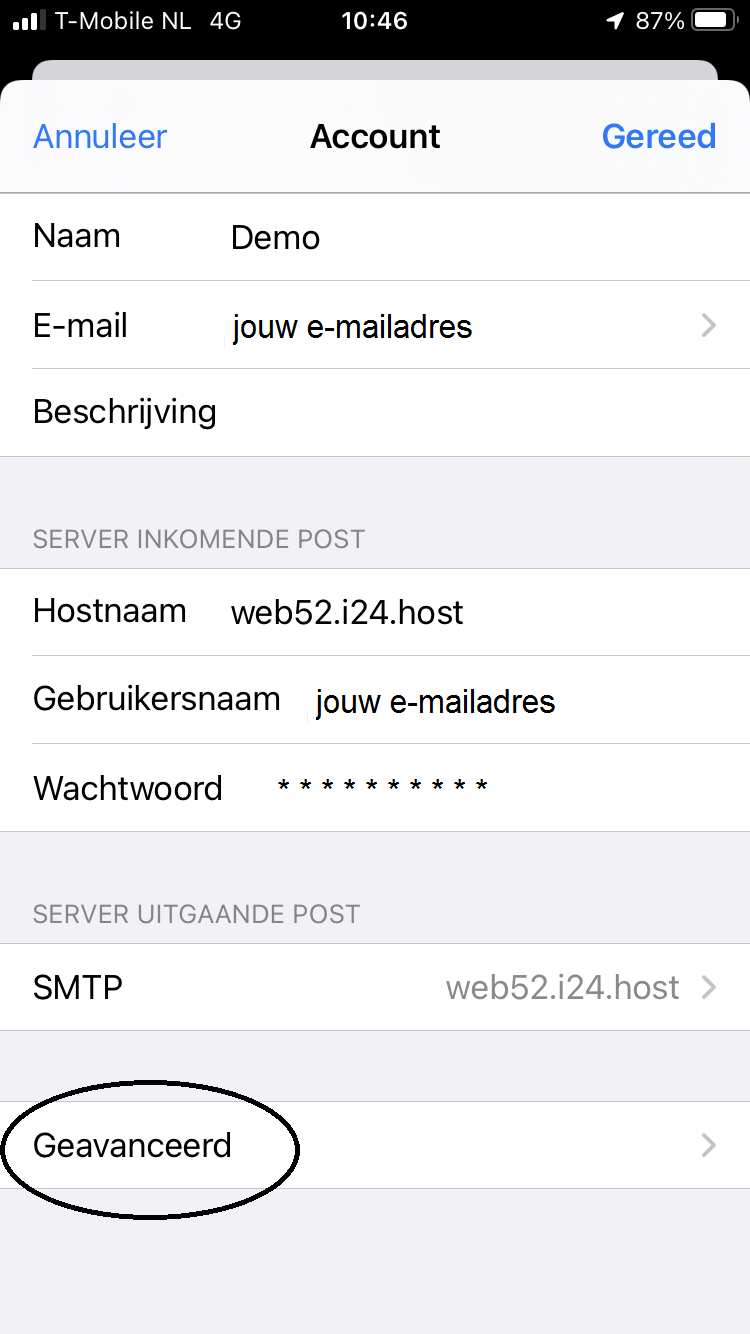
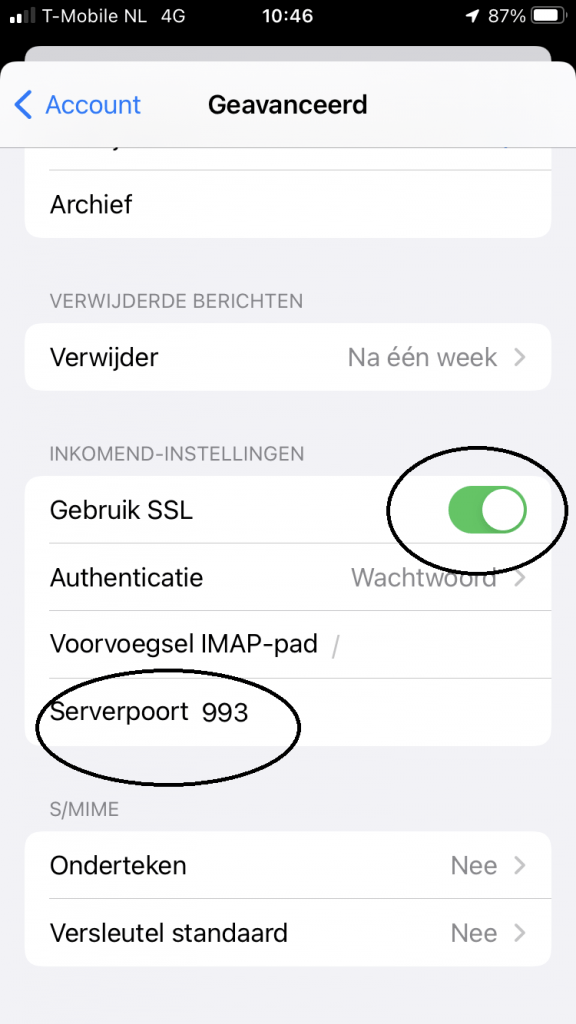
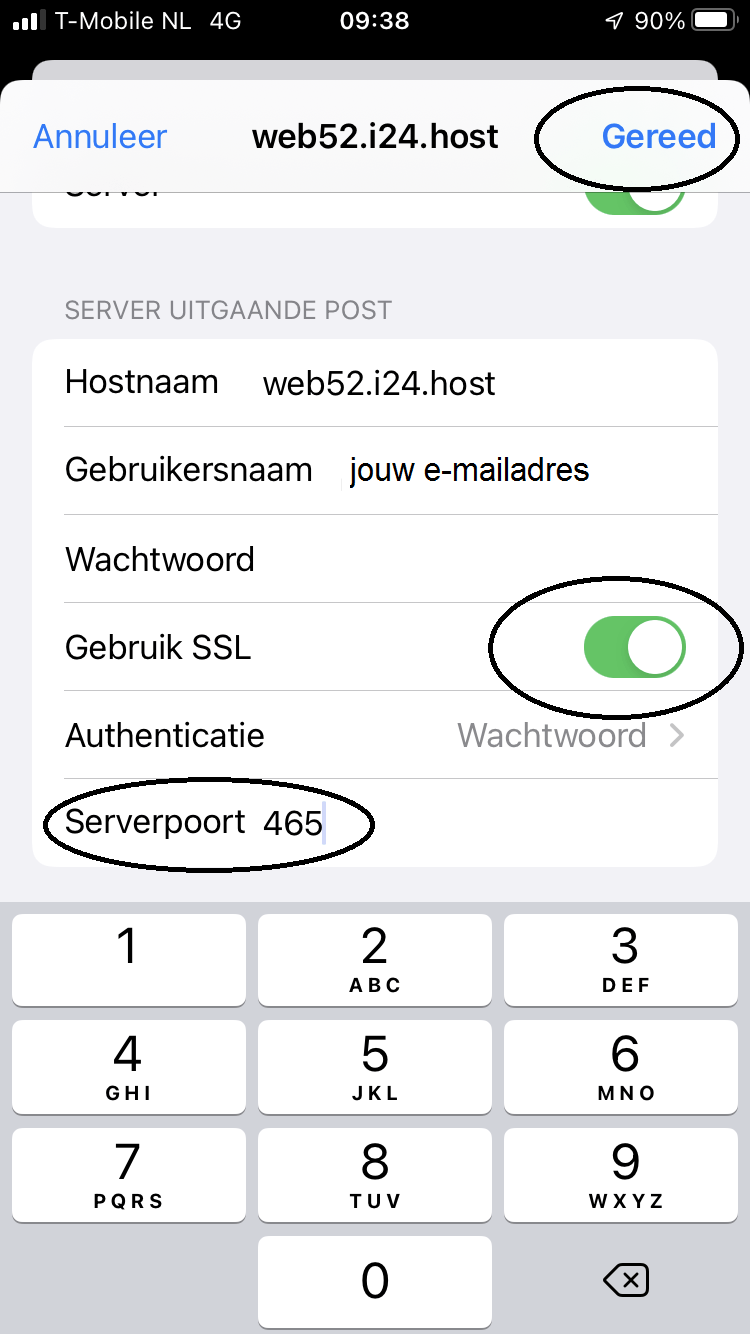
Om je e-mailadres op je iPhone in te stellen doorloop de onderstaande stappen:
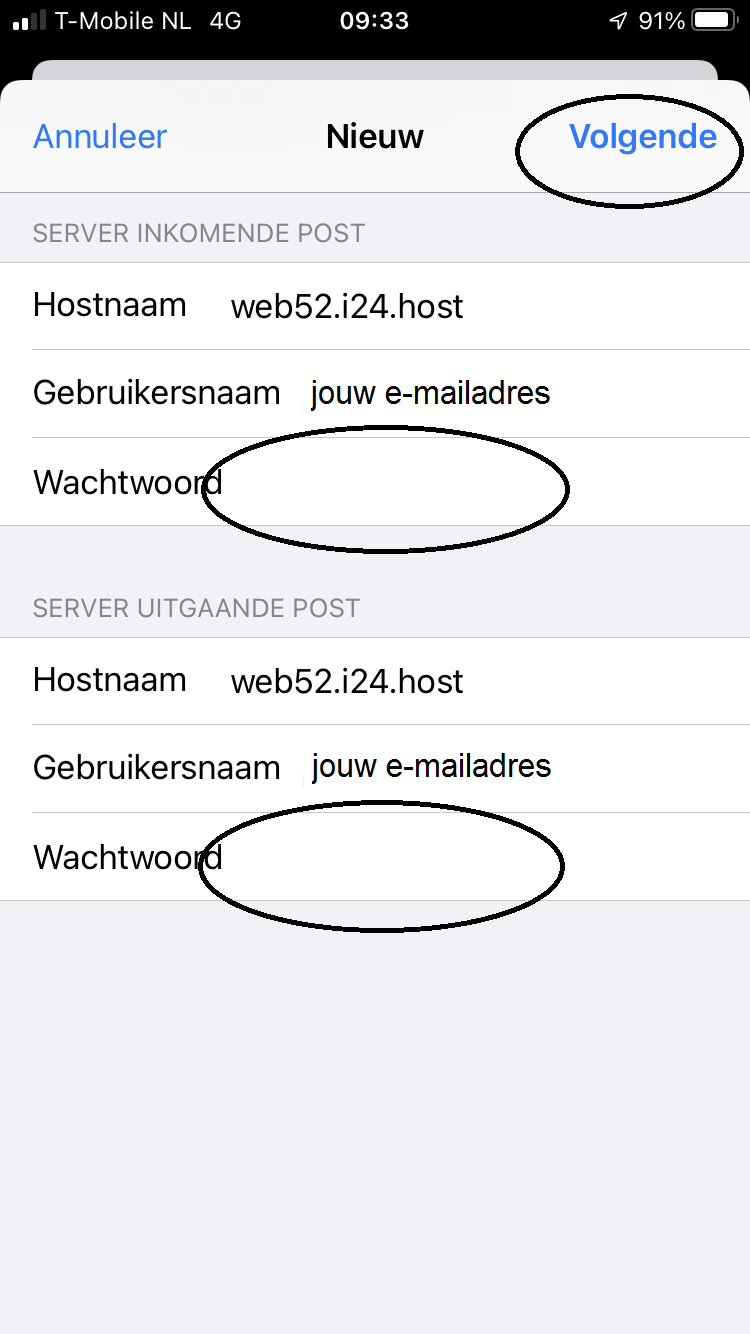
LET OP: In dit voorbeeld is als hostnaam web52.i24.host gegeven, dit kan voor jou een andere zijn.
De hostname van je server is vermeld in de mail met je hostinggevens.
Je kunt de hostnaam van je mailserver ook zelf opzoeken.
https://www.i24.nl/wp/faq/welke-instellingen-voor-outlook-en-smartphones-moet-ik-gebruiken/
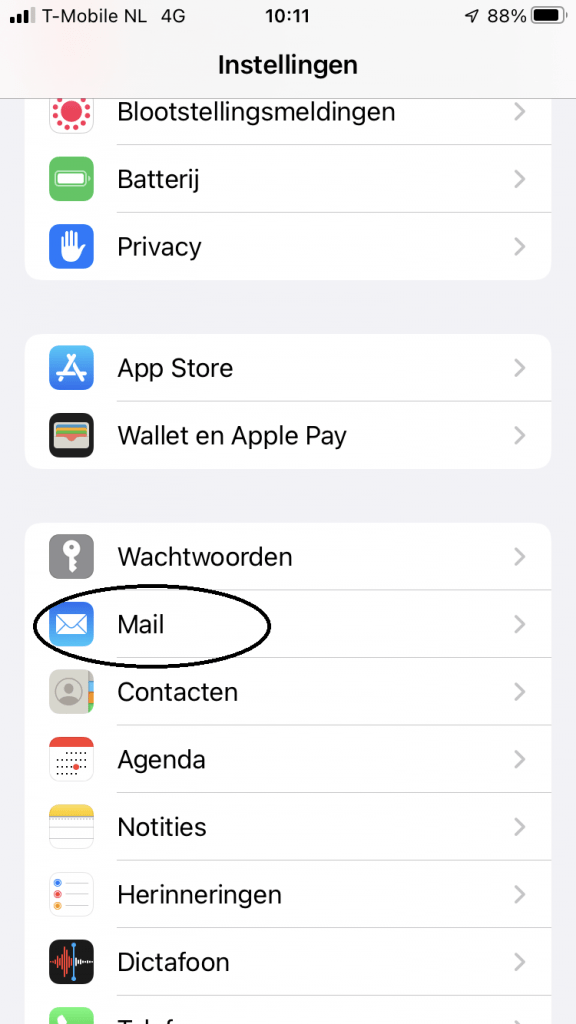
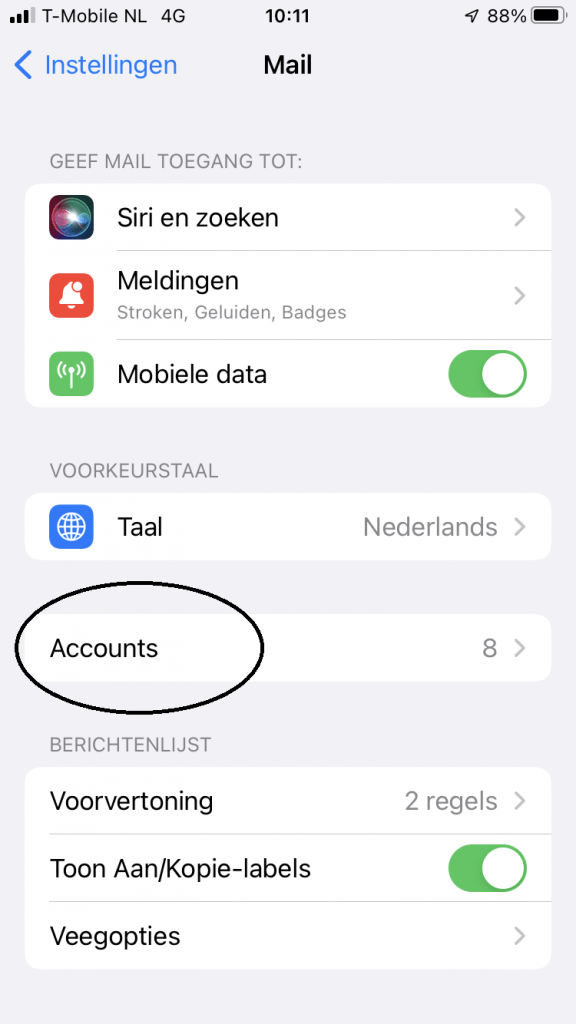
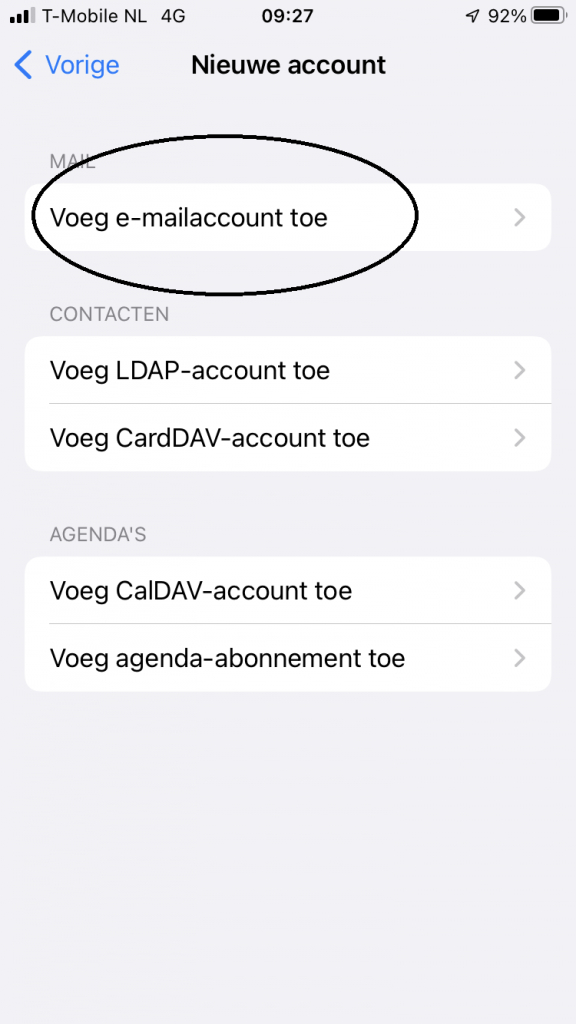
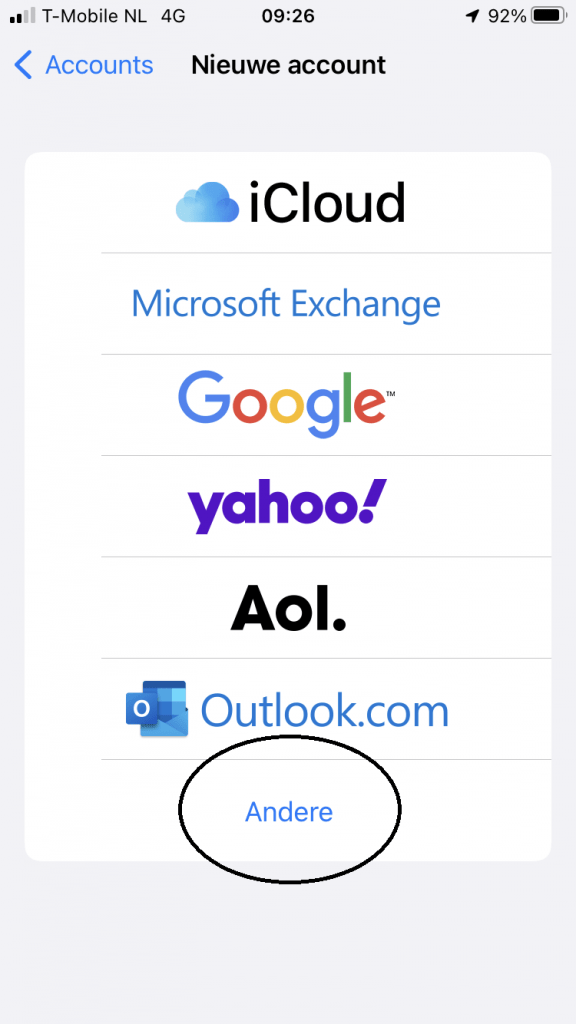
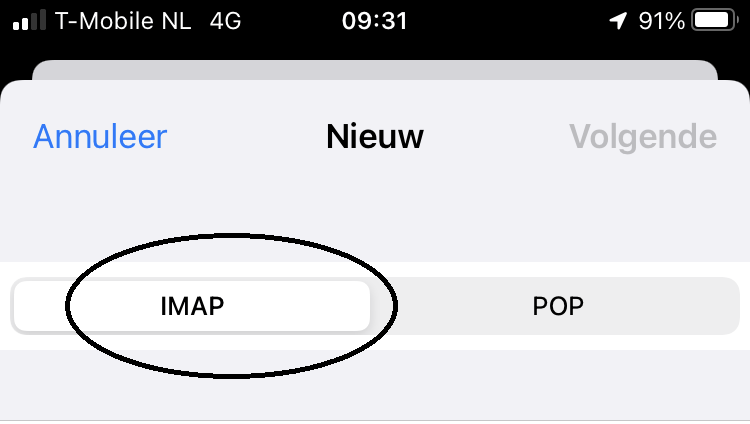
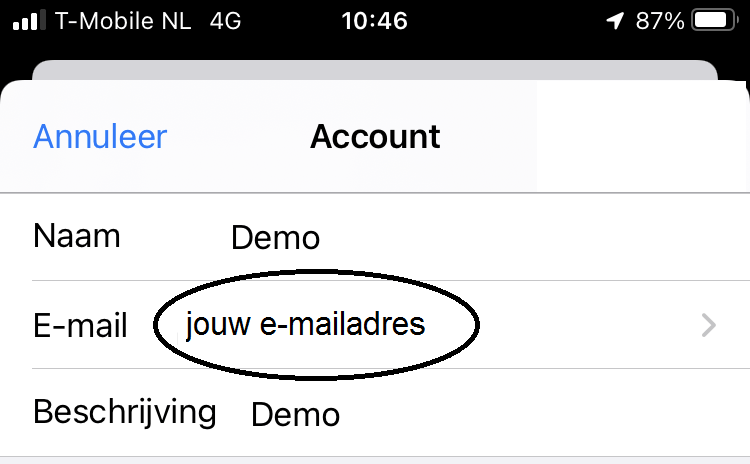
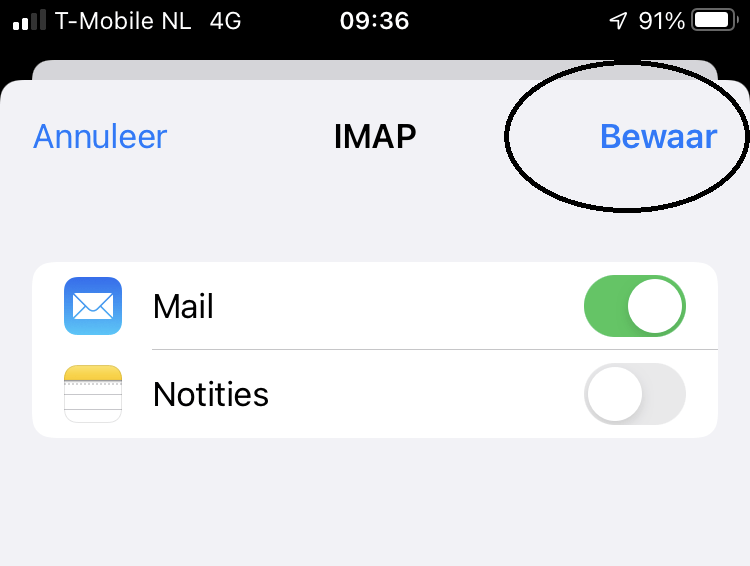
iPhone instellen
Handleiding Naam wijzigen in Outlook
Handleiding Remote Support met Teamviewer
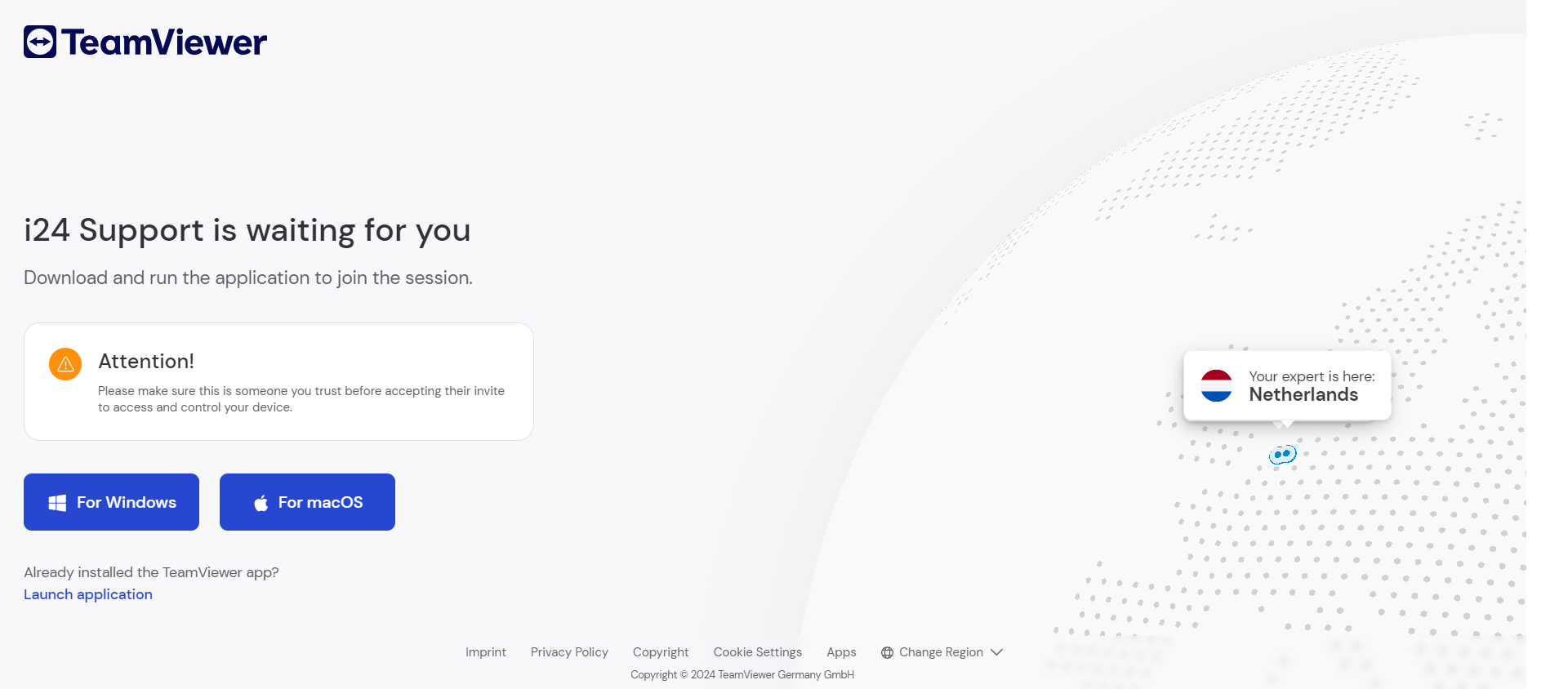
De supportmedewerker stuurt een uitnodiging per e-mail. Ga naar je e-mail en open de de uitnodiging. Klik op Deelnemen aan sessie.
Kies voor Windows of MacOS om te downloaden
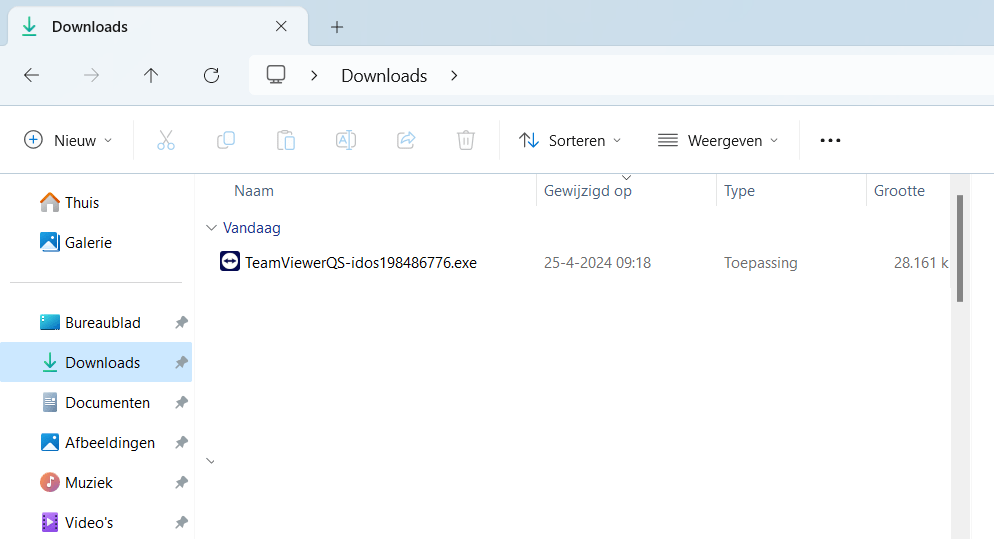
Ga naar je folders, naar downloads en open TeamViewer
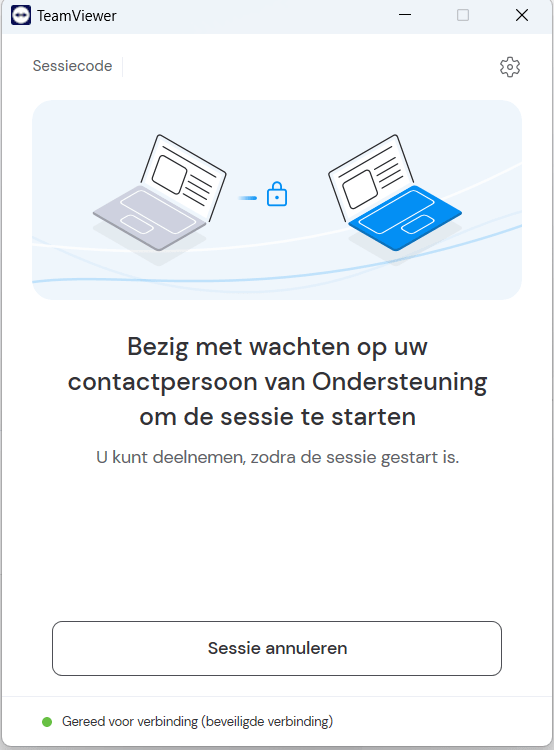
Als de TeamViewer app is geïnstalleerd wacht op de supportmedewerker die een verbinding gaat maken.
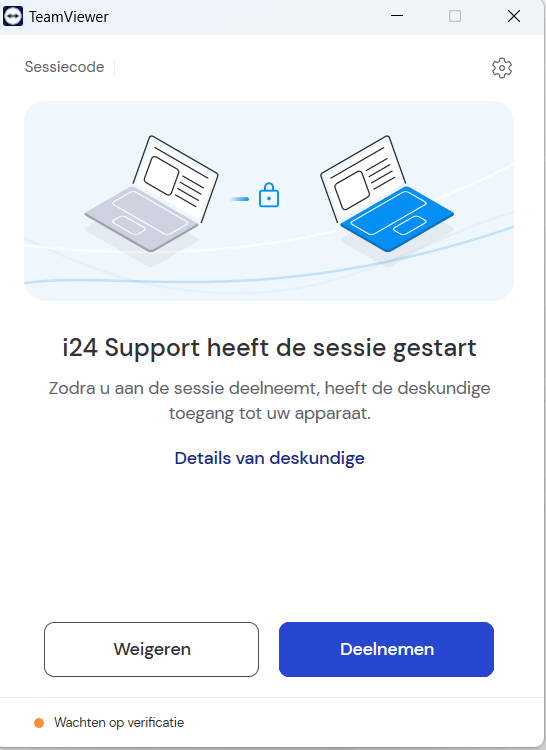
De supportmedewerker heeft de verbinding gemaakt. Klik op DEELNEMEN. De supportmedewerker kan nu op je scherm meekijken.
Handleiding Authenticatie voor Mailchimp maken
Mailchimp, maar ook andere e-mail diensten, vragen tegenwoordig om authenticatie van uw domein. Dit moet d.m.v. het toevoegen van DNS records. DNS toegang staat uit voorzorg niet geactiveerd. U kunt DNS toegang via de klantenservice laten activeren.
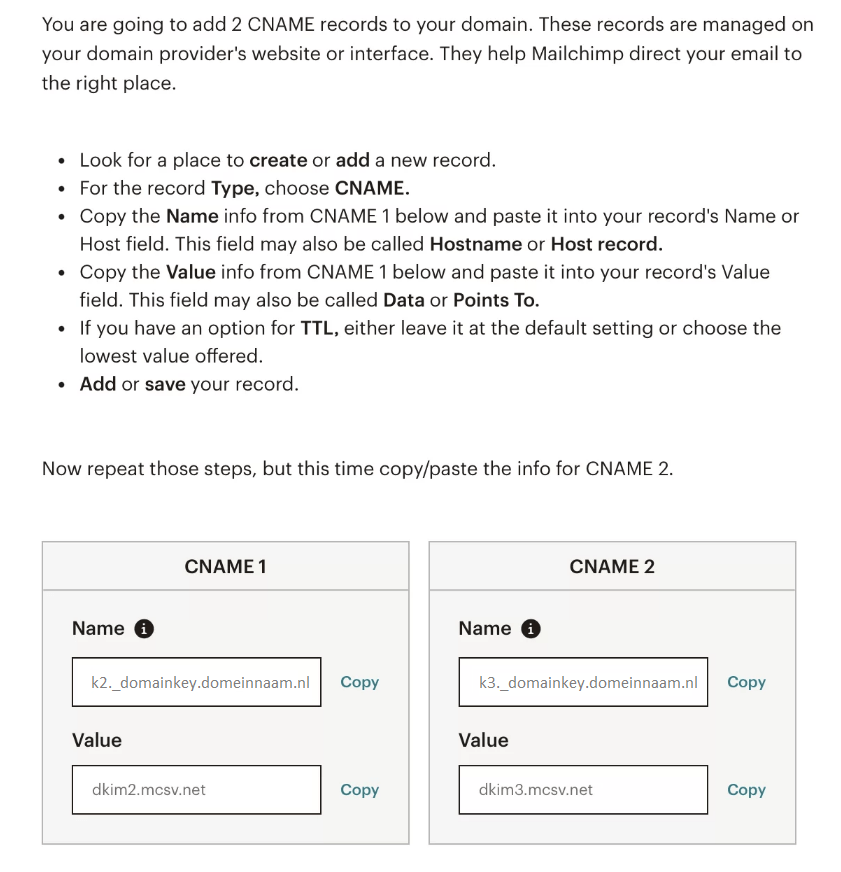
Mailchimp geeft de volgende instructie:
Ga naar je controlpanel DirectAdmin
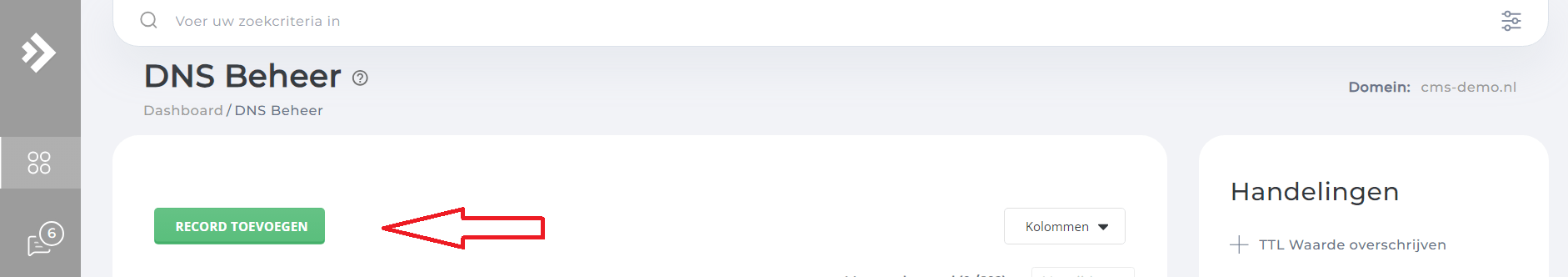
Klik op record toevoegen
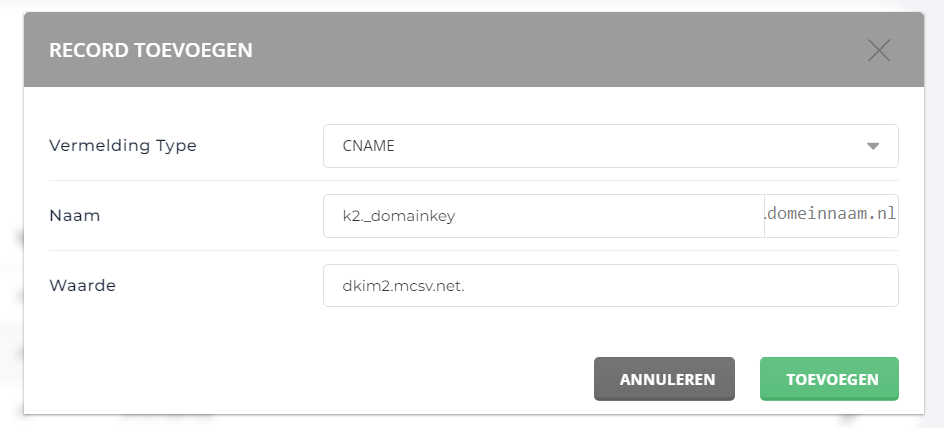
Kies voor CNAME als Vermelding Type en neem de waarden over die Mailchimp opgeeft. Lees domeinnaam.nl als uw eigen domein. Let op: Geef achter de Waarde van een CNAME record altijd een . (punt) Klik op Toevoegen.
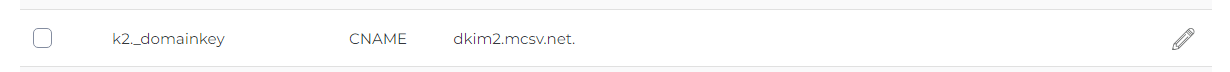
Het DNS record is toegevoegd.
Voeg het tweede record (k3) op dezelfde wijze toe. Het kan 24 uur duren voordat het bij Mailchimp zichtbaar is, maar meestal gaat het sneller.
Handleiding Backup maken met Sitebuilder
LET OP: Voor onze SitePro pakketten worden wel dagelijkse backups gemaakt van DirectAdmin en de e-mail, maar die blijven maar 7 dagen bewaard. Maak zelf backups van je website als je ze langer wilt bewaren! Doe dat bij voorkeur vóór of na elke wijziging die je maakt. Bewaar de backup lokaal op je pc. Dit geldt overigens ook voor alle andere systemen.
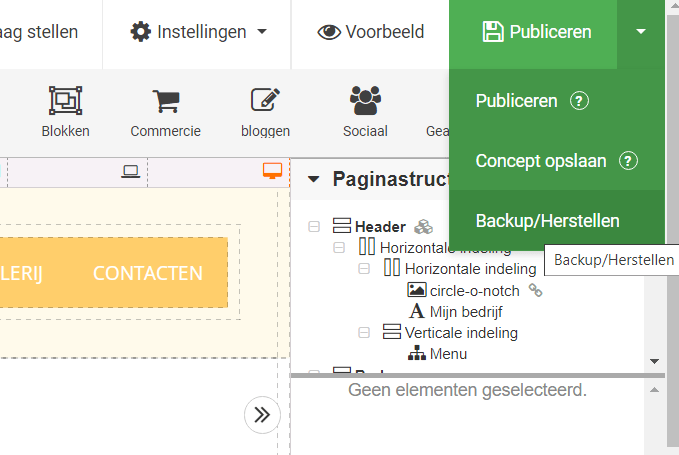
Klik rechts bovenaan op het pijltje naast Publiceren en kies Backup/Herstellen
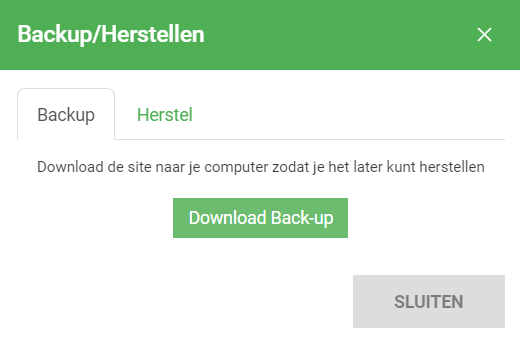
Klik op Download Backup
Handleiding Starten met mijn hosting
Hieronder de handleiding om op te starten met je hosting en CMS.
WORDPRESS
Handleiding Starten met WordPress
ASTRA STARTER TEMPLATES
Handleiding Starten met Starter Templates
SITEPRO SITEBUILDER
Handleiding Starten met Sitebuilder
INSTALLATRON
Handleiding Starten met Installatron
Handleiding E-mail in Gmail instellen
In Gmail voeg je een extern account standaard toe als POP3 account. Hierbij worden e mails binnengehaald van de mailserver naar je Gmail inbox, en dan verwijderd van de originele mailserver.
LET OP: Gebruik niet de mailservers en poorten die in de afbeeldingen staan vermeld, maar de actuele mailservers en poorten van je domein.
Zie: https://www.i24.nl/wp/faq/welke-instellingen-voor-outlook-en-smartphones-moet-ik-gebruiken/
Het Instellingen scherm
- Open je browser (die heb je op dit moment open), ga naar de Google Gmail website, en log in met je eigen Gmail account.
- In Gmail, klik op het raderwieltje (1) in de rechterbovenhoek, en klik op Instellingen (2) in het menuutje dat verschijnt.

- Het Instellingen scherm wordt geopend.
POP en IMAP instellingen aanpassen
- In het Instellingen-scherm klik je op tab Doorsturen en POP/IMAP (1).

- Wanneer in dit scherm bij Download via POP de status niet POP is ingeschakeld voor alle e-mail is:
- Klik in het rondje voor optie POP inschakelen voor alle e-mail (ook berichten die al zijn gedownload) (2).
- Wanneer in het scherm bij IMAP-toegang de status niet IMAP is ingeschakeld staat:
- Klik bij IMAP-toegang in het rondje voor optie IMAP inschakelen (3).
- Klik op de Wijzigingen opslaan button, onder in het scherm.
Het account opzetten
- Klik nu op tab Accounts (1).

- Klik bij E-mail bekijken uit andere accounts op Een e-mailaccount toevoegen (2).
- Het Een e-mailaccount toevoegen scherm verschijnt bovenop je Instellingen pagina. Dit scherm is een los scherm, en wordt ook weergegeven in je Windows taakbalk als Mail van <jouw Gmail adres>. Je kunt dus altijd terug naar dit scherm wanneer je gegevens van een ander scherm moet kopiëren.

- Vul het e-mailadres van het account dat je wilt linken aan je Gmail account in het veldje E-mailadres, en klik op de Volgende knop.

Voer hier de e-mailinstellingen voor het te linken e-mailaccount als volgt in:
- Gebruikersnaam: Gmail vult dit standaard in met het gedeelte wat in je e-mailadres vóór de @ staat. Vul hier je hele e-mailadres in of de naam van de aangemaakte mailbox.
- Wachtwoord: vul hier je wachtwoord in.
- POP-server: vul hier de naam van de mailserver in, als deze er niet al staat of wanneer deze niet de juiste is.
Extra instellingen:
- Een kopie van opgehaalde berichten op de server achterlaten: zet hier een vinkje wanneer je een kopie van al je mails op de server waar het e-mailaccount staat wilt bewaren. Hou er rekening mee dat dit aantal flink kan oplopen en later ruimteproblemen op je server kan veroorzaken.
- Altijd een beveiligde verbinding (SSL) gebruiken wanneer e-mailberichten worden opgehaald: zet hier een vinkje wanneer je dit wilt.
- Binnenkomende berichten labelen: je kunt de mails van dit mailaccount direct bij het binnenkomen een label geven. Zo herken je ze eenvoudig in je inbox. Wil je dit, zet dan hier een vinkje, selecteer het label dat je wilt gebruiken, of maak een nieuw label.
- Binnenkomende berichten archiveren: deze optie laat binnenkomende mails van dit account de inbox overslaan, en archiveert ze direct. Afhankelijk van je werkwijze kun je hiervoor kiezen, maar zelf zou ik hier geen vinkje zetten als je geen mails wilt missen.
- Klik op Account toevoegen. Wanneer alles goed is ingevuld krijg je onderstaand scherm te zien:

Gmail kan nu de berichten van je e-mailaccount downloaden, dus het eerste deel is gedaan. Nu geeft het je de mogelijkheid om ook mails te verzenden vanaf dat nieuwe e-mailadres.
- Meestal wil je dit wel, dus laat het rondje voor Ja, ik wil e-mail kunnen verzenden als geselecteerd en klik op de Volgende knop.

Gmail wil weten hoe de ontvanger de afzender ziet wanneer je vanaf dit e-mailaccount mailt, oftewel de afzendernaam.
Ik raad je aan om je eigen naam en je bedrijfsnaam te gebruiken.
- Vul je gewenste afzendernaam in, laat het vakje voor Beschouwen als alias aangevinkt staan, en klik op de Volgende stap knop.

Om e-mail te kunnen versturen vanaf je e-mailadres heeft Gmail toegang nodig tot de mailserver van je account. Voor het versturen van mail over het internet wordt gebruikt gemaakt van SMTP servers.
Voer hier de SMTP instellingen als volgt in:
- SMTP-server: de SMTP server van je host (bijvoorbeeld web35.i24.host)
- Gebruikersnaam: ook hier vult Gmail dit standaard in met het gedeelte wat in je e-mailadres vóór de @ staat. Vul hier je hele e-mailadres in of de naam van de aangemaakte mailbox.
- Wachtwoord: vul hier je wachtwoord in.
- Selecteer de door Gmail aanbevolen (is voorgeselecteerd) beveiligde verbinding: TLS of SSL.
- Klik op de Account toevoegen knop.

- Gmail stuurt een verificatiemail naar je nieuwe e-mailadres. Laat het Een ander e-mailadres van jou toevoegen scherm openstaan, switch naar Gmail, en ga naar je inbox.

- In je inbox staat een mail met in het onderwerp de woorden … Bevestiging – Mail verzenden als … . Klik op de mail om deze te openen.

Deze mail bevat een bevestigingscode, hier 748690822. Kopieer deze code en switch terug naar het Een ander e-mailadres van jou toevoegen scherm.

- Plak de bevestigingscode in het vak onder Voer de bevestigingscode in en verifieer deze.
- klik op de Controleren knop.
Je nieuwe e-mailaccount is nu toegevoegd aan Gmail!
Je kunt de installatie van je nieuwe account controleren door weer naar het Instellingen scherm en dan naar de Accounts tab te gaan.
- Bij Mail verzenden als zie je het verzendaccount (1) staan. Veranderen er in de toekomst gegevens, dan kun je dit hier aanpassen door op dezelfde regel op gegevens bewerken te klikken.
- Bij E-mail bekijken uit andere accounts zie je het “binnenhaal” account (2) staan. Ook hier kun je de gegevens aanpassen door op gegevens bewerken te klikken.
Controletesten
Om zeker te weten of je e-mailaccount werkt zoals het hoort is het verstandig deze twee testen uit te voeren:
- Maak een nieuwe mail met je standaard account en stuur het naar het nieuwe account. Komt dit binnen, dan werkt het ontvangen van de mail via het nieuwe account.
- Maak een nieuwe mail, en klik op het veld Van. Er opent een lijst met alle mailaccounts die je in het Gmail account hebt opgezet. Staat je nieuwe e-mailaccount ertussen? Zo ja, selecteer deze en stuur een mail naar je standaardaccount. Komt deze mail binnen, dan werkt het versturen van mail vanaf je nieuwe account ook.
Naast het toevoegen van de juiste accountgegevens en mailpoorten moet je ook ook een SPF record toevoegen aan de DNS van je domein.
Het SPF record wat moet worden toegevoegd aan het bestaande SPF record is: include:_spf.google.com
Zoals je ziet zijn er een aantal stappen die je moet doorlopen om je nieuwe e-mailaccount op te zetten in Gmail. Maar moeilijk is het niet. Volg de stappen, en let er goed op dat je geen stappen overslaat. Dan kan er eigenlijk niets misgaan!
Handleiding e-mail importeren/exporteren
Deze handleiding beschrijft het importeren en exporteren van e-mail met Roundcube (webmail). Gebruik je Outlook voor je e-mail dan is het handiger en sneller om vanuit Outlook in één keer een PST archief aan te maken van als je mappen tegelijk. Hoe dat moet lees je hier:
https://support.microsoft.com/nl-nl/office/een-back-up-van-uw-e-mail-maken-e5845b0b-1aeb-424f-924c-aa1c33b18833
Voor Roundcube is er ook backup software te koop waarmee je e-mail ook naar andere formaten kunt exporteren, enz.
Meer informatie: https://www.esofttools.com/nl/roundcube-back-upsoftware.html
AAN DE SAG MET ROUNDCUBE
Importeren/Exporteren
De meest voorkomende uitwisselingsformaten voor e-mail zijn MIME (.eml) en Mbox (.mbox), die beide worden ondersteund voor import.
E-mailberichten importeren
Eén of meerdere bestanden met MIME- of Mbox-gegevens kunnen worden geüpload om e-mailberichten toe te voegen aan de momenteel geselecteerde map:
Klik op de map waaraan de geïmporteerde berichten moeten worden toegevoegd.
Selecteer Berichten importeren in het menu Mapacties achter het tandwielpictogram in de voettekst van de mappenlijst.
Selecteer het bestand dat u wilt importeren vanaf de harde schijf van uw computer. U kunt meerdere bestanden selecteren in het dialoogvenster Bestandskiezer door de Shift- of Ctrl-toetsen ingedrukt te houden terwijl u een bestand selecteert.
Druk op Uploaden om het importproces te starten.
E-mailberichten exporteren
Berichten uit uw inbox of een andere map kunnen worden gedownload naar uw computer voor archivering of back-up. Bij het exporteren worden berichten opgeslagen als afzonderlijke .eml-bestanden.
Eén bericht downloaden
Om een e-mailbericht te downloaden, selecteert u eerst een bericht in de berichtenlijst en kiest u vervolgens Downloaden (.eml) in het menu Meer in de werkbalk. Kies waar u het geëxporteerde .eml-bestand wilt opslaan als u daarom wordt gevraagd, anders zoekt u het bestand in de map ‘Downloads’ op uw computer.
Meerdere berichten downloaden
Meerdere berichten worden verpakt in een zipbestand om te downloaden. Selecteer afzonderlijke berichten in de berichtenlijst, of klik op de Pijl “Selecteer’ in het menu en kies voor ‘* voor alles’ en volg de instructies voor het downloaden van één bericht. U moet het gedownloade .zip-archief uitpakken om toegang te krijgen tot de afzonderlijke berichtenbestanden.
Handleiding E-mail box vergroten
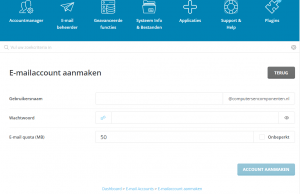
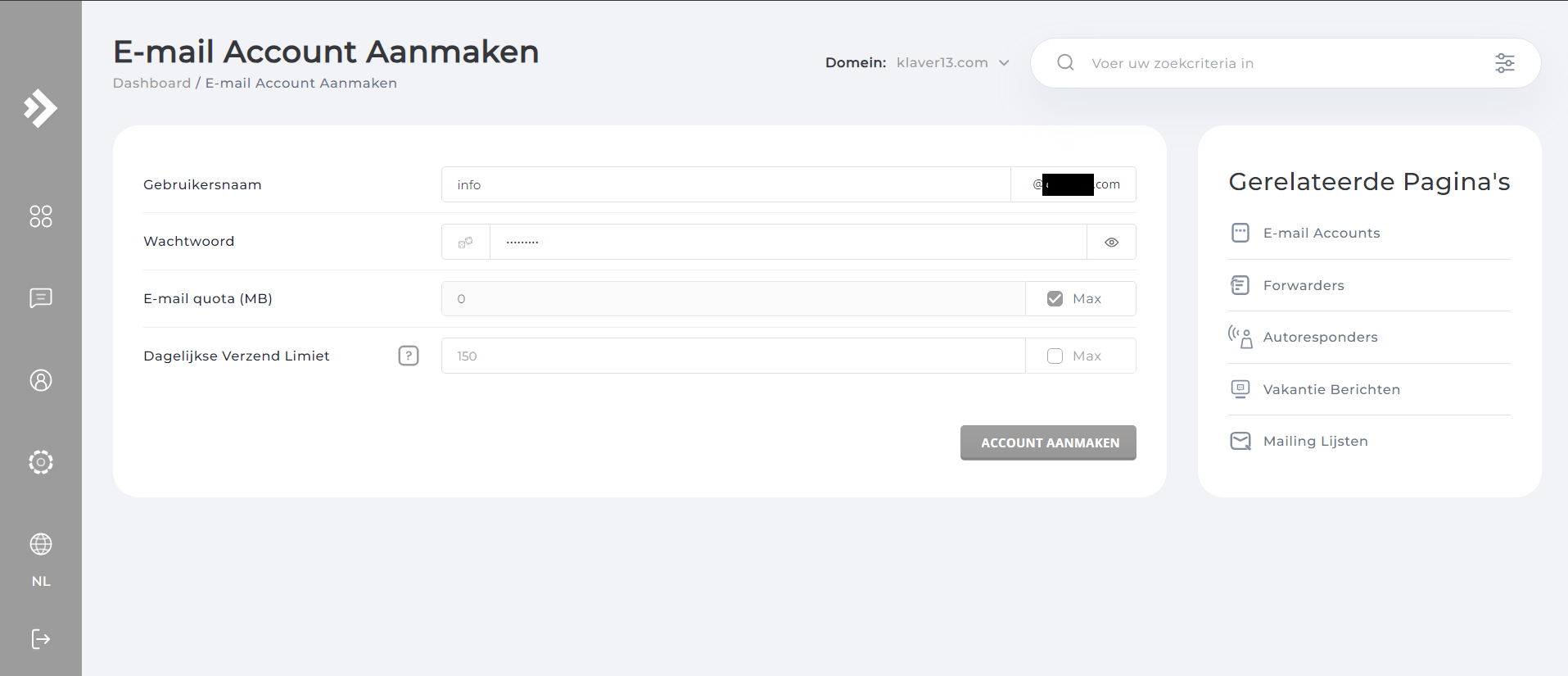
Bij het aanmaken van een e-mailadres staat standaard de grootte van je mailbox op 50MB. Dit kun je direct aanpassen naar groter of ongelimiteerd, waarbij ongelimiteerd de grootte is van je totale opslagruimte van je pakket.
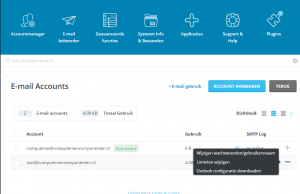
Heb je eerder een e-mailadres aangemaakt en is je e-mailbox vol of wil je deze vergroten dan kun je deze limieten ook altijd nog wijzigen. Ga in de DirectAdmin naar e-mailaccounts, selecteer het e-mailadres wat je wilt wijzigen, en klik rechts op het plusje en kies voor limieten wijzigen.
Handleiding website verhuizen
Hieronder 2 methodes om een website te verhuizen. Er zijn er meer, als je die kent en handiger vindt gebruik die dan.
Vind je het nou allemaal nog te lastig en laat je het liever door ons doen, dan kan dat ook. We kunnen vooraf niet zeggen hoeveel tijd dat kost omdat is afhankelijk is van de grootte en complexiteit van de website en de hoeveelheid e-mail. Uurtarief €60,- afgerekend in blokken van 15 minuten.
Stappenplan verhuizing
Voor de administratieve verhuizing van het domein
https://www.i24.nl/wp/product/domeinverhuizing/
Voor de technische verhuizing van de website en e-mail zijn er verschillende mogelijkheden afhankelijk van de huidige provider en gebruikt controlpanel. Gebruik je met de huidige provider DirectAdmin dan is de verhuizing het meest eenvoudigst en worden website en e-mail in één keer tegelijk verhuisd. Alle bestaande mailaccounts worden dan hersteld met behoud van e-mail, wachtwoorden en contacten.
Methode 1: Verhuizen met DirectAdmin
- Vraag een verhuistoken aan bij de huidige provider
- Maak bij de huidige provider een DirectAdmin backup van de website en e-mail
- Download de backup
- Vermeld het token in de bestelling, formulier, of een ticket
- Is het domein verhuisd en de hosting gereed, dan ontvang je de nieuwe gegevens van DirectAdmin
- Upload de backup met DirectAdmin bestandbeheer in de map Backups
- Restore de backup
- Werd er eerder al gebruik gemaakt van Outlook (of andere client) wijzig dan voor elk account de hostnaam en poorten van de mailservers.
Handleiding backup maken en herstellen met DirectAdmin:
https://www.i24.nl/wp/faq/hoe-maak-of-herstel-ik-zelf-een-backup/
Soms lukt het niet een backup te restoren door een corrupte backup file. De meest voorkomende oorzaak is dat het maken van een backup heel wat tijd in beslag kan nemen. Wacht dus tot de backup volledig is afgerond en de backup file niet meer wijzigt qua grootte. De oorzaak kan een ook probleem tijdens de overdracht zijn geweest, te snel gedownload (terwijl het backup proces nog niet volledig was afgerond) of een fout in de configuratie van de server waar de backup gemaakt is. Het kan ook zijn dat er limiet op de grootte van downloads staat ingesteld.
Maak in dat geval een nieuwe backup en wacht tot de backup volledig is afgerond en wacht daarna een paar minuten met downloaden. Is de backup volledig gedownload? Vergelijk de grootte van het bestand op de server en die op je PC.
Is dat geen oplossing dan wordt de backup niet correct gemaakt, kies dan voor methode 2.
Methode 2: Verhuizen met andere control panels
- Vraag een verhuistoken aan bij de huidige provider
- Maak bij de huidige provider met een backupprogramma in het CMS een backup van de website en e-mail
- Download de backup
- Exporteer per e-mailaccount alle e-mail naar het Mbox of MIME formaat
- Vermeld het token in de bestelling, formulier, of een ticket
- Is het domein verhuisd en de hosting gereed, dan ontvang je de nieuwe gegevens van DirectAdmin
- Installeer het CMS en het backupprogramma waarmee de backup eerder is gemaakt
- Upload en restore de backup
- Maak alle e-mailaccounts aan in DirectAdmin
- Importeer per mailaccount het exportbestand van de e-mail met Roundcube.
- Werd er eerder al gebruik gemaakt van Outlook (of andere client) wijzig dan voor elk account de hostnaam en poorten van de mailservers.
Handleiding PHP versie wijzigen
Je kunt heel eenvoudig zelf je PHP versie controleren of wijzigen in je DirectAdmin controlpanel.
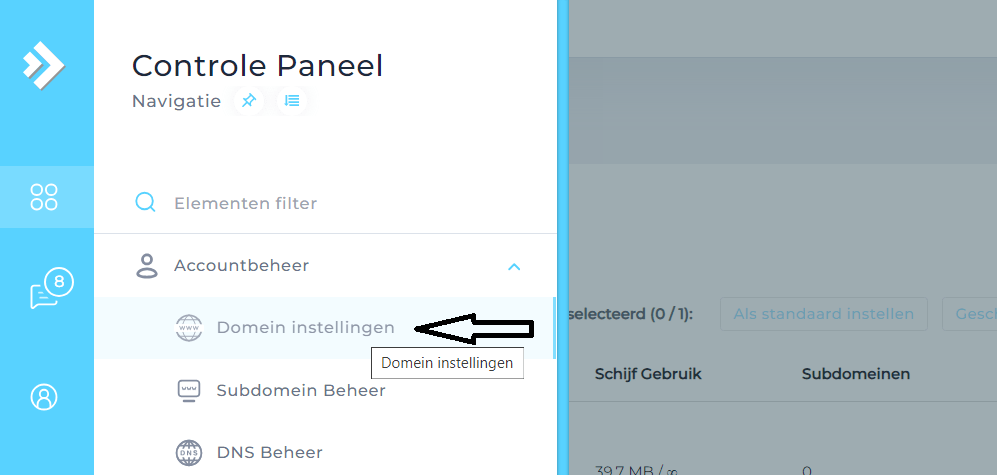
- Ga naar je controlpanel DirectAdmin
- Klik in het linker paneel op Domeininstellingen
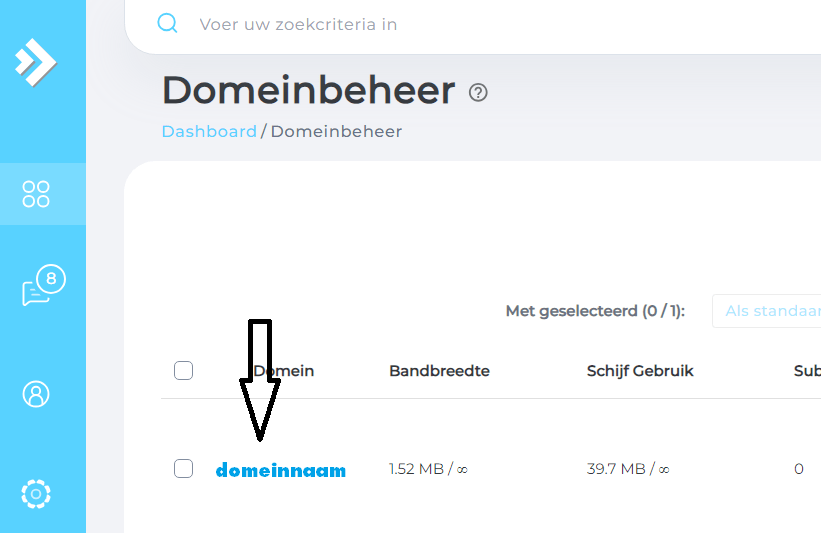
- Klik op je domeinnaam
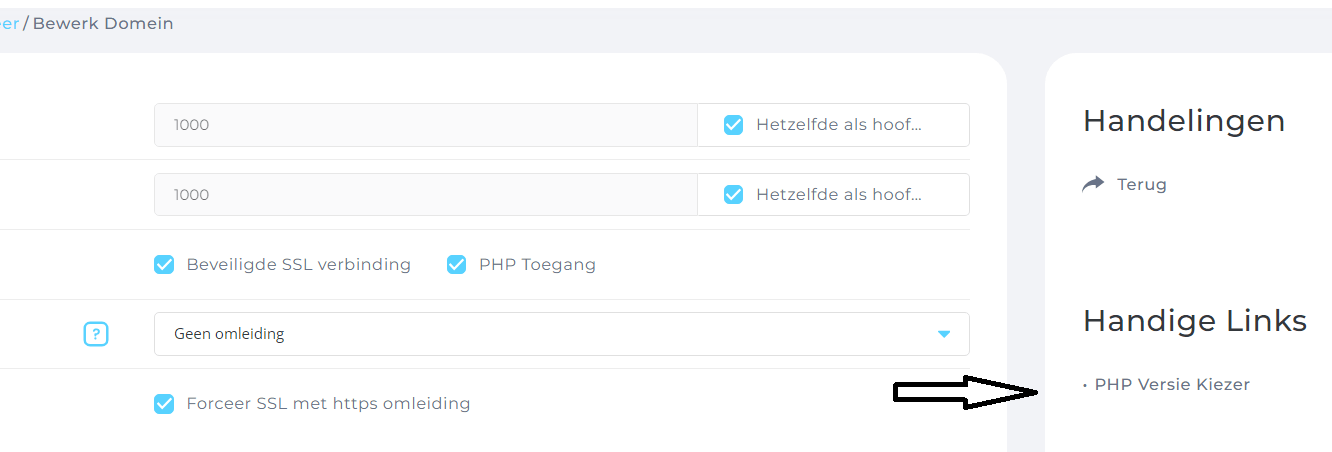
- Klik helemaal rechts op PHP versie kiezer
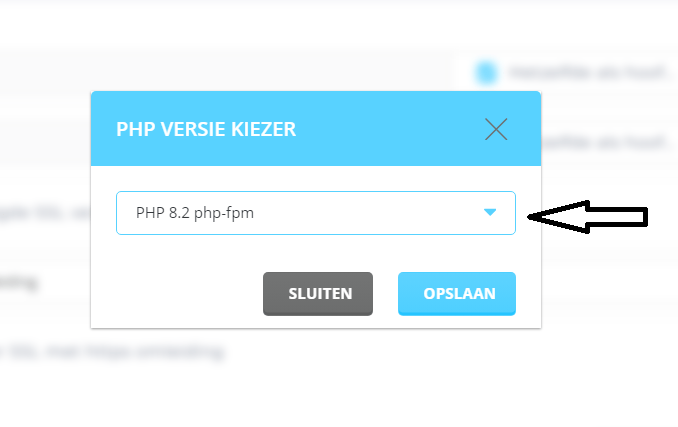
- Bekijk of selecteer de gewenste PHP versie en klik op Opslaan
Controleer je website:
Het kan enkele minuten duren voordat de wijziging op de server is verwerkt. Krijg je een foutmelding op je website, dan is je cms, thema of plugins (nog) niet geschikt voor de gekozen PHP versie. Update je cms, thema en plugins of Raadpleeg de leverancier van je cms, thema of plugins.
Handleiding 2FA voor webmail instellen
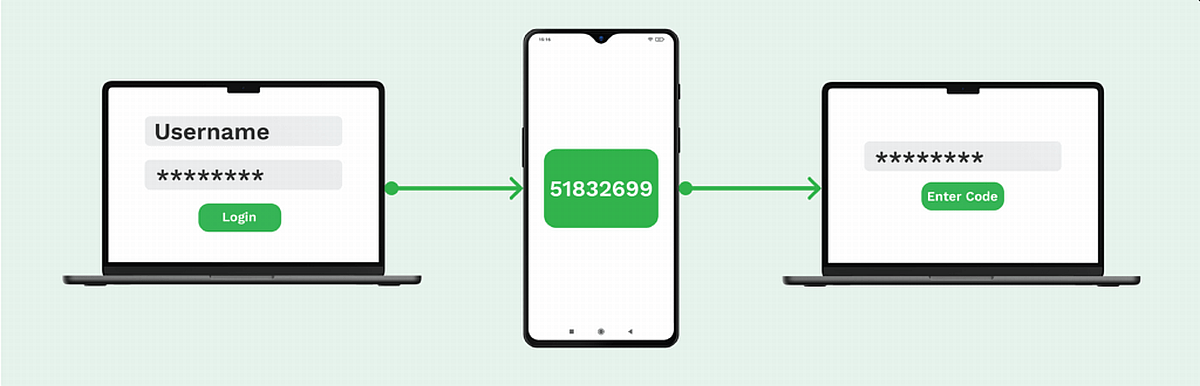
Wat is 2FA?
2FA is een methode waarbij twee stappen succesvol doorlopen moet worden om ergens toegang tot te krijgen. De eerste stap is het invoeren van een gebruikersnaam en wachtwoord, de tweede stap is een extra cijferreeks die je op te telefoon ontvangt. Door gebruik te maken van 2FA kan bij verlies of diefstal van je wachtwoord er geen toegang worden gekregen omdat een hacker naast jouw wachtwoord ook jouw telefoon nodig heeft om in te kunnen loggen.
Hoe activeer ik twee-factor-authenticatie (2FA) voor webmail?
Om je account extra te beveiligen is het mogelijk om voor Roundcube webmail twee-factor-authenticatie in te schakelen. Dat betekent dat er een tweede stap is vereist om op je webmail in te kunnen loggen. In Roundcube is de eerste stap het invullen van je gebruikersnaam en wachtwoord, de tweede stap is het invullen van een cijfercode die je op je telefoon met een app hebt ontvangen.
Inschakelen gaat als volgt:
Let op: Volg deze instructie heel zorgvuldig. Bij verkeerde instellingen of niet volgen van deze procedure kun je mogelijk niet meer inloggen op je e-mail. Maak altijd eerst een backup van je e-mail in DirectAdmin voordat je deze wijzigingen maakt.
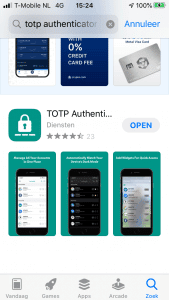
Ga naar de Appstore (iPhone)
Zoek naar de app: TOTP Authenticator.
Let op: er zijn meerdere 2fa apps beschikbaar, maar de app zoals hieronder is getoond (met groene achtergrond) heb je nodig.
Download de app en installeer op je telefoon.
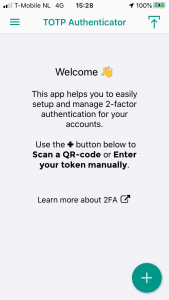
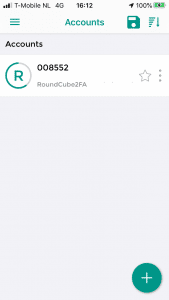
Als je app opent zie je het volgende scherm.
Ga nu in je browser naar Roundcube webmail (domeinnaam/webmail) en log in.
Ga rechts bovenin naar instellingen.
Klik op 2-staps-verificatie.
Lukt dat niet (er verschijnt geen nieuwe pagina) klik dan met je rechter muisknop op 2-staps-verificatie en kies voor openen in nieuwe tab. Ga vervolgens naar de nieuw aangemaakt tab in je browser.
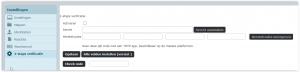
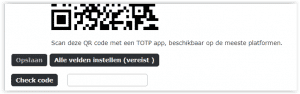
Het volgende scherm wordt getoond:
Klik op het vinkje Activeren
Klik op Alle velden instellen (vereist)
Er verschijnt nu een melding, klik op OK.
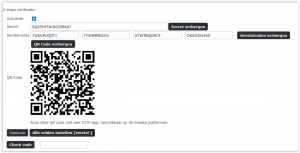
Het volgende scherm wordt getoond:
LET OP: Schrijf (of copy) de secret en herstelcodes over en bewaar deze goed!!
De herstelcodes worden maar eenmalig getoond tijdens het activeren. Daarna niet meer.
Je kunt maximaal 4x met een herstelcode inloggen als je de app niet kunt gebruiken, niet werkt, of als je die per ongeluk hebt verwijderd. Daarna kom je er niet meer in! Heb je de 4 herstelcodes gebruikt, of de app op een nieuwe telefoon geïnstalleerd, dan moet de hele procedure opnieuw worden uitgevoerd. Heb je geen herstelcodes bewaard of alle 4 de codes gebruikt, dan is er geen mogelijkheid meer om in te loggen. Ook wij kunnen dit niet herstellen!!
Laat dit scherm open staan en pak nu je smartphone er bij.
Klik op de + (plus) onderaan.
Kies voor Scan en richt je camera op de QRcode die je net heb gegenereerd.
De app geeft Succes aan en je mailaccount is toegevoegd aan de app.
De code die bovenaan wordt getoond is maar 30 seconden geldig.
Na 30 seconden verschijnt er telkens een nieuwe code.
Wordt de code rood wacht dan enkele seconden op een nieuw code.
De actuele code in de app vul je nu in bij Roundcube achter de knop Check code.
Druk op de knop Check code.
Als je de juiste code hebt ingevuld verschijnt een bevestiging Code correct! Klik op OK.
Zo niet, kijk op je app en gebruik de de code die nu in je scherm staat.
Belangrijk: Klik nu op Opslaan.
Mocht je om welke reden je telefoon kwijtraken of de app hebbben verwijderd, dan kun je niet meer inloggen op je webmail. Ook wij niet! Bewaar daarom de herstelcodes goed en maak een backup van de app zoals bij de instellingen is aangegeven. Nogmaals, zonder app of herstelcodes kun je niet meer inloggen op je webmail.
De installatie van 2FA is nu voltooid.
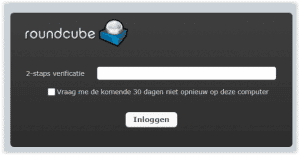
Als je Roundcube afsluit en opnieuw opstart vul je eerst je gebruikersnaam en wachtwoord in zoals gewoonlijk.
Na het inloggen verschijnt een nieuw inlogscherm 2 staps verificatie.
Open de app op je telefoon.
De actuele code die nu wordt getoond vul je in om verder in te loggen bij Roundcube.
Handleiding WordPress onderhoud.
Het updaten van WordPress is essentieel om je website veilig en goed functionerend te houden en eigenlijk heel eenvoudig. Hier zijn de stappen die je kunt volgen om updates uit te voeren:
- Maak een back-up: Voordat je begint, is het belangrijk om een back-up van je website te maken. Dit zorgt ervoor dat je je website kunt herstellen als er iets misgaat tijdens het updaten. Zie handleiding Backup maken
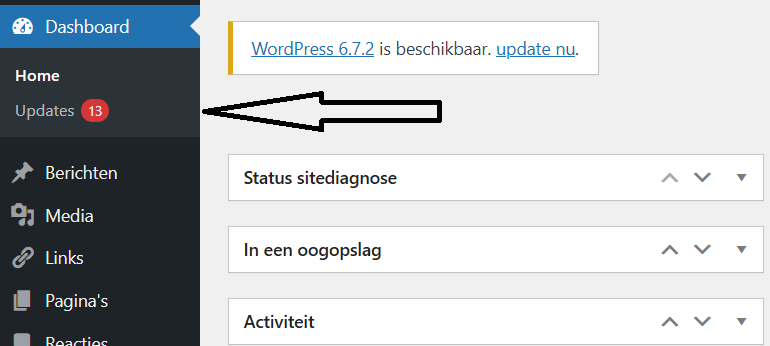
- Ga naar het update-scherm: Log in op je WordPress-dashboard en ga naar ‘Dashboard’ > ‘Updates’. Hier zie je een overzicht van alle beschikbare updates.
- Voer alle updates uit: Klik op de knop ‘Nu bijwerken’ om de updates te starten. WordPress zal automatisch de nieuwste versie downloaden en installeren.
- Controleer je website: Nadat de updates zijn voltooid, controleer je website om ervoor te zorgen dat alles correct werkt. Soms kunnen plugins of thema’s niet goed samenwerken met de nieuwe versie van WordPress.
- Deactiveer en heractiveer plugins: Als je problemen ondervindt, probeer dan al je plugins te deactiveren en vervolgens één voor één opnieuw te activeren om te zien welke plugin het probleem veroorzaakt.
Wil je het onderhoud voor WordPress liever door ons laten doen dan kan dat ook:
Eenmalig onderhoud
Onderhoudsabonnement
Hieronder met plaatjes:
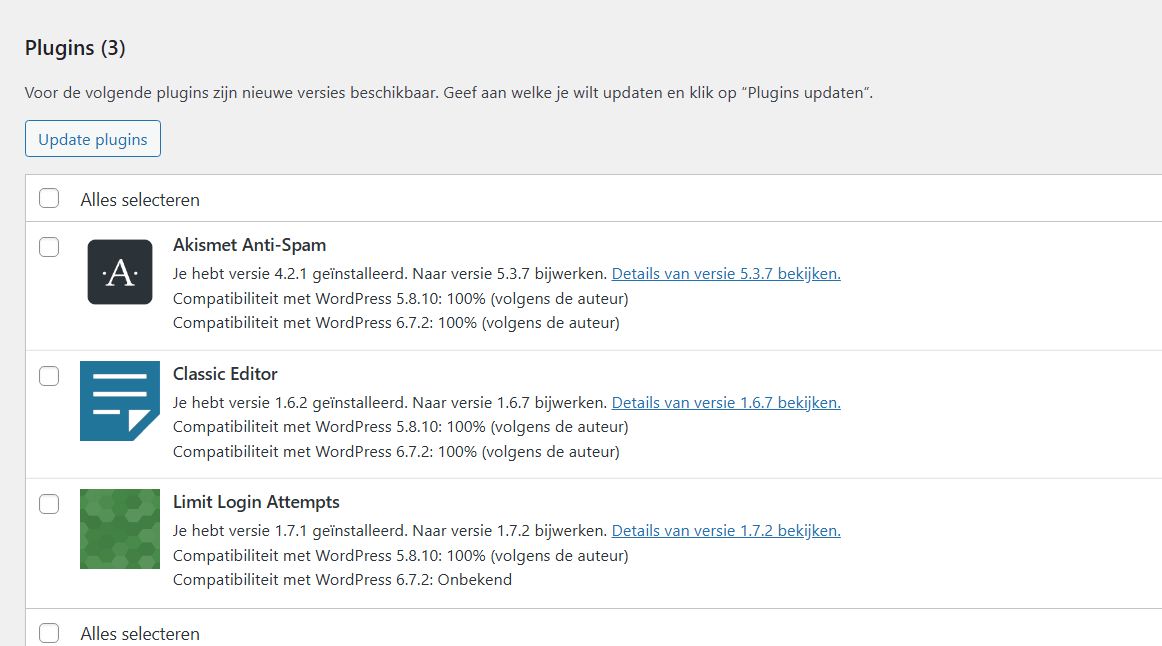
Als je een backup hebt gemaakt ga naar je WordPress dashboard en klik op Updates. WordPress adviseert om eerst je Thema en dan je Plugins te updaten. Als laatste WordPress updaten.
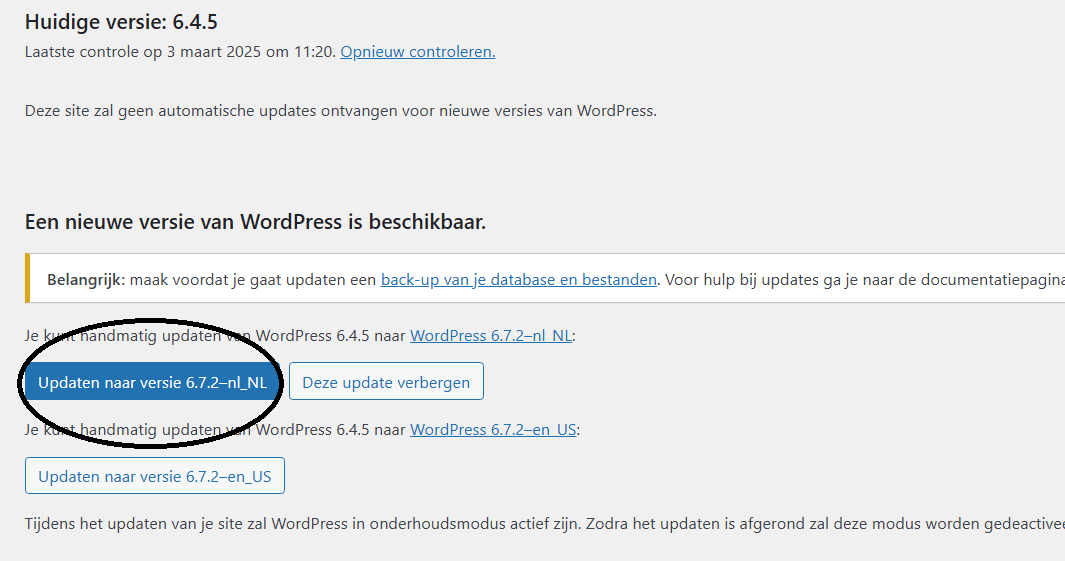
Is je thema en zijn je plugins bijgewerkt ga dan naar WordPress updaten
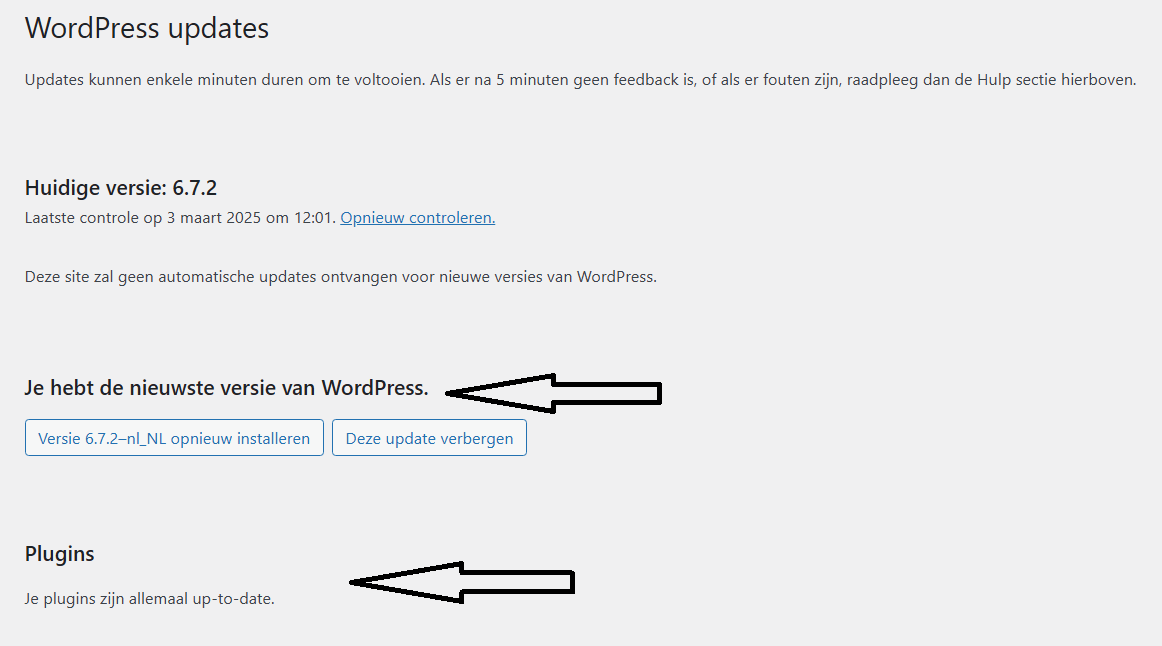
Is de update succesvol dan zie jet volgende scherm
Handleiding 2FA voor DirectAdmin instellen
Wat is 2FA?
2FA is een methode waarbij twee stappen succesvol doorlopen moet worden om ergens toegang tot te krijgen. De eerste stap is het invoeren van een gebruikersnaam en wachtwoord, de tweede stap is een extra cijferreeks die je op te telefoon ontvangt. Door gebruik te maken van 2FA kan bij verlies of diefstal van je wachtwoord er geen toegang worden gekregen omdat een hacker naast jouw wachtwoord ook jouw telefoon nodig heeft om in te kunnen loggen.
Hoe activeer ik twee-factor-authenticatie (2FA) voor DirectAdmin?
Om je account extra te beveiligen is het mogelijk om voor DirectAdmin twee-factor-authenticatie in te schakelen. Dat betekent dat er een tweede stap is vereist om op je hostingpakket in te kunnen loggen. In DirectAdmin is de eerste stap invullen van je wachtwoord, de tweede is het invullen van een code die je op je telefoon hebt ontvangen.
Inschakelen gaat als volgt:
Log in op DirectAdmin van je hostingpakket.
Klik op ‘Change Password’, te vinden onder de categorie ‘Your Account’.
Klik op ‘Two-Step Authentication’.
Voer bij ‘Description’ een beschrijving in en klik daarna op ‘New Secret’.
Er toont zich een QR-code. Scan deze met de app Google Authenticator (Android / iOS) op je telefoon.
Ga terug naar beginpagina, klik opnieuw op ‘Change Password’ en dan op ‘Two-Step Authentication’.
Probeer via ‘Test code’ of de authenticatiecodes zichtbaar in Google Authenticator werken.
Zet een vinkje bij ‘Require valid Two-Step Authentication Code to login to this account’.
Klik daarna op ‘Save’ om de instellingen op te slaan.
Twee-factor-authenticatie voor DirectAdmin is nu geactiveerd. In het vervolg zul je bij het inloggen op DirectAdmin om een authenticatiecode worden gevraagd, nadat je het wachtwoord hebt ingevoerd.
Uitschakelen
Het uitschakelen van twee-factor-authenticatie gaat op dezelfde locatie als het inschakelen ervan. Volg hiervoor deze stappen:
Klik in DirectAdmin op ‘Change Password’ en dan op ‘Two-Step Authentication’.
Haal het vinkje bij ‘Require valid Two-Step Authentication Code to login to this account’ weg.
Klik op ‘Save’ om de wijziging op te slaan. Twee-factor-authenticatie is nu gedeactiveerd.
Scratch codes
Het kan voorkomen dat, om welke reden dan ook, je geen toegang meer hebt tot het apparaat dat je voor de authenticatiecodes gebruikt. Dat is waar ‘scratch codes’ voor zijn. Dit zijn eenmalig te gebruiken codes die je bij noodgevallen kunt toepassen. Deze maak je als volgt aan:
Log in op DirectAdmin van je hostingpakket.
Klik op ‘Change Password’, te vinden onder de categorie ‘Your Account’.
Klik op ‘Two-Step Authentication’.
Onderaan zie je een blokje met de titel ‘Scratch Codes’.
Selecteer eerst bij ‘Expires’ of je wilt dat deze codes wel of niet na een bepaalde tijd moeten verlopen.
Klik daarna op ‘Add Codes’ om deze een codes aan te maken.
Schrijf deze codes op of print ze uit en bewaar ze op een veilige plek.
Resellers
Op een Resellerpakket kan 2FA zowel voor websites onder ‘User Level’ als voor losse gebruikers worden ingeschakeld. Geef je gebruikers zelf toegang tot DirectAdmin, dan is het waarschijnlijk het handigst dat zij zelf 2FA instellen. Anders hebben ze jou bij iedere inlog nodig voor de eenmalige codes.
Beheer alleen jij alle websites op het pakket, dan kun je het uiteraard wel zelf overal inschakelen. Voor domeinen op ‘User Level’ gaat het via User Level → Change Password → Two-Step Authentication.
Voor gebruikers klik je onder ‘Reseller Level’ eerst op ‘List Users’. Klik daar op de gebruiker, waarvoor je 2FA wilt inschakelen. Klik nu op ‘Login as …’ om in te loggen. Vanaf daar schakel je 2FA via Change Password → Two-Step Authentication in.
Handleiding 301 redirect instellen
Iedere website wordt – in meerdere of mindere mate – geüpdate, gewijzigd en er worden zelfs hele pagina’s of domeinen verwijderd.
Stel nu dat je website volledig vernieuwd is. De bestandsnamen zijn veranderd (bijv. van index.html naar index.php), etc. Dit is natuurlijk fantastisch: een website moet continu verbeterd worden. Zoekmachines als Google en Bing hebben echter de oude URL’s in hun index opgenomen en sturen bezoekers naar die inmiddels verwijderde of gewijzigde pagina’s toe. Hoe voorkom je dat bezoekers via oude links op een gewijzigde pagina binnen komen en vervolgens een ‘404 not found’ foutmelding te zien krijgen?
De 301 redirect
De beste manier om die pagina’s te redirecten is met de zogenaamde ‘301 redirect’. Wat deze 301 redirect doet, is het automatisch doorsturen naar een nieuwe pagina wanneer het opgeroepen wordt. Dit maakt de 301 redirect de beste, omdat het de bezoeker niet alleen automatisch doorstuurt (dat doet de zogenaamde ‘302 redirect’ ook), maar dit ook op een veilige wijze doet, zonder dat je bang hoeft te zijn voor penalty’s van de zoekmachines.
Heel specifiek gesproken vertelt de 301 redirect de browser of de zoekmachine dat de opgevraagde pagina verhuisd is en het stuurt de cliënt (browser of search engine) automatisch door naar het nieuwe adres. Het vertelt ze, in mensentaal: ‘Hey, deze pagina is verhuisd en hier het nieuwe adres!’. Het zal de jou als lezer vooral gaan om de techniek. Daar gaan we in dit artikel verder op in!
Hieronder vind je verscheidene methoden om een 301 redirect te gebruiken: PHP, ASP, ASP.NET, JSP (JAVA), IIS, ColdFusion, CGI/PERL en tenslotte met .htaccess. De krachtigste techniek betreft gebruikmaking van de zogenaamde apache mod_rewrite module in httpd.conf of .htaccess.
Verschil tussen 301 en 302 redirect:
301 redirect: permanente verwijzing. Verwijst bezoekers en zoekmachines door naar nieuwe URL.
De opgebouwde waarde van de inkomende links wordt overgezet naar de nieuwe URL.
302 redirect: tijdelijke verwijzing. De zoekmachines gaan er van uit dat de oorspronkelijke pagina op korte termijn weer zal werken. De waarde van de inkomende links blijft gekoppeld aan de oorspronkelijke URL.
Met HTML of Javascript redirecten
Je wil weten hoe je met HTML of Javascript moet redirecten? Heel simpel: NIET DOEN!
In het verleden is de zogenaamde ‘meta-tag refresh redirection’ methode vaak misbruikt met als doel om te spammen. Het resultaat hiervan is dat gebruik hiervan afgestraft wordt door de zoekmachines. Niet gebruiken dus.
301 Redirecten met .htaccess
Het grote voordeel van het gebruik van .htaccess is dat redirects op een meta-niveau geregeld kunnen worden. In tegenstelling tot bij de genoemde programmeertalen kan met een .htaccess een gehele directory geredirect worden.
Het werkt als volgt:
maak een bestand aan, genaamd ‘.htaccess’ (let op punt in het begin!) en plaats deze in de root van de website;
open het .htaccess bestand in een code-editor (ikzelf gebruik BBEdit op mijn Mac en Notepad++ op Windows)voeg de volgende regels toe aan het .htaccess bestand:
Redirect 301 /oud/oud.html http://www.jouwsite.nl/nieuw.html
Let op: het eerste deel van de statement betreft het pad van het oude bestand VANAF de top level van de site (dus zonder ‘http://www’). Let er ook op dat er één spatie staat tussen deze elementen:
redirect 301 (de instructie dat de pagina permanent verhuisd is)
/oud/oud.html (het oude relatieve pad en naam)
http://www.jij.nl/nieuw.html (nieuwe complete pad en naam)
Let ook op dat het niet verplicht is om pagina’s te redirecten naar een nieuwe domeinnaam. Binnen een domein kan dit ook!
301 Redirecten met Mod_Rewrite
Wanneer iemand naar jouw site linkt, doen ze dat niet altijd op precies die wijze die jouw voorkeur heeft. Als iemand linkt naar http://www.jouwsite.nl en iemand anders linkt naar http://jouwsite.nl, dan zal Google voor iedere URL een aparte pagerank toekennen. Ja, dat is onhandig, maar het is ook waar. Met de code hieronder kan je dat aanpassen. Overigens, diegenen die in Google Webmaster Central gebruik maken van sitemaps, kunnen onder het ‘preferred domain’ submenu aangeven of ze liever hebben dat Google de www-variant of de www-loze variant van hun website indexeert.
RewriteEngine On
rewritecond %{http_host} ^jouwsite.nl
rewriteRule ^(.*) http://www.jouwsite.nl/$1 [R=301,L]
301 Redirecten met IIS
Gebruik in Internet Services Manager de rechtermuisknop om de map te kiezen die geredirect moet worden;
selecteer de radio button die zegt ‘a redirection to a URL’;
vul de pagina in waarnaartoe geredirect gaat worden;
Check ‘The exact url entered above’ en ‘A permanent redirection for this resource’;
Klik op ‘Apply’.
301 Redirecten met ColdFusion
Bij de meeste server-side scripting en programmeertalen is het gebruik van 301-redirect vrij eenvoudig.
In Coldfusion werkt het als volgt:
301 Redirecten met PHP
Gebruik de onderstaande code:
p.s.: de Microsoft server IIS crasht als je de volgende (veelgebruikte) regel gebruikt:
header( “HTTP/1.1 301 Moved Permanently” );
301 Redirecten met ASP
Gebruik de onderstaande code:
<%@ Language=VBScript %>
<%
Response.Status=”301 Moved Permanently”
Response.AddHeader “Location”, “http://www.jouwsite.nl /”
%>
301 Redirecten met ASP.NET
Gebruik de onderstaande code:
301 Redirecten met JSP/JAVA
Gebruik de onderstaande code:
<%
response.setStatus(301);
response.setHeader( “Location”, “http://www.jouwsite.nl /” );
response.setHeader( “Connection”, “close” );
%>
301 Redirecten met CGI/PERL
Gebruik de onderstaande code:
$q = new CGI;
print $q->redirect(” http://www.jouwsite.nl / “);
301 Redirecten met Ruby/Ruby on Rails
Gebruik de onderstaande code:
def old_action
headers[“Status”] = “301 Moved Permanently”
redirect_to “http://www.jouwsite.nl/”
end
Een disclaimer: wij hebben deze technieken in de praktijk gebruikt en vonden de werking ervan bevredigend. Er zijn echter 567897653 manieren waarop het mis kan gaan. Gebruik deze technieken derhalve op eigen risico!
Handleiding SSL certificaat installeren
Onze huidige pakketten zijn standaard al voorzien van een gratis SSL certificaat. Heb je nog een oud pakket dan kun je zelf een gratis Let’s Encrypt certificaat installeren. Als je een SSL certificaat op je website wilt installeren, dan kun je dit doen in via DirectAdmin.
- In DirectAdmin moet eerst SSL op het domein geactiveerd worden. Dit doe je onder domeininstellingen.
- Ga naar Account Beheer => SSL Certificaten
- Kies voor Krijg automatisch certificaat van ACME Provider
- Selecteer als provider Lets Encrypt
- Selecteer domeinnamen
- Kies Opslaan
- Als je wilt dat bezoekers automatisch doorgestuurd worden naar https kun je ook de optie Forceer SSL met https omleiding aanvinken.
- Voor de oude DirectAdmin versie moet een .htaccess bestand geplaatst worden in de map public_html met de volgende code:
# BEGIN http > https
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# END http > https - Daarna moet de website in de map private html gezet worden, of er moet een koppeling naar public html gemaakt worden. Ga naar domeininstellingen, klik op je domeinnaam. Rechts zie je een link naar Private html installatie. Kies de onderste optie en klik op opslaan.
Update 23-2-2024: In de laatste DirectAdmin versies gebeurt de laatste stap automatisch op de achtergrond.
Voor e-mail en webmail is het niet nodig om te beveiligen met een certificaat, dat hebben wij standaard al ingesteld op al onze servers. Als je naar domein/webmail gaat word je automatisch doorgestuurd naar de beveiligde webmail.
Andere opties:
Laat een gratis SSL certificaat door ons installeren
Koop een verzekerd certificaat inclusief installatie
Handleiding DNS cache legen
In dit artikel wordt uitgelegd hoe u onder verschillende besturingssystemen uw DNS cache kunt legen. Dit is soms noodzakelijk als door bijvoorbeeld een verhuizing van uw website of email uw computer nog de oude DNS gegevens gebruikt en aanhoudt. Door uw DNS cache op te schonen zorgt u ervoor dat uw computer de oude DNS gegevens vergeet en in het vervolg de nieuwe gegevens zal gebruiken.
DNS Cache opschonen onder Microsoft Windows
Om de DNS Cache onder Microsoft Windows op te schonen dient u de volgende stappen uit te voeren :
Kies Start > Uitvoeren.
Typ vervolgens het onderstaande commando in en druk op de Enter toets om het commando uit te voeren :
ipconfig /flushdns
DNS Cache opschonen Mac OS X vanaf versie 10.5.2
Om de DNS Cache onder Mac OS X vanaf versie 10.5.2 op te schonen dient u de volgende stappen uit te voeren :
Open het programma Terminal. Terminal is te vinden onder Programma’s > Hulpprogramma’s.
Typ vervolgens het onderstaande commando in en druk op de Enter toets:
sudo dscacheutil -flushcache
Er zal u gevraagd worden om het beheerders wachtwoord. In veel gevallen is dit gewoon uw eigen Mac OS X systeem wachtwoord. Bij het intikken van uw wachtwoord zal deze niet op het scherm getoond worden uit veiligheidsoverwegingen. Sluit af door wederom op de Enter toets te drukken.
DNS cache legen op Android apparaten
Open Settings and select Apps. Find and select the app, tap Storage, then Clear cache.
Handleiding E-mailadres aanmaken
In het DirectAdmin dashboard klikt u links op het menu en kiest u voor E-mail Beheer > E-mail Accounts > dan aan de rechterkant kiezen voor Account aanmaken.
Dan de volgende gegevens invullen:
Gebruikersnaam is de naam wat voor @uwdomein.nl komt te staan (dat wordt uw e-mailadres bv info)
Wachtwoord (genereren of zelf invullen)
E-mail quota staat standaard ingevuld (50 MB) selecteer Max
Verzend Limiet is standaard 150 p/d.
Loginnaam op webmail en bij het gebruik van mailinstellingen op andere apparaten is altijd het aangemaakt volledige e-mailadres.
Handleiding E-mail in Outlook instellen
Let op, dit betreft het toevoegen van e-mail accounts in standaard Outlook (lokaal geïnstalleerd op een PC of telefoon). Voor het instellen van Outlook.com/Office365/Microsoft365 moeten er andere instellingen en DNS records worden toegevoegd. Volg daar voor de instructies van Microsoft:
https://support.microsoft.com/nl-nl/office/uw-domein-verbinden-met-office-365-cd74b4fa-6d34-4669-9937-ed178ac84515
https://learn.microsoft.com/nl-nl/microsoft-365/admin/setup/add-domain?view=o365-worldwide
INSTELLINGEN OUTLOOK OP PC (LOKALE INSTALLATIE)
1. Klik in de werkbalk op Bestand en selecteer Info.
2. Klik op Accountinstellingen en kies de optie ‘Profielen Beheren’.
Er opent nu een venster ‘E-mailconfiguratie – Outlook’.
3. Klik hier op de button ‘E-mailaccounts…’.
4. Kies in het tabblad ‘E-mail’ voor ‘Nieuw…’.
5. Laat vervolgens de instellingen leeg en selecteer onderaan ‘Handmatige instelling of extra servertypen’ en klik op ‘Volgende’.
6. Kies voor POP of IMAP en klik op ‘Volgende’.
7. Vul onderstaande gegevens in:
Gebruikersgegevens
– Naam: de naam die anderen zullen zien als ze een e-mail van u ontvangen.
– E-mailadres: het volledige emailadres
Servergegevens
– Server voor inkomende e-mail (IMAP): de hostname van je hostingpakket *
– Server voor uitgaande e-mail (SMTP): de hostname van je hostingpakket *
* De hostname van je server is vermeld in de mail met je hostinggegevens.
Aanmeldingsgegevens
– Gebruikersnaam: het volledige emailadres
– Wachtwoord: het wachtwoord dat bij het emailadres hoort
Vink ‘Wachtwoord onthouden’ aan.
6. Klik op ‘Meer instellingen’ en ga naar het tabblad ‘Server voor uitgaande e-mail’.
7. Vink de optie Voor de server voor uitgaande e-mail (SMTP) is verificatie vereist aan.
8. Selecteer Dezelfde instellingen gebruiken als voor inkomende e-mail.
9. Ga naar het tabblad Geavanceerd en vul in:
– Inkomende e-mail: 993 (IMAP) of 995 (POP3)
– Gebruik het volgende type versleutelde verbinding: SSL
– Uitgaande e-mail (SMTP): 465
– Gebruik het volgende type versleutelde verbinding: SSL
10. Klik op ‘OK’ om het venster ‘Instellingen voor internet e-mail’ te sluiten.
11. Klik op ‘Accountinstellingen testen’ om de instellingen te testen.
12. Klik tenslotte op ‘Volgende’ en daarna op ‘Voltooien’.